[ad_1]
To get this product on 50 % low cost contact me on this link

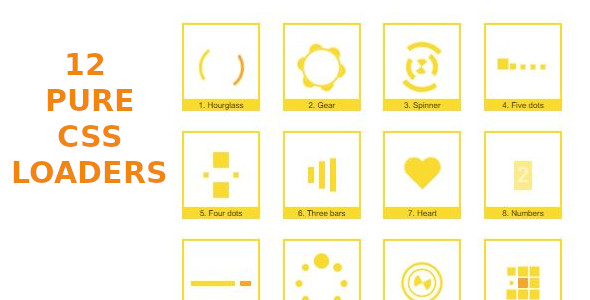
This is a set of 12 loading animation made in pure CSS (no javascript, no photos).
Created based mostly solely on single <div> aspect.
Easy to make use of, simple to customise, simple to vary coloration and measurement.
Example
HTML:
<div class=”FiveDots”></div>
CSS:
div.FiveDots{
—sizeA: 12px; <= Size of immenseger dot
—sizeB: 5px; <= Size of small dots
—coloration: gold; <= Color of aspect
—pace: 1.5s; <= Duration of animation
—scale: 1; <= Here you possibly can simple resize aspect. —scale: 2 means double measurement
—scale: 0.5 means half measurement
[ad_2]
To get this product on 50 % low cost contact me on this link