[ad_1]
To get this product on 50 percent discount contact me on this link

Info
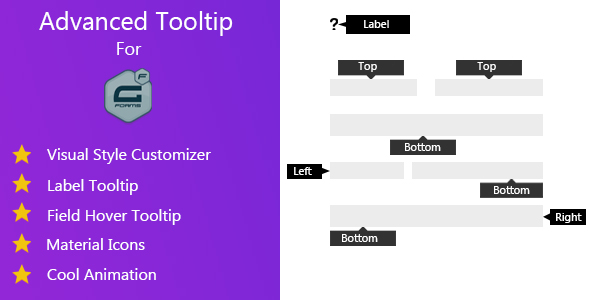
Advanced Tooltips for Gravity Forms allows you to display guide tooltip beside label or input field to give an extra information about the field.You can easily create tooltips from the edit forms option without having any coding knowledge at all.
You can change colors,font color,font size,padding,box shadow everything of the tooltip from the visual customizer. No refresh is required.
Install
- Unzip the compressed folder
- Upload the extracted -directory to YOUR WEBSITE/wp-content/plugins
- Activate Plugin in WordPress backend at [Plugins->Installed Plugins]
Usage
- Go to WordPress dashboard
- Go to edit forms
- Go to “Appearance” tab
- Enter something in tooltip text field.
- Choose tooltip appearance ,icons etc
- Finally save/update your form
- Go to view page and you will see tooltips appearing beside label or after hovering on input fields (Depending on the settings you have selected.).
How to use the visual customizer
- Go to the page where your gravity form is located.
- Click on customize
- Choose “Advanced Tooltip” from the menu
- Edit each setting as your need.You can see previews in real time.
- Finally save/update.
- After refreshing the page,you will be able to see the improved design of your tooltip is permanently saved.
[ad_2]
To get this product on 50 percent discount contact me on this link