[ad_1]
To get this product on 50 percent contact me on this link


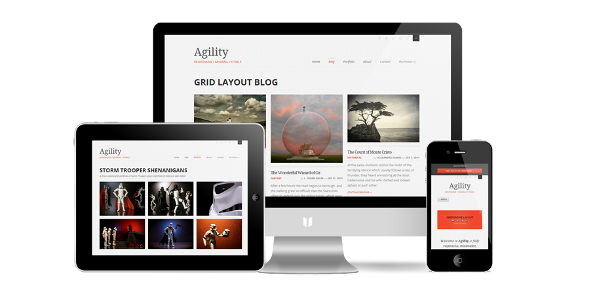
Agility is a fully responsive HTML5 / CSS3 template, ready to look stunning on any device – from a widescreen monitor to a mobile phone.

How does a responsive template work?
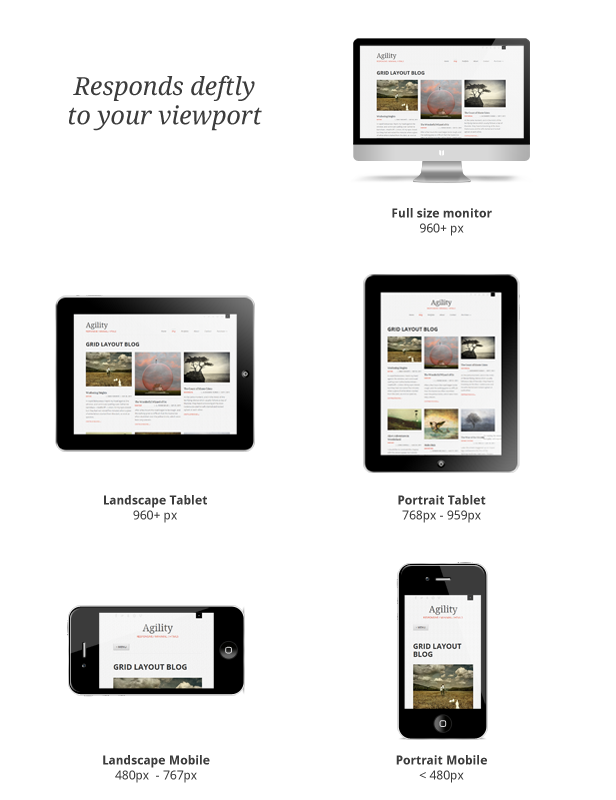
You create one site, and Agility’s responsive framework does the rest. As the user’s viewport size shifts, Agility responds dynamically to optimize viewing for that screen size. That makes experiencing your site on a mobile phone much more enjoyable (no more pinching and zooming just to read a paragraph), without sacrificing complex grid layouts at the full-screen level.
So what does that mean?
Agility is built on a 960gs-based responsive grid system called Skeleton. Using the magic of media queries, as the viewport size changes, the grid adapts to fit the viewport optimally.

What’s in the box?
- 20 HTML5/CSS3 Templates – Home pages, Portfolio, Blog, Page, Post, Contact, and more
- Responsive Skeleton Grid System
- 3 Background options (white, smoky noise, paper fiber)
- 5 Highlight color options (grey, red, blue, green, purple)
- Responsive Slider
- 2 Blog Layouts – Standard or Grid
- 1-4 Column Portfolio
- Working AJAX Contact Form (requires PHP5)
- Responsive Video Embedding (YouTube & Vimeo)
- CSS3 Effects (gracefully degrade)
- prettyPhoto Lightbox
- CSS3 Buttons (7 colors, light and dark text, small or large)
- Mobile-friendly tabs
- HTML5 data-driven Google Maps
- Twitter “Latest Tweet” functionality
- Alert Boxes, list styles, horizontal rule styles, forms, tables, and more
- Well-organized CSS
A note on functional elements
Please be aware that, as this is a static HTML Template, certain site elements that require server-side scripting are non-functional. For example, the search box and comments are non-functional, but their styles are included. These would require a PHP/MySQL backend to run. Also, the “blog” is just a template – there is no backend system – out of the box, each post is just a separate static HTML file. Of course, you can rig the template up to your CMS of choice, provided you have the sever-side coding skills to implement that theme system.
Note that the contact form IS functional, though it requires PHP on your server to run.
A note on CSS3 Usage
The theme uses CSS3 for many non-essential styles and animations, but gracefully degrades in browsers that don’t support it (IE7, IE8). That also means that Agility won’t be responsive in IE8, since it doesn’t support CSS3 Media Queries.
A note on HTML5 validation
The only validation errors you’ll see are caused by the iframe embed code from YouTube and Vimeo.
Credits
Read the Support Guide
v1.1 Changelog
- Update PrettyPhoto javascript for XSS fix
- Update jQuery to 1.11.2
- Update Twitter feed
[ad_2]
To get this product on 50 percent contact me on this link