[ad_1]
To get this product on 50 p.c low cost contact me on this link

This merchandise put all my exist WPBakery Page Builder (previously Visual Composer) add-ons ($250+ worth) in a single bundle for solely $25, and can add extra add-ons for free sooner or later replace. All the add-ons are in a easy design and prolong WPBakery Page Builder with extra operate. This bundle works high quality with WPBakery Page Builder that put in as plugin or in a theme.
Note: This plugin is the addon for WPBakery Page Builder (formerly Visual Composer), it requires WPBakery Page Builder to be put in and activated in your web site. Some of the 3D CSS3 transition options are solely accessible in fashionable browser like Chrome, Firefox, Safari, Opera or IE10+. The HotSpot component want the frontend editor enabled to pull to replace the icon’s place.

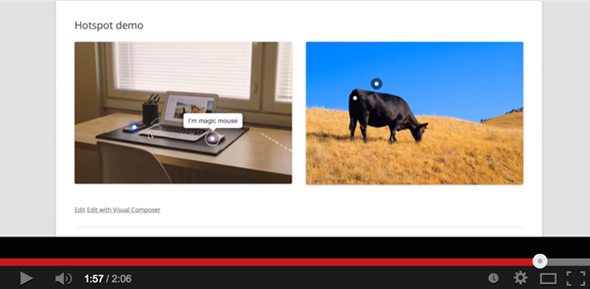
You can drag the hotspot icon to replace it’s place within the frontend editor, click on the picture to see a Youtube vide demo:

Reviews

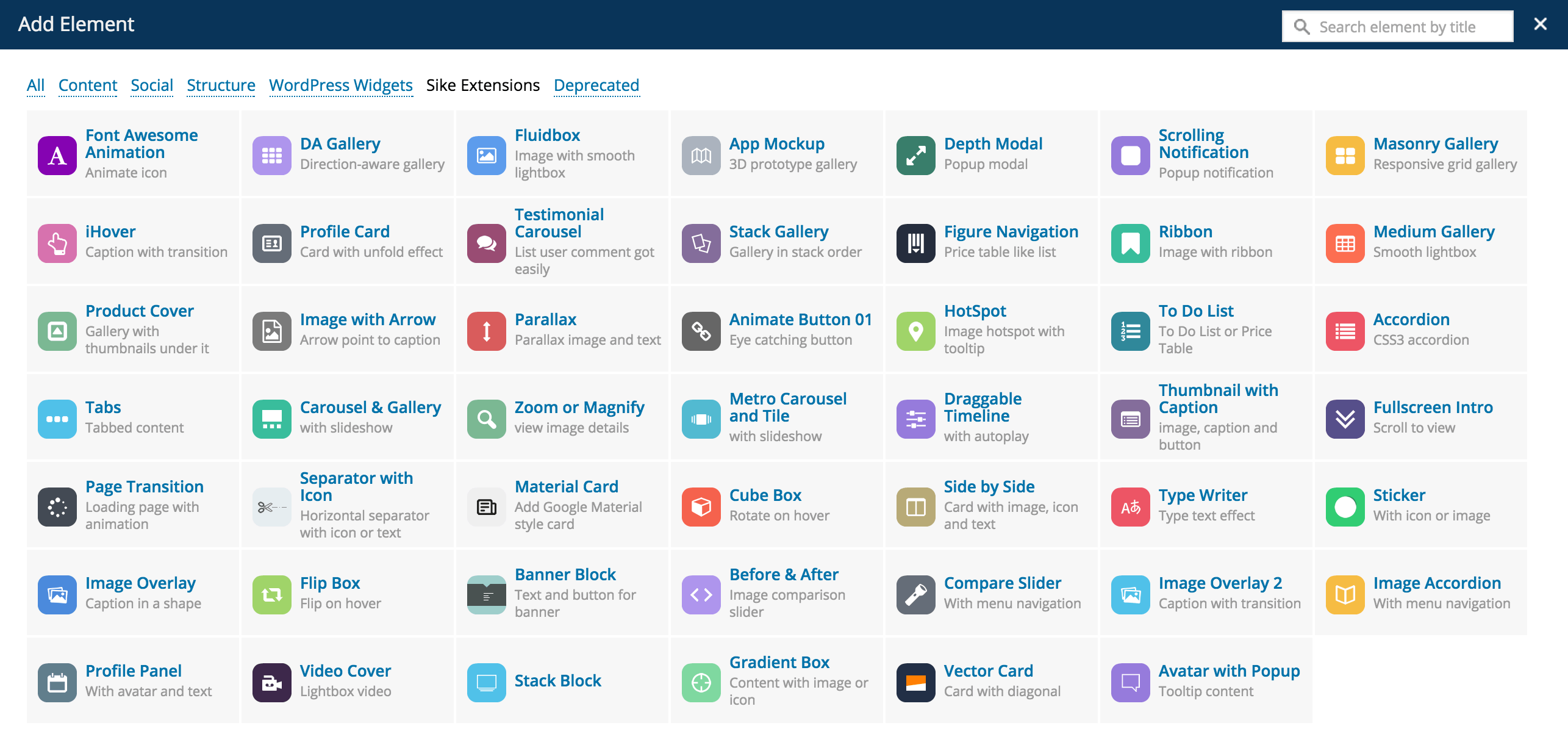
Included:
YouTube or Vimeo Video Gallery 
Help you so as to add YouTube or Vimeo video gallery, with thumbnails and caption or optionally available tooltip.
Timeline Card 
Give the pliability so as to add responsive timeline card with picture, youtube video or google map and so forth
Material Slider 
Help you so as to add a Google Material fashion auto delay slider simply.
Skew Box
Help you so as to add 2 aspect by aspect picture with textual content field, you’ll be able to add a evaluate slider with it.
Shadow Card
Help you so as to add Apple TV like 3D tilt hover picture, with optionally available caption under.
Expand Grid
- CSS3 flex field pushed design, make it responsive and expandable.
- Optional avatar, avatar help icon or picture, icon with WPBakery Page Builder built-in Icon Picker.
- Auto delay slideshow
- Built-in gradient shade fashion, additionally help customise shade.
- Add content material simply by way of the WordPress built-in wealthy textual content editor, allow you to add any HTML (like a hyperlink) simply.
- Optional tooltip.
iHover
- CSS3 transition.
- 20 transitions for the circle, 15 transitions for the sq..
- Both transition help left_to_right, right_to_left, top_to_bottom and bottom_to_top.
- Thumbnail help customized hyperlink or lightbox.
- Retina prepared, you’ll be able to select to show the thumbnail in retina.
Image Hotspot with Tooltip
- You can customise every hotspot icon’s postion simply within the WPBakery Page Builder Frontend editor.
- Hotspot icon help Font Awesome icon or numbers, numbers or single dot.
- Hotspot icon (and the circle dot) help any sort of shade.
- Responsive and retina prepared.
- Hotspot icon help pulse animation, and could be in white, grey, pink, inexperienced, blue or purple.
- Optional open each tooltip by default when web page loaded.
- Tooltip help any sort of content material, like a picture or video.
- Optional tooltip fashion: shadow, mild, noir, punk.
- Optional tooltip animation: develop, slide, fade, fall.
- Optional tooltip arrow place: prime, proper, backside, left, top-right, top-left, bottom-right, bottom-left.
Flip Box 
- Optional background picture on either side.
- Optional avatar, help circle picture or icon.
- Avatar help circle picture or icon.
- Icon help built-in Icon Picker after WPBakery Page Builder 4.4
- Responsive and retina prepared.
- Avatar could be on either side or fastened on the highest.
- Optional hyperlink for the entire component.
- Optional hyperlink button on the again sides.
- Smooth CSS3 flip transition.
Gradient Box 
- Optional avatar, avatar help icon or picture, icon with WPBakery Page Builder built-in Icon Picker.
- Avatar (icon or picture) could be in circle, rounded small, rounded giant or sq..
- Whole field could be in sq., rounded small, or rounded giant.
- Built-in gradient shade fashion, additionally help customise shade.
- Content space could be align vertically middle or with padding solely.
- Optional background shade for the content material space, allow you to make a gradient border trying.
- Optional icon background.
- Optional hyperlink for entire field.
- Add content material simply by way of the WordPress built-in wealthy textual content editor, allow you to add any HTML (like a hyperlink) simply.
- Optional tooltip for entire field.
- Box title align could be in left, middle or proper.
- And extra…
Before & After 
- Icon Picker help after WPBakery Page Builder 4.4
- Optional auto delay slide.
- Unlimited icon shade choice.
- Built in deal with fashion.
- Optional tooltip for the deal with.
- Retina, responsive.
Cube Box 
- Optional background picture on either side.
- Optional avatar, help circle picture or icon.
- Avatar help circle picture or icon.
- Icon help built-in Icon Picker after WPBakery Page Builder 4.4
- Responsive and retina prepared.
- Optional hyperlink for the entire component.
- Smooth CSS3 dice transition.
Parallax
- Optional photos, textual content content material, you’ll be able to select picture or textual content to show first.
- Optional textual content content material shade, textual content content material background, textual content content material padding.
- Optional container width.
- Images help customized hyperlink.
- The parallax is disabled within the cellular view, hold the photographs and texts readable.
Draggable Timeline
- Timeline label help Font Awesome icon, picture or plain textual content solely.
- Icon and picture could be in sq., spherical or circle form.
- Auto play slideshow for the timeline.
- Auto scrollbar help for the lengthy content material within the timeline window.
- Retina prepared.
- Optional bar shade, timeline window shade fashion, label font shade.
- Optional drag button.
- Optional timeline title, timeline content material.
Page Transition
- Animation in 2 modes: regular or overlay mode.
- 58 totally different animations.
- Optional overlay shade.
- Optional web page in and web page out animation velocity.
Thumbnail with Caption
- Thumbnails help lightbox or customized hyperlink.
- Auto play slideshow for the thumbnails.
- Retina prepared and responsive.
- Optional caption title, caption content material and button.
- Optional caption and button background shade.
Separator with Text or Icon
- Text or icon help hyperlink.
- Multiple icon, you’ll be able to select to show 1~5 similar icon in a separator.
- Optional form, border fashion (stable, dotted, dashed, gradient shade), font shade, background shade, border shade, font-family for the textual content, component width, margin of the entire separator and so forth.
Fullscreen Intro
- Background could be in (repeat or no-repeat) picture or stable shade.
- Optional intro textual content, Font Awesome icon below intro textual content, optionally available font-size, font-color, font-family, intro textual content place.
- Optional click on the intro textual content to scroll, optionally available component for the scorll to component, optionally available scroll velocity, scroll offset.
- Optional container peak.
Metro Carousel and Tile
- You can select to show the picture in Carousel or Tile mode.
- Navigation button in Carousel help these place: bottom-left, bottom-center, bottom-right, top-left, top-center, and top-right.
- Navigation button in Carousel could be one among these Three sort: default(quick line), cycle, and sq..
- Navigation button in Carousel with 12 energetic shade choices accessible.
- Slide animation help: slide, fade, swap, or slowdown within the Carousel mode.
- Slide impact help: slideLeft, slideRight, slideLeftRight, slideUp, slideDown, and slideUpDown within the Tile mode.
- Thumbnails help lightbox or customized hyperlink in each mode.
- Auto play slideshow in each mode, you’ll be able to customise the delay time within the editor.
- Retina prepared and responsive.
- Metro UI CSS pushed, embrace the required part solely, hold the information light-weight.
Carousel & Gallery
- You can select to show the photographs in Carousel or Gallery.
- Optional dot and arrow navigation.
- Carousel help lightbox or customized hyperlink.
- Retina prepared, responsive.
- Auto play slideshow.
- Optional tooltip for the thumbnails.
- Optional container width and max-width, align middle routinely.
Zoom or Magnify (picture)
- You can select to show the picture in Zoom or Magnify mode.
- In Zoom mode, you’ll be able to select the management bar place, container background sample, container width and so forth within the backend.
- Control bar could be in prime, backside, left, or proper.
- Zoom picture could be displayed in retina.
- In the Magnify mode, you’ll be able to customise the glass radius, border measurement, border shade, apply grey filter to the picture, how one can transfer the enlarge glass(press or mouseover), customise the default place of the glass when web page loaded and so forth.
Tabs
- Optional tabs menu title, limitless menu shade, menu background, content material shade, content material background.
- Tab menu help Font Awesome icon.
- Three accessible tabs fashion.
- Smooth transition.
- Retina prepared.
- Unlimited tabs merchandise, content material help any sort of content material.
- Optional auto delay rotate for the tabs.
- Optional container width, align middle routinely.
CSS3 Accordion
- Optional accordion menu title, menu shade, menu background, menu background sample, content material shade, content material background, font measurement and so forth.
- 2 accessible accordion fashion.
- Smooth CSS3 transition.
- Responsive and retina prepared.
- Unlimited accordion merchandise, accordion help any sort of content material.
- Optional border.
- Optional container width, align middle routinely.
Image with Arrow
- Optional picture, textual content content material, content material place could be in prime, proper, backside or left.
- Image could be opened as lightbox or customized hyperlink.
- Retina and responsive.
Optional content material shade, content material background, font measurement, arrow place,
Product Cover Gallery
- Optional cowl picture, cowl label, label shade, caption when consumer hover.
- Optional thumbnails when consumer hover, thumbnail could be opened in present view, lightbox or customized hyperlink.
- Retina and Responsive.
Medium Gallery
- Optional format of the Medium Gallery, you’ll be able to manually set a string of numbers to specify the variety of photos every row incorporates within the gallery.
- Optional gallery width, gutter, title and alt for the picture within the Medium Gallery.
- Optional ribbon label, ribbon hyperlink, place, ribbon background, ribbon shade, picture hyperlink and so forth within the Ribbon add-on.
- Retina and Responsive.
To Do List or Price Table
- You can customise it to a to do listing or value desk.
- Optional front-end solely interactive for the to do listing.
- Font Awesome icon 4.2, optionally available shade for every icon.
- Responsive and retina prepared.
- Optional header textual content, shade, background, background sample.
- Unlimited merchandise listing.
- Optional label divider contained in the listing.
- Optional button below the merchandise listing.
- Optional divide every merchandise with background or border.
Figure Navigation
- Optional determine label, background, shade, border shade, title, description and font measurement and so forth.
- Support different VC shortcode, for instance you’ll be able to put the VC buttons contained in the content material.
- Optional background picture for every block, you’ll be able to select the picture repeat or not.
- Optional header picture and picture measurement.
- Retina, you’ll be able to select to show the header picture in retina or not.
- Optional block peak, block background.
- Optional show which block by default.
Stack Gallery
- Optional picture, optionally available picture measurement, picture border, optionally available retina picture.
- Optional tooltip for every picture.
- Optional ease in and ease out animation.
- Retina and responsive.
- Optional arrow navigation, optionally available arrow shade (white/black).
- Optional container peak, container background.
- Optional auto delay slideshow, and the delay second.
Testimonial Carousel
- Optional avatar, optionally available avatar measurement and CSS margin, optionally available retina avatar, optionally available hyperlink for every avatar.
- Optional testimonial quantity to be displayed by default.
- Optional testimonial width, background and textual content shade, font-family, font-style and font-size.
- Optional auto play and the slideshow delay second.
- Optional infinite loop for the carousel.
- Font Awesome icon help.
- Responsive and retina prepared.
- Optional icon measurement, shade, place.
Masonry Gallery
- Responsive grid.
- Optional thumbnail width, thumbnail padding, container offset, minWidth of the lightbox picture.
- Thumbnail help lightbox, customized hyperlink, thumbnail picture could be in retina.
Scrolling Notification
- CSS3 transition (pushed by animate.css, with 20+ transition choices) for the popup notification.
- Optional popup window background, textual content shade, width and margin prime.
- Notification could be in any place of the web page, for instance, higher left, higher proper, backside left, backside proper and so forth.
- Multiple notification, you’ll be able to add a singular notification for every publish or web page.
- Optional opacity, place, shade, animation fashion and cookie characteristic for the notification.
DA (Direction-Aware) Gallery
- 3D hover impact.
- Optional gallery width, thumbnail width, thumbnail margin, caption (thumbnail title and outline).
- Optional caption shade, caption background, opacity.
- Thumbnail help lightbox, customized hyperlink, thumbnail picture could be in retina.
App Mockup Gallery
- CSS3 3D impact for the thumbnails.
- Optional thumbnail width, peak, container offset, tooltip.
- Thumbnail help lightbox or customized hyperlink.
- Optional gradient background.
- Optional retina thumbnail.
Font Awesome Animation
- Support all Font Awesome icon.
- Optional icon measurement, icon animation, icon shade, icon float.
And extra..
Included Depth Modal, Profile Card, Fluidbox, Ribbon, Animate Button 01 and so forth, that are all in easy design, and allow you to so as to add an eye fixed catching impact to your web site.
Update log
Jan 7, 2020 - model 3.5.8
- New: Info Block, add data block with picture, textual content, avatar and button.
- New: Loading SlidePresent, auto delay slideshow with optionally available loading bar animation.
Nov 7, 2019 - model 3.5.7
- New: Dot Selection, colourful dots with slide, allow you to to show product like t-shirt and so forth.
- New: Skew Card, skew the picture with icon and caption.
- Improvement: another small enchancment.
Sep 17, 2019 - model 3.5.6
- New: YouTube or Vimeo Gallery, with thumbnails and optionally available caption or tooltips.
- Improvement: another small enchancment.
Jul 26, 2019 - model 3.5.5
- New: Image Slider, auto delay slideshow slider, help picture, youtube and vimeo video
- New: More Caption V2, slide picture with extra textual content description and optionally available button
- Improvement: replace slick library, and a few small repair.
Apr 26, 2019 - model 3.5.4
- New: Float Caption, caption float left/proper for the picture
- New: More Caption, click on/hover for extra caption for the picture
Mar 14, 2019 - model 3.5.3
- New: News Block, auto delay one after the other textual content information
- New: Cover Animation, picture cowl with hover transition
- Improvement: add scroll to choice for the Expand Grid
- Fixed: shortcode help for the Float Block
- Improvement: another small enchancment.
Oct 14, 2018 - model 3.5.2
- New: Card Slider, responsive card slider help auto delay slideshow.
- New: Image Toggle, help auto delay popup
Jul 21, 2018 - model 3.5.1
- New: Side by Side V2, add 2 aspect by aspect card, help auto delay slideshow.
- New: User Profile, help social media icon with auto delay popup.
- Improvement: add alt attribute to many of the picture component within the addon.
Mar 27, 2018 - model 3.5.0
- New: Data Table, add responsive data knowledge desk.
- New: Float Block, add fastened button with popup content material.
- Improvement: another small enchancment.
Feb 6, 2018 - model 3.4.9.8
- New: Profile Card V2, allow you to add a card with animation buttons.
Jan 8, 2018 - model 3.4.9.7
- New: Image Compare, allow you to add two evaluate photos aspect by aspect with caption and buttons.
- Update plugin title
Dec 6, 2017 - model 3.4.9.6
- New: Timeline, add responsive timeline, give consumer flexibility so as to add timeline fashion content material, icon
- Fixed: repair click on title not open the the content material in Accordion
- Fixed: course might not working proerply in Vector Card
- Fixed: repair icon might not show correctly in Profile Panel
Oct 19, 2017 - model 3.4.9.5
- New: Hover Card V2, add auto delay Hover Card, give consumer extra flexibility within the content material, avatar, textual content and social media icon and so forth.
Sep 4, 2017 - model 3.4.9.4
- New: Flip Box V2, one other new model of exist add-on, with extra choices within the again field, you'll be able to add merchandise individually for the again field.
- Fixed: hyperlink not working within the Parallax component.
Jun 21, 2017 - model 3.4.9.3
- New: Timeline Card, allow you to so as to add timeline content material in a card
- Some different small repair
Jun 6, 2017 - model 3.4.9.2
- New: Step Card, allow you to add auto delay slideshow instruction step card
- Fixed: Compare Slider might not working with one thing like the7
- Improvement: add caption for the Before & After component
- Some different small repair
Mar 3, 2017 - model 3.4.9.1
- New: Video Card, allow you to add YouTube video as background with caption overlay
- Improvement: add materials icon for the icon picker in many of the components
- Some different small repair
Jan 3, 2017 - model 3.4.9
- New add-on: Border Hover, allow you to add picture hover with totally different border and transition
- Fixed: take away surprising icon within the Profile Panel avatar
- Fixed: clean icon not working for the Banner Block
- Improvement: replace the z-index for the boxer lightbox
Nov 30, 2016 - model 3.4.8.9
- New add-on: Material Slider, allow you to add google materials fashion auto delay slider
- Fixed: default lightbox not working for the Carousel component
- Fixed: clean icon choice not working for the Banner Block
- Fixed: repeat icon within the backend admin space after VC5.0
- Improvement: add alt to the picture in Ribbon component
Nov 8, 2016 - model 3.4.8.8
- Improvement: re-write the iHover, now the iHover is responsive, help icon picker, YouTube/Vimeo lightbox, picture lightbox gallery, built-in background fashion with customise shade, and extra versatile. (Note, you need to re-edit your exist iHover component with this replace)
Nov 3, 2016 - model 3.4.8.7
- New: Shadow Card, allow you to add hover 3D tilt picture with caption under
- Improvement: now you'll be able to add the merchandise individually in To Do List component, every merchandise help icon picker (Note, you need to re-edit your exist To Do List merchandise with this replace)
- Fixed: title/content material shade not working in Image Overlay
- Fixed: enhance the z-index for the lightbox with video
- Fixed: each aspect icon/picture avatar not working in Flip Box
Oct 12, 2016 - model 3.4.8.6
- New: Skew Box, allow you to add 2 aspect by aspect picture with textual content field
- Fixed: default animation not working for iHover
- Fixed: avatar hyperlink not working in Avatar Block
- Fixed: caption not change in slideshow of Cover Slider
- Some different small enchancment
Sep 08, 2016 - model 3.4.8.5
- Improvement: suitable with PHP7
- Improvement: now you'll be able to add the merchandise individually in Tab and Accordion component, Tab component additionally help icon picker
- Fixed: repair IE not show entrance aspect by default in Cube Box
Aug 06, 2016 - model 3.4.8.4
- New: Avatar Block, allow you to add picture/icon avatar with textual content block
- Improvement: add customized shade choice for the deal with within the Before & After component
Jul 13, 2016 - model 3.4.8.3
- New: Chat Bubble, allow you to add responsive chat listing
- Improvement: add 12 extra icon place choices for the Video Cover
- Fixed: repair flip doesn't work in iOS for the Flip Box
May 30, 2016 - model 3.4.8.2
- New: Expand Grid, allow you to add responsive and expandable grid, help picture and icon.
- Improvement: replace the picture resize operate for all the weather, now it is extra suitable with many of the websites, add the alt attribute to the picture component on the similar time
May 19, 2016 - model 3.4.8.1
- New: Diamond Grid, allow you to so as to add Four photos in diamond grid, help video lightbox too
- Fixed: Stack Gallery place might not show correctly in FireFox
- Some different small enchancment
May 2, 2016 - model 3.4.8
- New: Background Button, allow you to so as to add animate picture button with icon, help lightbox too
- Improvement: add prettyPhoto lightbox for the Carousel & Gallery component.
- Improvement: replace js/CSS in Medium Gallery, now the lightbox is extra clean
Mar 19, 2016 - model 3.4.7
- New: Hover Card, allow you to so as to add picture or shade card with video lightbox help
- Fixed: suitable with WPBakery Page Builder 4.10+, repair padding within the Animate Button
- Fixed: add offset for the arrow/circle, repair the circle shade in Banner Block
- Some different small enchancment
Mar 2, 2016 - model 3.4.6
- Improvement: add autoplay choice for the video within the Video Cover component.
- Fixed: Home Slider not exhibiting in final replace.
Feb 29, 2016 - model 3.4.6
- New: Accordion Cover, allow you to so as to add picture listing with lightbox help
Jan 10, 2016 - model 3.4.5
- New: Home Slider, allow you to so as to add full width slider simply in homepage
- Improvement: add new fashion choice for the Profile Panel, now you'll be able to show avatar and title on the header picture, and textual content beside the avatar.
- Improvement: auto delay slideshow now could be loop within the Carousel component
Dec 17, 2015 - model 3.4.4
- New: add new component, Testimonial List, allow you to so as to add testimonial listing with auto delay scroll to view slideshow
- Fixed: play button cannot click on within the Video Cover component's popup lightbox
- Some different small repair.
Dec 1, 2015 - model 3.4.3
- New: add new component, Color Block, allow you to so as to add a picture in addition to a shade block with textual content
- Fixed: damaged hyperlink of the Draggable Timeline content material within the small display system
Nov 21, 2015 - model 3.4.2.1
- Fixed: somewhat bug launched by the brand new component (The Carousel Gallery might not show correctly)
Nov 15, 2015 - model 3.4.2
- New: add new component, Cover Slider, allow you to so as to add picture covers with caption simply
- Improvement: add alt attribute to the picture in iHover component
Oct 14, 2015 - model 3.4.1.2
- Improvement: suitable with upcoming WPBakery Page Builder 4.8
Oct 6, 2015 - model 3.4.1.1
- Improvement: add choice for displaying which tooltip when web page is loaded within the HotSpot component, HotSpot component (dragging icon in entrance editor) suitable with newest WPBakery Page Builder 4.7+
- Improvement: add choice for not resize the photographs within the Carousel component (fastened the issue that some server not suitable with the picture resizing)
Sep 4, 2015 - model 3.4.1
- New: add new component, Avatar with Popup, allow you to so as to add tooltip content material simply
- Improvement: add begin quantity choice for the quantity icon within the HotSpot component
Aug 25, 2015 - model 3.4.0
- Fixed: every hyperlink for the icon might not working in Profile Card
- Fixed: avatar picture might not displayed in Flip Box and Cube Box
- Improvement: drag icon to replace place characteristic (in Front Editor) in HotSpot now suitable with VC 4.7
Jun 30, 2015 - model 3.3.9
- New: add new component, Vector Card (Card with diagonal)
- Improvement: make all components suitable with upcoming WPBakery Page Builder 4.6
- fastened: Title measurement not working in Cube Box
- fastened: Images might not displayed within the Thumbnail Caption component
May 31, 2015 - model 3.3.8
- New: add new component, Gradient Box (Content with picture or icon)
May 16, 2015 - model 3.3.7
- New: add new component, Video Cover (lightbox YouTube or Vimeo video)
- New: add new component, Stack Block (Place any content material inside it)
- Improvement: add alt attribute to the picture within the Carousel Gallery component
- Improvement: take away the error typing impact, add cease typing on the finish choice within the Type Writer component
- fastened: popup content material overflow might not hidden in Draggable Timeline
Apr 28, 2015 - model 3.3.6
- Fixed: format earlier than all photos are loaded choice not working correctly(photos stacked) in Masonry Gallery.
- Improvement: add full measurement background picture choice for the Flip Box and Cube Box
- Improvement: add show all tooltips by default choice for HotSpot component.
- Other: take away clean [accordiondesc] in Image Accordion, replace icon font measurement from 48px to 32 px in Profile Panel.
Apr 11, 2015 - model 3.3.5
- New: add new component, Profile Panel (with avatar and textual content)
- Improvement: Add arrow measurement choice, component form choice to the Image with Arrow component. Make the textual content align middle within the component.
Apr 3, 2015 - model 3.3.4
- New: add new component, Image Accordion
- Fixed: arrow lacking in Stack Gallery
- Improvement: picture resize choice of Image with Arrow component and Compare Slider component, you need to use the unique picture now in case your server does not work correctly with picture resize operate
Mar 27, 2015 - model 3.3.3
- New: Add new component, Image Overlay 2
- Fixed: Before After add-on dragging operate might drag different component in similar web page
- Fixed: Carouse & Gallery add-on arrow soar when clicking on it
- Updated: Font Awesome replace to 4.3
- Updated: Compare Slider backend icon
- Improvement: add velocity, cowl ratio choice to the Parallax
Mar 12, 2015 - model 3.3.2
- New: Compare Slider (Image slider with menu navigation below)
- Fixed: Update some description and repair wp_enqueue_script and so forth
Mar 09, 2015 - model 3.3.1
- New: Before & After (a picture comparability slider)
- Added: add place choice(fastened or absolute) for the Depth Modal, absolutely the place help lengthy content material in small display
- Improvement: replace the tooltipster tooltip js file in App Mockup, Stack Gallery, Side by Side to the minified one.
Feb 28, 2015 - model 3.3.0
- New: Banner Block
- Improvement: replace (picture and ribbon) hyperlink to VC built-in hyperlink for the Ribbon component (word: you could have to replace the exist hyperlink as a result of API change)
- Improvement: textual content shade, container background shade, margin-top choice for the Ribbon component
- Improvement: add Extra class title choice for the Flip Box
- Fixed: Testimonial Carousel default setup not show correctly (stacked)
Feb 08, 2015 - model 3.2.9
- Introduce new component: Flip Box
- Fix further class for the container of FullScreen Intro component
- Fix some typo
Jan 25, 2015 - model 3.2.8
- Add Icon Picker for the Sticker, Cube Box, Side by Side, Separator, Material Card (accessible after WPBakery Page Builder model 4.4), now you'll be able to add icon extra intuitively. Note, you could have to re-add the icon in some component as a result of code change, different knowledge can be secure.
- Icon Library (for the Icon Picker) included: Font Awesome, Open Iconic, Typicons, Entypo, and Linecons. So there are extra icon choices after this replace.
- Introduce new component: Image Overlay (embrace Icon Picker too).
- Fix some compatibility with VC 4.4.
Jan 16, 2015 - model 3.2.7
- Introduce new component: Type Writer
- Introduce new component: Sticker
- Fix popup video not cease when shut the modal in Depth Modal component
- Fix the add-on icons does not show correctly in WPBakery Page Builder 4.4
- Remove duplicate code, replace description and so forth
Jan 7, 2015 - model 3.2.6
- Introduce new component: Side by Side
- Remove the default tooltip content material within the Carousel & Gallery component
Dec 26, 2014 - model 3.2.5
- Introduce new component: Cube Box
- Update some icons of the add-on within the backend
Dec 18, 2014 - model 3.2.4
- Introduce new component: (Google Style) Material Card
- Fix some typo
- Fix return to the highest when click on a Depth Modal button
Dec 5, 2014 - model 3.2.3
- Introduce new component: Separator with Icon
- Update retina icons for every component within the admin backend
- Fix Tab content material surprising string with the content material begin with HTML tag
- Fix Stack Gallery no tooltip choice not working
29.11.2014 - model 3.2.2
- Fix HotSpot quantity or FA icon could also be align vertical center in some theme
- Fix Accordion content material surprising string with the content material begin with HTML tag
27.11.2014 - model 3.2.1
- Add totally different icon for every add-on within the backend
26.11.2014 - model 3.2
- Add new choices to the HotSpot add-on: now the hotspot icon could be in numbers or Font Awesome icon
- Update the HotSpot, Tabs, Accordion wrap tag, make it extra suitable with different shortcode
- Add new choice to the Accordion, now you'll be able to select to show first accordion by default
- Add new show choice to the Scroll Notification, now you'll be able to select to show the notification by default, hidden when consumer scrolling. Fix the auto delay second within the setting too.
18.11.2014 - model 3.1
- Update the HotSpot add-on: now you'll be able to drag icon to replace it is place within the frontend editor (see it from Youtube demo above)
15.11.2014 - model 3.0
- Add new add-on to the bundle: Page Transition (58 totally different animations)
- Fix particular character error within the hotspot tooltip
10.11.2014 - model 2.9
- Add new add-on to the bundle: Fullscreen Intro (allow you to so as to add a 'scroll to view' header
06.11.2014 - model 2.8
- Add new add-on to the bundle: Thumbnail with Caption
- Remove add-on from bundle: Animate Text (Users don't use it usually)
- Increase the z-index of the lightbox, now it's going to overlay the menu in many of the themes.
- Fix some shade, place subject in some add-ons
25.10.2014 - model 2.7
- Add new add-on to the bundle: Draggable Timeline
16.10.2014 - model 2.6
- Add new add-on to the bundle: Metro Carousel and Tile (with slideshow and lightbox)
10.10.2014 - model 2.5
- Add new add-on to the bundle: Zoom or Magnify (let consumer view extra picture particulars)
05.10.2014 - model 2.4
- Add new add-on to the bundle: Carousel & Gallery
25.09.2014 - model 2.3.1
- Add Font Awesome icon help for the tab menu
23.09.2014 - model 2.3
- Add new add-on to the bundle: Tabs
- Update the DA Gallery, suitable with VC 4.3.
14.09.2014 - model 2.2
- Add new add-on to the bundle: CSS3 Accordion
- Update the Testimonial Carousel, suitable with VC 4.3
06.09.2014 - model 2.1.1
- Add pulse animation, hotspot circle dot shade choice for the hotspot icon within the Image Hotspot add-on.
04.09.2014 - model 2.1
- Add new add-on to the bundle: To Do List (or Price Table)
- Update Font Awesome to 4.2 - Fix some typo error.
Aug 28 2014 - model 2.0
- Add new add-on to the bundle: Image Hotspot with Tooltip
- Update the add-on icon within the admin space, add description for every add-on.
Aug 22 2014 - model 1.9
- Add new add-on to the bundle: Animate Button 01
- Update the icon within the backend editor, add description for every add-on.
Aug 19 2014 - model 1.8
- Add new add-on to the bundle: Parallax
- Add a container width choice within the iHover backend, allow you to to manage the thumbnails place within the column.
Aug 12 2014 - model 1.7
- Add new add-on to the bundle: Image with Arrow
Aug 5 2014 - model 1.6
- Add new add-on to the bundle: Product Cover Gallery
July 15 2014 - model 1.5.1
- Fix the format quantity doesn't work in Medium Gallery. You can overwrite the vc-extensions-cqbundle.php, mediumgallery/vc-extensions-mediumgallery.php and mediumgallery/js/init.min.js information solely to get this replace.
July 10 2014 - model 1.5
- Add a responsive and retina Medium Gallery and Ribbon extension.
Jun 18 2014 - model 1.3, add 2 extra extensions
- Add Figure Navigation extension, you need to use it as a value desk.
- Add Animate Text extension, you need to use it as notification label.
Jun 7 2014 - model 1.2
- Add Stack Gallery extension
- Make it suitable with WPBakery Page Builder which is put in inside a theme, it's going to work instantly after activating. You should not have to repeat the road of code anymore.
May 26 2014 - model 1.1
- Add Testimonial Carousel extension, now there are 10 extensions within the package deal
- Update Font Awesome to 4.1
- Make all extensions suitable with WP_DEBUG set to true, repair the warning within the WordPress debug mode
- Fix a bug might trigger the editor within the backend isn't clickable
Credit
http://iamceege.github.io/tooltipster/
http://fortawesome.github.io/Font-Awesome/
https://github.com/l-lin/font-awesome-animation
http://terrymun.github.io/Fluidbox/
http://lab.hakim.se/avgrund
http://daneden.github.io/animate.css/
http://www.wookmark.com/jquery-plugin
http://formstone.it/components/boxer
https://github.com/gudh/ihover
http://metroui.org.ua
https://github.com/skidding/dragdealer
http://formstone.it/components/zoomer
[ad_2]
To get this product on 50 p.c low cost contact me on this link