[ad_1]
To get this product on 50 p.c low cost contact me on this link

Slide Anything!
This is a jQuery plugin that permits the developer to easily name a jQuery operate on any factor. It will then seize every youngster inside that factor and combine it right into a customizable carousel. There are many various settings that are extraordinarily straightforward to make use of. The settings are handed to the plugin within the HTML file when it’s referred to as.
If you want AnythingSlider, please go away a 5 star ranking.  .
.
Features embody:
- Super Easy Install
- Mobile-Ready Responsive Design
- Simple Customization
- Seven Different Transition Options
- Three Customizable Navigation Options
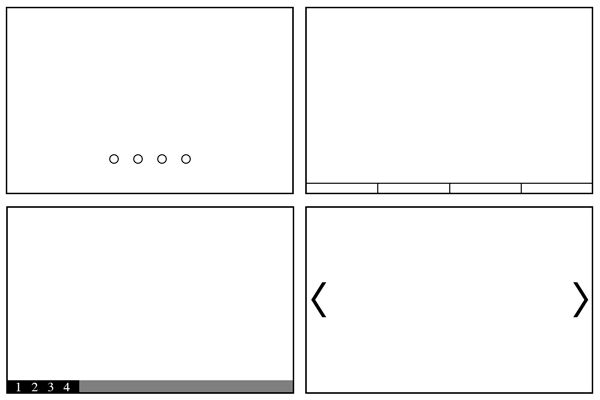
Navigation Button Options
There are a number of totally different button choices for this plugin. Primarily you’ll be able to select to show buttons on or off. If you will have the buttons on, you’ll be able to select from ‘dots’, ‘traces’, or ‘numbers’. You can flip arrows on or off. It can also be easy to customise the picture used for arrows.

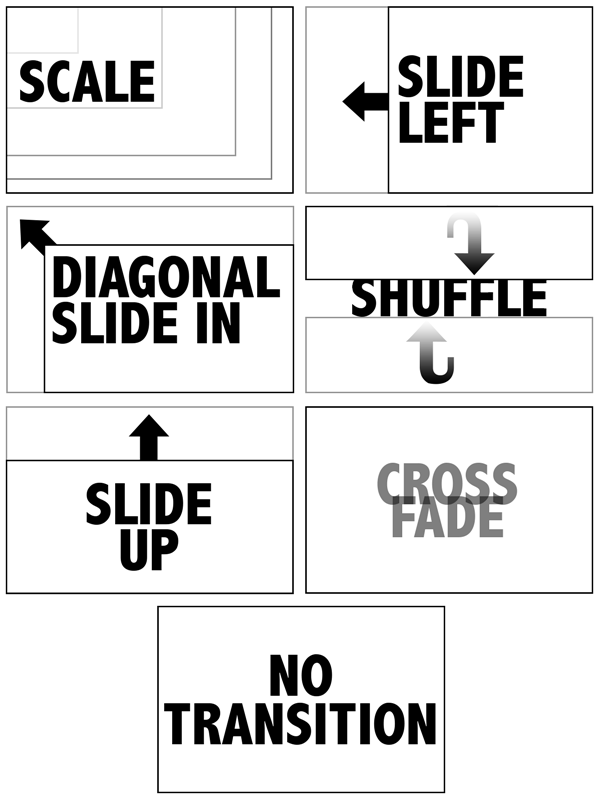
Transition Styles
There are at the moment seven totally different transition types. They embody:
- ‘scale-down’
- ‘slide-left’
- ‘slide-diagonal’
- ‘shuffle’
- ‘slide-up’
- ‘fade’
- ‘block’

Mobile Ready
This plugin is ready to re-size objects throughout the carousel. So in case you throw it into your responsive design, you don’t have to fret about it smashing it.
Simple Customization
If you’re questioning how straightforward it’s to customise, let me present you. The code you insert into your web page accommodates all of the choices. Here is an instance:
$('#slide-me').carousel({
model: 'scale-down',
transitionSpeed: 'gradual',
carouselSpeed: 5000,
arrows: false,
buttons: true,
buttonsTheme: 'traces',
stopOnHover: false,
carouselHeight: 'crop',
carouselWidth: 'crop'
});
Support
Support is on the market for this plugin.
.
[ad_2]
To get this product on 50 p.c low cost contact me on this link






