[ad_1]
To get this product on 50 % contact me on this link

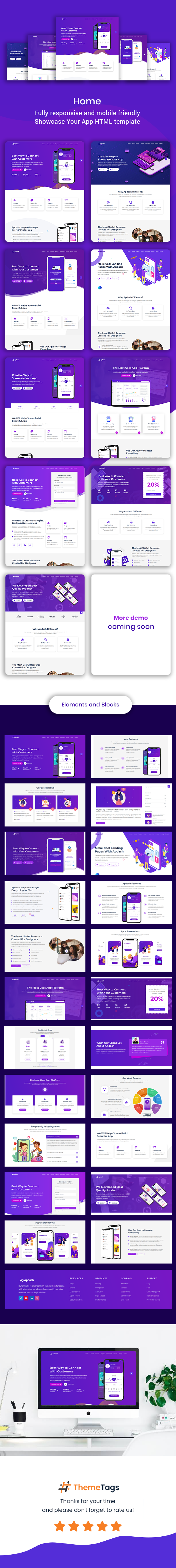
Apdash – App Landing Page React Template. It is a totally responsive and cellular-pleasant app showcase HTML template. This template is a extremely appropriate App Landing Page is a greater solution to current your app or product. It may be very clear, highly effective and simple to make use of. It can be a extremely customizable a number of system pleasant, App Landing Page React template. We designed our template with excessive-stage professionals. We have used SCSS with Inverted Triangle CSS (ITCSS) structure and managed by Gulp.
Features
-
9 Unique Homepages & 17 inside pages
Unique demos with a helpful design. All HTML recordsdata 100% legitimate W3 internet requirements. All the recordsdata are prepared to make use of.
-
Used ReduxJs, Reducer and Actions
We have used ReduxJs to handle the state.
-
Used SCSS, Inverted Triangle CSS (ITCSS) Architecture and Gulp
SCSS used with Inverted Triangle CSS (ITCSS) Architecture and managed by Gulp
-
Responsive Layout Design
Responsive Layout Design makes your internet web page look good on all units (Desktops, Tablets and Phones).
-
Awesome Blog Pages
We designed good-looking weblog web page templates and single weblog types in your information. We know running a blog is essential!
-
Themify Icons & Font Awesome Icons
320+ Themify icon and 7840+ Font Awesome icon.
Main Features
- 100% Responsive and Mobile Friendly
- Homepage with 9 variations and 17 Inner pages
- Used SCSS managed by Gulp
- Used Inverted Triangle CSS (ITCSS) Architecture
- State managed by Redux
- Capable to handle REST Api name
- Used reducer and actions
- Managed by Node NPM module
- Easy to customise
- Build with Bootstrap with newest model
- Clean code, effectively formatted code
- Clean and Modern Professional Design
- Cross Browser Compatible
- Used Google Fonts
- Themify Icon Included
- Font Awesome Icon Included
- Very Smooth Transition Effects
- W3C 100% validated code
- Well Documented
- Professional Support and free updates
Credits
Fonts
- Google Fonts Nunito, and Open Sans
CSS Library
- Bootstrap http://getbootstrap.com
- jQuery https://jquery.com
- Owl Carousel https://owlcarousel2.github.io/OwlCarousel2
- Popper JS https://popper.js.org
- Themify Icon https://themify.me/themify-icons
- Animate CSS https://daneden.github.io/animate.css/
- WowJs https://wowjs.uk/
Js Library
- jQuery jQuery
- jQuery Easing jQuery Easing
- Popper Js Popper Js
- Owl Carousel Owl Carousel
- Magnific Popup Magnific Popup
- Datatables Data Table
Image
- Unsplash https://unsplash.com
- Pexels https://pexels.com
- PixaBay https://pixabay.com
- isometric https://isometric.online/
- Freepik https://freepik.com
Note: We simply transformed the HTML template to React model and didn’t embody the HTML template and it’s not a WordPress theme. Demo photos will not be included in the primary downloadable file. Demo picture used just for preview goal.
[ad_2]
To get this product on 50 % contact me on this link