[ad_1]
To get this product on 50 percent contact me on this link

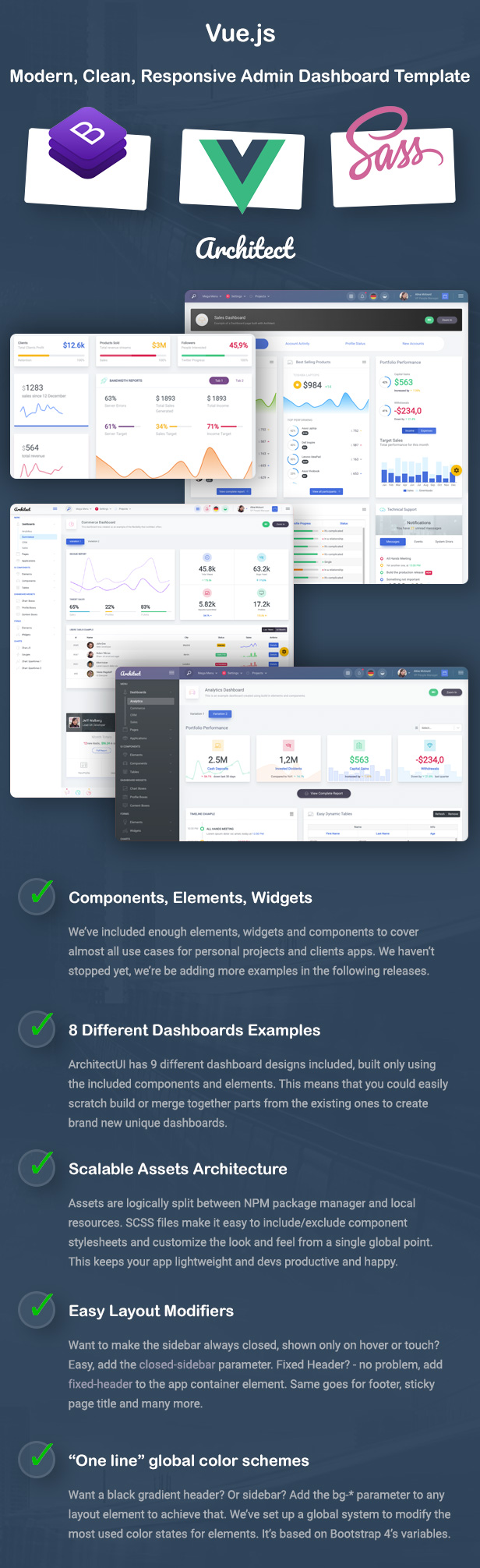
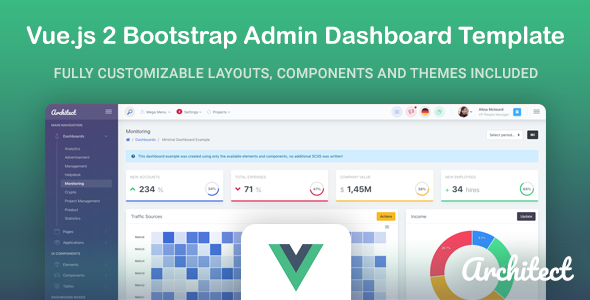
ArchitectUI is a Modern Clean Responsive Vue.js Bootstrap 4 Admin UI Dashboard Template
We’re proud to release our Vue.js port of ArchitectUI. It uses only widgets and components specially built for Vue 2, updated to their latest versions.
As a base framework, ArchitectUI Vue is powered by @vue/cli version 3.4.1 and Bootstrap 4 Vue implementation (bootstrap-vue.js.org)
It contains over 50 handpicked Vue widgets and components that are perfectly integrated with each other in order to create a common design language.
In order to use this Vue template you’ll need at least basic coding skills. Don’t worry, the template has pretty straight forward coding and uses Vue Router for the navigation links.
It features a modular stylesheets architecture so that it will be easy to customise and exclude the components that you’re not going to use in your app.
Also, ArchitectUI Vue Pro features 9 different dashboard pages designs, 9 different color schemes for Bootstrap based elements and multiple styles for the header and sidebar components.
Main Features
- 9 different dashboard examples.
- Over 150 components that can be merged together to create new unique elements and flows.
- Layout options to easily make the sidebar, footer or header fixed or static. Check the documentation!
- Two easy to customize light colors schemes with 8 different accent colors.
- Multiple page templates: fixed content title, fixed sidebar, split draggable layout
- User pages for login, register, forgot password, each with to variations: boxed and fluid.
- Applications examples: Mailbox, Chat, FAQ Section
- Over 25 types of buttons, each with 8 color schemes.
- Over 5 different styles available for dropdown menus, headers with backgrounds, images, buttons and text variations.
- 5 icons packs: Pe7 Icons, FontAwesome, LinearIcons, IonIcons, Flag Icons.
- Badges, labels and avatars with multiple config options and styles.
- Over 10 different card styles available. Block loading cards, with buttons, tabs and multiple menus.
- Loaders and component loading widget included.
- List groups with multiple options, they can hold images, text, subtitles, loading indicators, buttons and many more.
- Navigation menus, 2 column, 3 column grid nav menus, horizontal and vertical menus.
- Vertical timelines with 3 different types of indicators.
- Background gradients, solid colors and images are available to style almost any component.
- … and many other useful features and widgets!
Some of the plugins included in ArchitectUI
-
Block UI
Easy way to block the user from interacting with your UI -
Calendar
Full page calendar widget -
CountUp
A configurable Vue component wrapper around CountUp.js -
Sticky Headers
A performant and comprehensive Vue sticky component -
Layout Splitters
Vue layout vertical and horizontal splitter component -
Sticky Elements
Sticky library for Vue. -
Guided Tours
Tourist Guide into your Vue Components -
Image Cropper
A responsive image cropping tool for Vue -
Vector Maps
An svg map component built with and for Vue -
Google Maps
Google map library for Vue that allows rendering components as markers -
Metis Menu
A ready / simple to use, highly customizable, updateable, ajax supported, animated and material designed menu component for
Vue” -
Rodal Modals
A Vue modal with animations -
Sweet Alerts Notifications
Declarative SweetAlert in Vue -
Toastify Notifications
Vue notification made easy -
Dynamic Pagination
Vue dynamic pagination component -
Advanced Progress Bars
Renders a svg circle + progress, it just works -
Rating
A rating Vue component with custom symbols. -
Perfect Scrollbar
A Vue wrapper for perfect-scrollbar -
Data Tables
Lightweight, fast and extendable datagrid built for Vue -
Filtrable Tables
Next Generation of Bootstrap Table -
Responsive Tabs
Responsive Vue tabs with pretty animations -
Sortable Tree
Drag-and-drop sortable component for nested data and hierarchies -
Hamburger Buttons
Vue component for animated hamburgers nav buttons. -
Timeline
Vertical timeline for Vue.js -
Flag Icons
pretty flag icons for usage in Vue.js apps -
FontAwesome
Font Awesome 5 Vue component -
Ionicons
Vue Ionicon component -
ChartJS 2
Vue wrapper for Chart.js -
justGage
Justgage inspired .svg gauge for Vue -
Liquid Gauge
Vue Liquid Gauge component -
Sparklines
pretty and expressive Sparklines Vue component -
Chart.js
Redefined chart library built with Vue and D3 -
Clipboard
Copy-to-clipboard Vue component -
Colorpicker
Color Pickers from Sketch, Photoshop, Chrome, Github, Twitter & more -
Datepicker
A simple and reusable datepicker component for Vue -
Vue Widgets
Dropdown, Combobox, Select List, Multiselect, Dropdown Select, Numberpicker -
Number Input
Numeric input component for Vue -
Range Slider
Slider UI component for Vue -
Dropzone
Simple HTML5 drag-drop zone with Vue -
Vue Select
The Select Component for Vue.js -
Input Mquestion
Input mquestioning component for Vue. Made with attention to UX. -
Textarea Autosize
Vue component which automatically resizes textarea as content changes -
Toggle Switch
A draggable toggle-switch component for Vue -
Typeahead
Vue typeahead with Bootstrap styling -
DraftJs
A Wysiwyg editor build on top of and DraftJS -
ckEditor
Vue component for CKEditor
Slick Slider
Carousel component built with Vue. It is powered of Slick Carousel
Navigation drawer built with the awesome animations
[ad_2]
To get this product on 50 percent contact me on this link