[ad_1]
To get this product on 50 % low cost contact me on this link

Overview
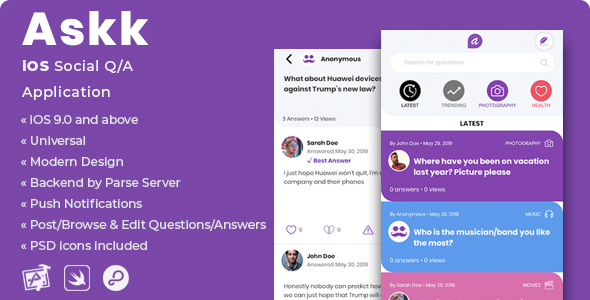
Askk is a good resolution for individuals who must rapidly construct a cell app the place individuals can inquire of any query and get replys without spending a dime kind the neighborhood

XSApp is a HTML/CSS theme to create your superior App Landing Page very quickly. Clean, fashionable design, completely different header colours, simple to customise.




VintyMag is an entire Magazine/Newspaper WordPress Theme the place you’ll be able to showcase your weblog information in an old school look. It is straightforward to put in and configure, and it’s got Four completely different Home and Categories layouts.



Description
Askk is a full-working template (UI + Source Code) the place individuals can put up, browse or edit questions and replys, assist customers who must know one thing about any matter or simply get replys to their very own questions.
Users are additionally allowed to put up nameless questions/replys, report inappropriate content material/customers, like and dislike replys and share inquiries to social community apps, e-mail, and SMS.
The Admin can day by day verify the database for reported content material or customers and take motion for it, in addition to manually edit knowledge within the Parse Dashboard.
The design is clear, code is commented and challenge folders and recordsdata are nicely organized within the package deal.
• Check out the Features part beneath to see what this app does.
• Read the online Documentation to discover ways to configure the template’s options and the database (Parse Dashboard).
• Keep a watch to the Change Log on the underside of this web page when an replace will get launched.
Backend
It’s backend is by Parse Server and it’s hosted on back4app – NO MySQL database concerned.
Parse Server is versatile, dependable, open supply, primarily based on Node.js and nicely supported by a big neighborhood of builders, and back4app is a good BaaS internet hosting web site the place you’ll be able to configure your database, Push Notifications and different options in just some clicks.
Extended License
As per Envato Marketplace Terms, the Extended License applies to all purposes that cost cash to their customers. In case your customers won’t be charged of cash by way of your individual model of this app, you’ll be able to nonetheless purchase it below a Regular license.
Therefore, you should purchase this template below and Extended License in case your plans are both a number of of the next:
- Add In-App Purchase or another Payment Gateway within the supply code and publish the app without spending a dime on the App/Play Store – NOTE: If you wish to publish your individual model of this utility for FREE solely, then you’ll be able to nonetheless purchase it below a Regular License.
- Publish this utility as a PAID app on the App Store.
- Transfer the stay app of your individual verison of this app on the App/Play Store to a different proprietor by promoting your possession on flippa.com or related marketplaces.
IMPORTANT: You are NOT allowed to promote or share the unique supply code of this template anyplace on account of copyright infringement
Features
iOS Swift language – Native Xcode challenge – Edit the template as you would like with the facility of Xcode and Swift.
Storyboard, iOS 9.Zero and above, Universal – Run your app on all iOS units
Backend with Parse Server hosted on back4app – Built on a terrific and dependable BaaS that gives many options with just some clicks, it’s tremendous simple to create and arrange a database on back4app, in addition to edit the Parse Server’s SDK code.
Browse and put up Questions or Answers – Users are free to inquire of questions primarily based on a number of classes, limitless occasions. They can replys to any query, even anonimously
Search questions by key phrases – Use the highest search area to seek for posts by typing desired search phrases
Filter Questions by Trending, Latest and never replyed but, or by selecting a class – The prime scrolling bar shows the class buttons to point out questions primarily based on choice within the Home display screen
Report inappropriate Users or Content – People will help the Admin by reporting abusive posts or customers, it is a good characteristic to construct a steady and dependable neighborhood
Profile display screen with avatar photographs – The account display screen makes you already know who’s in the neighborhood
Edit profile with Name, Username, Email, and so on – Edit your profile and present individuals your id, make your self reliable
Set the Best reply in a Question’s particulars web page – The query’s proprietor can do this. This possibility offers the neighborhood the possibility to rapidly discover good replys within the app
Notifications display screen – Check out who appreciated or despatched you an reply. should you faucet a row you’ll be redirected to the person’s profile display screen
Terms of Use and Privacy Policy HTML file (GDPR compliant) – The template incorporates a ‘tou.html’ file the Admin can edit to show his Terms of Service to the app’s of us.
Push Notifications – With the help of Parse Push, customers will obtain notifications for likes and new replys
AdMob Interstitial adverts – Get some income from full-screen commercial banners
Modern, clear design – The UI has been fastidiously crafted to supply one of the best person expertise to your purchasers.
Online Documentation – Read the in depth information of this template to have the ability to configure it correctly.
PSD icons included within the package deal – App and buttons icons are saved right into a PSD folder, for straightforward picture alternative.
Requirements
The newest official model of Xcode – Beta variations of an IDE normally by no means work 100% correctly, and the code of this app has been written utilizing the most recent official model of Xcode and you’ll obtain it from the Mac App Store. You should use it and keep away from Betas.
An Apple Mac laptop, up to date to its newest OS model – It’s all the time good to maintain your macOS updated, know-how retains rising and I comply with its adjustments, in addition to updating my templates each time a brand new OS will get launched.
An Apple Developer Account with an lively iOS Development Program – This is required so that you can publish apps on the iTunes App Store. You can nonetheless edit this template on code with out that account, however you received’t be capable to run it in your actual iOS system because you’ll want a Team ID.
Basic data of Xcode and Swift language – You don’t must be a talented or skilled developer, anyway it’s really useful to have at the least the fundamental data of what you’re coping with, so as to have the ability to customise this template and publish your purposes on the App Store.
A free account on back4app.com – You can create and edit your Parse App and database, get the required keys for configurations and take a look at this template without spending a dime. It has limitations although, so please verify the Pricing table and think about subscribing for a paid plan after your app received revealed on the App Store.
An lively AdMob account – Unless you wish to take away adverts on this app, you want to join an AdMob account to show them.
An actual system to check the app earlier than submitting it to the App Store – iOS Simulators could fail throughout assessments, they aren’t dependable as an actual system is, so I strongly suggest you to all the time run this utility on an actual cellphone/pill. This can be prompt by Apple’s official Guidelines.
Change log
April 28, 2020
- Due to Apple's deprecation about UIWebView, I've up to date the next recordsdata contained in the 'Parse' folder:
Parse.framework
ParseFacebookUtilsV4.framework
Bolts.framework
FBSDKLoginEquipment.framework
FBSDKCireKit.framework
- Removed the FBSDKShareEquipment.framework
** IMPORTANT** - If that is an UPDATE for you, it is best to carry out the next steps:
- Open your outdated Xcode challenge and develop the 'Frameworks' folder from the recordsdata record menu on the left pane
- Select the framework recordsdata talked about above and the FBSDKShareEquipment.framework too, right-click and choose 'Delete' .-> Move to Trash, so these recordsdata will probably be faraway from the 'Parse' folder
- Open the 'Parse' folder contained in the up to date challenge folder and duplicate all its recordsdata
- Open the 'Parse' folder inside your outdated challenge folder and paste them
- Select these recordsdata and drag them contained in the 'Frameworks' folder from the recordsdata record menu on the left pane in Xcode, and click on the 'Finish' button
- Clean the challenge and run the app, Xcode ought to offer you just a few errors:
'FBSDKGraphRequest' has been renamed to 'GraphRequest'
Cannot name worth of non-function kind 'ApplicationDelegate'
'sharedInstance' has been renamed to 'shared'
So you'll be able to simply repair these errors by clicking on their purple dots -> Fix button. Xcode will carry out title adjustments for you.
Alternatively, you might examine your outdated 'AppDelegate.swift' and Intro.swift' recordsdata to the up to date ones and carry out the few code updates
April 23, 2020
- Updated the GoogleMobileAdverts framework recordsdata into the 'AdMob' folder: eliminated the outdated .framework recordsdata within the 'Frameworks' folder in Xcode and imported the brand new ones - this could repair the UIWebView warning message from Apple after submitting the app on the App Store
March 23, 2020
- Added a third-party swift file referred to as "ImageScrollView.swift" within the Xcode challenge, downloaded right here: https://github.com/huynguyencong/ImageScrollView
- Replaced the "imagePreview" UIIMageView within the 'QuestionScreen' controller within the Storyboard with a UIScrollView, and set its Class and Module to "ImageScrollView" within the Identity Inspector in Xcode
- Declared that View as:
@IBOutlet weak var imagePreviewScrollView: ImageScrollView! within the 'QuestionScreen.swift' file
- Edited the 'QuestionScreen.swift' file so as to make you capable of zoom a full-screen picture with a pinch gesture.
January 17, 2020
- Removed the appleButton View from the Storyboard, as a result of Apple needs apps to make use of its default 'Apple Sign in Button', no customized and well-designed buttons.
- Edited the Intro.swift file by including some code to programmatically create the 'Apple Sign in Button' into the 'viewDidLoad()' perform, and by changing:
@IBAction func appleButt(_ sender: Any) {
with:
@objc func appleButt() {
- Removed these strains too:
@IBOutlet weak var appleButton: UIButton!
appleButton.layer.cornerRadius = 22
January 13, 2020
- Added Apple Sing In button within the Intro controller of the Storyboard
- Edited the Intro.swift file by including the Apple Sing In code
- Added an 'apple_icon' ImageSet within the Assets.xcassets folder
- Edited the Login and SignUp controllers within the Storyboard and their relative swift recordsdata
- Replaced:
vc.modalPresentationStyle = .overFullScreen
current(vc, animated: true, completion: nil)
with:
navigationController?.pushViewController(vc, animated: true)
in all these @IBAction features that instantiate the "Intro" controller of the Home.swift, QuestionScreen.swift, Notifications.swift and Account.swift recordsdata.
- Updated the net Documentation
December 23, 2019
- Updated the 'predominant.js' file to compile with the most recent Parse Server 3.x model | Remember to replace the Parse Server model of your app on back4app from the 'Manage Parse Server' part!
December 16, 2019
- Updated the 'predominant.js' file to compile with the most recent Parse Server 3.x model. IF THIS IS AN UPDATE FOR YOU, DO THE FOLLOWING: 1. Update your Parse Server from the 'Manage Parse Server' part of your Parse App on back4app to the most recent model (presently it is 3.9.0), except you have already got the most recent model chosen. 2. Upload the up to date 'predominant.js' file into the 'Cloud Code Function' part of your app on back4app, overwrite the prevailing one and Deploy it.
November 11, 2019
Added this code into the 'Info.plist' file, so as to pressure Light Mode for the app even when the system is on Dark Mode:
<key>UIUserInterfaceStyle</key>
<string>Light</string>
NOTE: You can right-click on the Info.plist file and choose 'Open As -> Source Code', then paste that code anyplace
October 9, 2019
- Replaced this line:
self.dismiss(animated: true, completion: nil)
with:
let vc = self.storyboard?.instantiateViewController(withIdentifier: "MainTabBar") as! UITabBarController
vc.chosenIndex = 0
vc.modalPresentationStyle = .overFullScreen
self.current(vc, animated: false, completion: nil)
within the 'loginButt()' and 'signupButt()' features of the Login.swift and SignUp.swift recordsdata.
September 28, 2019
- Removed the 'Privacy - Location Always and When In Usage Description' row from the 'Info.plist' file, it is not neeeded for this app
September 28, 2019
- Removed all frameworks from the 'Embed Frameworks' part of the 'Build Phases' tab - Removed the code contained in the Ruin Script part (nonetheless in Build Phases) - Replaced the Bolts.framework file with an older model - it is within the Parse folder In this fashion, you can efficiently Archive the app and submit your binary to the App Store
September 23, 2019
- Updated to Xcode 11, iOS 13
- Added a 'Launch Screen.storyboard' file to the challenge and customised it with an ImageView that incorporates the 'launch_screen' imageset - which was added into the 'Assets.xcassets' folder
- Assigned the Launch Screen storyboard file to the 'Launch Screen File' area within the General tab
- Removed the BrandAssets folder from the Assets.xcassets one
- Removed the row referred to as 'Asset Catalog Compiler Launch Image Name - Brand Assets' from Build Settings
- Added this line of code above all situations of 'current(vc, animated: true, completion: nil)' on account of iOS 13 new Modal system:
vc.modalPresentationStyle = .overFullScreen
- Downgraded the Facebook Login, Core and Share SDK frameworks to model 4.38.0, as a result of the brand new SDK just isn't prepared for iOS 13 but  ** PLEASE NOTE: You might even see a bunch of Buildtime warnings whereas operating the app in your system by way of Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not fear about it, simply ignore these warnings - they don't seem to be errors - and the app will nonetheless work completely and the design will not get tousled.
** PLEASE NOTE: You might even see a bunch of Buildtime warnings whereas operating the app in your system by way of Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not fear about it, simply ignore these warnings - they don't seem to be errors - and the app will nonetheless work completely and the design will not get tousled.
September 10, 2019
- Replaced the UIWebView with WebEquipmentView within the 'TermsOfService' ViewController within the Storyboard - Edited the code of the 'TermsOfService.swift' file, since Apple not accepts apps with UIWebView - Changed 'Builds for' worth from '9.Zero and Later' to 'iOS 11.Zero and Later' within the File inspector of the Storyboard
July 20, 2019
- Added a script within the 'Build Phases' tab in Xcode that means that you can add your Archive to the App Store Connect web page (avoiding the ERROR ITMS-90087 subject). ** In order to replace your individual Xcode challenge, do the next: • Download the up to date challenge out of your Downloads web page • Enter the Build Phases tab within the up to date Xcode challenge • Expand the 'Run Script' part and duplicate the code inside it. • Open your individual Xcode challenge and enter the 'Build Phases' tab • Click 'Editor -> Add Build Phase -> Add Run Script Build Phase', and develop the 'Run Script' part that Xcode has created • Paste the copied code and Clean your challenge. • Finally, Archive it once more See this screenshot for particulars: https://i.postimg.cc/dtbMn4LP/runscript.png **
June 19, 2019
- Updated the .framework recordsdata within the 'AdMob' folder - Updated the Facebook .framework recordsdata within the 'Parse' folder to v5.0.0 - Added the FBSDK frameworks file and Bolts.framework within the 'Embedded Binaries' part of the 'General' tab in Xcode, as proven right here: https://i.postimg.cc/WbK71ZQg/embedded-binaries.png - Edited the 'reportUserButt()' perform in 'Account.swift' and the 'reprtQuestionButt()' perform in 'QuestionScreen.swift' by including a few queries and alerts, so now the app will disguise the reported content material after reporting a User both within the Question Screen or the Account display screen
June 4, 2019
- Edited the next line of code on the finish of the 'viewDidLoad()' perform in Account.swift:
if PFUser.present() != nil { callQuery() }
- Set 'true' on this line (in QuestionScreen.swift -> 'cellForRowAt IndexPath()'):
} else { cell.editButton.isHidden = true }
June 2, 2019
- First launch, iOS 9.Zero and above - Native Xcode challenge, Swift language - Compatible with all iOS units
Support
For any help requests, please contact me by way of my Profile’s Contact Form
Rate my Work
Your help is all the time significantly appreciated, from feedback to product’s evaluations, so please click here to rate your purchases!
[ad_2]
To get this product on 50 % low cost contact me on this link