[ad_1]
To get this product on 50 % low cost contact me on this link

Awesome Gallery was constructed that can assist you constructing good trying galleries utilizing pictures pulled from numerous sources, like posts, attachments, pages, customized submit varieties together with WooCommerce merchandise, Flickr, Instagram, Facebook, 500px albums, NEXTGEN Gallery, and even RSS feeds.
Feature highlights
- Top precedence – simple to make use of admin interface. No tech abilities and rocket science required, simply observe step-by-step directions.
- Three format modes – horizontal circulate, vertical circulate and traditional grid. You can learn extra about them under.
- 7 picture sources. All hottest providers included and counting.
- 10 fashion presets, limitless colours and plenty of choices together with customized CSS assist.
- Really versatile look with a lot of choices. But nonetheless no rocket science!
- Load extra / Infinite scroll assist + simply handles tons of of pictures.
- Fast & highly effective constructed-in lightbox
- New in 2.2Light and darkish lightbox themes
- Unique builtin assist function is never wanted, however makes issues a lot simpler when a bother strikes.
- Responsive and supporting excessive-res
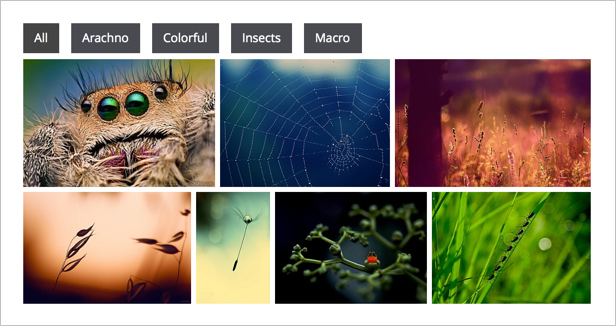
Horizontal circulate
Horizontal circulate reveals pictures in horizontal rows, resizing them so all pictures in a row have equal peak with out ridiculous cropping. Especially useful once you use each portrait and panorama pictures on the similar gallery. Ideal for presenting your images and actually near the best way pictures are offered by Flickr.

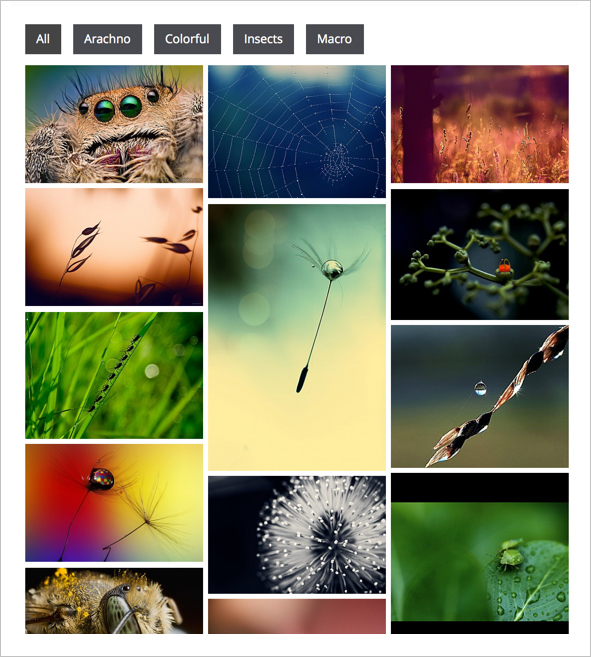
Vertical circulate
Vertical circulate distributes your pictures in an equal width columns with out cropping them. Works nice for portrait images or different instances when most of pictures are vertical.

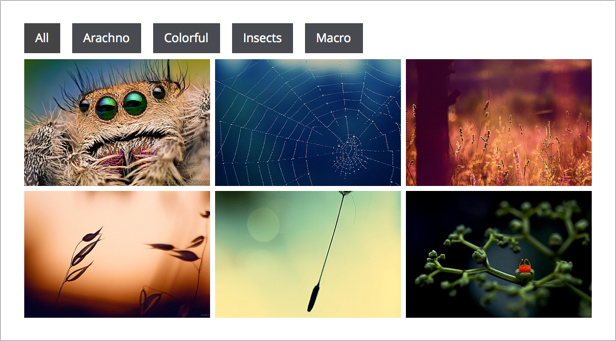
Classic grid
For some instances, traditional grid format is finest – like logos, dribbble pictures, so on. Awesome Gallery helps it too!

Image sources supported:
- Flickr person picture streams, favorites and picture units.
- Instagram person streams, and “following” streams. Please notice, that full Instagram integration require you to have Instagram app permitted by Instagram and out of “sandbox” mode. By default, solely 20 pictures are displayed
- Facebook person images, albums or public web page streams / albums.
- WordPress posts WordPress posts of any kind and featured / connected pictures, together with pictures from “Media”
- WooCommerce productsWooCommerce merchandise are simply posts of “product” kind, so you should use them as picture supply.
- 500px person streams and units.
- RSS feeds – Awesome Gallery can search for pictures inside RSS feeds.
All Features
- Layout customisation – you may change picture width / peak parameters, picture spacing.
- Gallery max width could be restricted, and alignment utilized.
- One-image galleries are supported for sake of uniform picture presentation.
- Rocket quick CSS3 picture results – grayscale, and blur.
- Customisable picture borders and shadow.
- Customisable overlays with distinctive CSS3 animations.
- Customisable captions with distinctive CSS3 animations.
- Customisable filters.
- You can use Google fonts for captions.
- Data pre-fetching expertise. When the cached knowledge from providers like Flickr is about to run out – it’s refreshed in background with out including a delay to web page masses.
- Data unavailable notifications – if the info for any of the galleries will develop into unavailable, a message is ship to website admin and the latest model of knowledge is used for displaying a gallery.
- Self-diagnostics and downside reporting utilizing an distinctive builtin assist function.
- JS is loaded solely when it wanted to save lots of bandwidth.
- Fast & dependable picture scaling with out third-get together libraries
- CSS override for pictures, captions, filtering and cargo extra function.
- Automagic updates.
- Localization-ready. (utilizing commonplace WordPress approach).
- No knowledge can be misplaced throughout updates.
- Multiple superior galleries on the identical web page work simply high-quality.
How to put in
The really helpful and simple means
- Download a plugin file from CodeCanyon.
- Log into your WordPress admin space.
- Go to “Plugins”, click on “Add new” hyperlink on the high.
- Click “upload”, select a file downloaded within the file selector subject and submit the shape.
- Click “activate”
- Check for updates (new variations are launched to auto-updates mechanism barely prior to they’re permitted by CodeCanyon).
- Build your galleries. It is strongly really helpful to disable caching plugins whereas constructing your galleries – out of sync points are actually unusual and exhausting to repair.
Installation, second means:
- Download a plugin file from CodeCanyon.
- Unzip the plugin archive.
- Open your FTP consumer of choise, add the folder unzipped to your WordPress set up’s wp-content material/plugins folder. Make certain you didn’t add an additional folder hierarchy and plugin .php information are proper at wp-content material/plugins/superior-gallery folder.
- Log into WordPress admin space, go to “Plugins”, discover “Awesome Gallery”, click on “activate”.
- Check for updates (new variations are launched to auto-updates mechanism barely prior to they’re permitted by CodeCanyon).
- Build your galleries. It is strongly really helpful to disable caching plugins whereas constructing your galleries – out of sync points are actually unusual and exhausting to repair.
The finest Support ever
Outstanding assist is not only a buzzword for me. Awesome gallery is full of a constructed-in assist request function which permits me to collect all of the technical data required to resolve the issue if any. And I’m rigorously gathering the assist statistics to seek out options for repeatable issues.
It is finest to make use of the plugin’s builtin assist function, however if you need – you may go away a remark on the feedback tab, or drop me a direct message – I’m joyful to assist on a regular basis.
Compatibility
- WordPress – newest variations are all the time supported. Updates are launched inside a few days after new WP launch.
- WP Super Cache + Better WP Minify – Recommended caching / minification setup. Fast, clean, simple to setup.
- W3 Total Cache, WPRocket – might trigger issues when script minification is turned on.
- WPEngine, SiteGround, BlueHost, ASmallOrange – no compatibility points. WPEngine and SiteGround are really helpful.
Release historical past
1.0.0
Initial launch
1.0.1
Added auto updates function
1.0.2
- Improved compatibility with folder set up (no further timthumb config wanted).
- Fixed a caption downside with Manual picture supply.
1.0.3
- timthumb-associated compatibility points mounted.
1.0.4 – dramatically elevated stability, extremely really helpful
- Top precedence repair – issues with loading Isotope library in some environments mounted.
- Flickr picture supply fixes
- Multiple issues with “Posts” picture supply mounted
- A repair for fetching tags and descriptions for NEXTGEN picture supply
- Lightbox z-index elevated to ensure it’s proven above floating high menus
- Facebook album choice mounted
1.0.5
- Yet one other isotope-associated compatibility enchancment
- Flickr API and knowledge unavailable notification enhancements
- Instagram lightbox situation mounted
- Now appropriate with Retina.js
- Supports two-phrase usernames for Flickr and different distant providers
1.0.6
- New auto-updater
- 500px picture supply fixes.
- Flickr picture supply fixes.
- Theme compatibility fixes.
- Fixed filtering + lightbox situation.
- Added assist for exterior timthumb config.
- A minor situation with on-hover captions mounted.
1.1.0
- Added “Images not loading” troubleshooting information.
- Multiple lightboxes integration.
- Added JetPack Photon assist.
- Improved timthumb compatibility.
- Lots of compatibility fixes, together with guide picture supply, Facebook, NEXTGEN, and so on.
1.1.1
- Flickr ‘imaginative and prescient:’ tags ignored.
- Minor fixes for lightbox integrations.
1.2
- Deeplinking assist.
- web optimization-pleasant.
- Removed the dependence on isotope.
- Added new on-hover impact.
- Facebook and Flickr efficiency optimisations.
- Instagram hashtag assist.
- Minor bug fixes.
1.2.1
- Layout engine enhancements.
1.2.1
- Centered format mode fixes.
- Flickr SSL API assist.
- Facebook API 2.0.
2.0
- Removed jQuery dependency
- Removed timthumb / photon dependencies
- New React.js-primarily based frontend
- Layout engine enhancements.
1.2.1
- Centered format mode fixes.
- Flickr SSL API assist.
- Facebook API 2.0.
2.0
- Removed jQuery dependency
- Removed timthumb / photon dependencies
- New React.js-primarily based frontend
[ad_2]
To get this product on 50 % low cost contact me on this link