[ad_1]
To get this product on 50 percent contact me on this link

pretty clean design
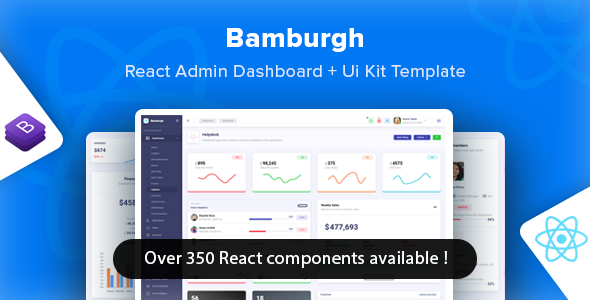
Bamburgh React Admin Dashboard with Reactstrap PRO is built entirely on React and uses the popular starter kit Create React App from Facebook.
It has a pretty design, as you can see from the live previews and it contains a LOT of components and features. You can read further down this page details regarding the options that make this admin dashboard great.
When we designed the initial mockups for this admin template we set our target for a clean, scalable design that can be integrated or adapted to multiple application niches. We think we achieved that, let us know what you think in the comments section.
Extended and customized Bootstrap
We fully customized the Bootstrap designs to create a tailored, modern design in this admin template.
Together with all the easy-to-use features that it incorporates it, Bamburgh React Admin Dashboard with Reactstrap PRO will become your best development companion allowing you to create in less time, more pretty applications.
Another key feature is that this admin dashboard template comes integrated with an Ui Kit (this is also available separately – for people that are not developing apps) that will allow you to create a presentation website for the application you’re building, all with the same design vision and style.
Modern, always up to date React components
Now, regarding the technical aspects of this admin template, I can tell you that Bamburgh React Admin Dashboard with Reactstrap PRO doesn’t rely on jQuery and that it’s powered by Webpack, NPM or Yarn. If you’re wondering, this template doesn’t use an ejected Create React App version, but you are free to eject it based on your development needs.
In terms of core widgets, we’re using Reactstrap together with Create React App. More informations regarding versions are available in the documentation.
Bamburgh React Admin Dashboard with Reactstrap PRO is part of our Bamburgh UI System which includes admin dashboards and Ui kits for multiple frontend and backend technologies.
Premium Support
We stand by our products and the developers that use them. If you’re having issues or you’re just stuck working with any of our products, drop us a line and we’ll be happy to step in and help!
107 React pages included
Bamburgh React Admin Dashboard with Reactstrap PRO includes exactly 107 React example pages covering all use cases for developing user interfaces for apps & presentation websites.
Dashboards
- Default
- Analytics
- Sales Management
- Reports
- Real Estate
- Server Status
- Projects
- Helpdesk
- Customers
- Cryptocurrency
- CRM Manager
- Content Statistics
Applications
Pages
Elements
- Buttons
- Dropdowns
- Navigation menus
- Avatars
- Progress Bars
- Ratings
- Pagination
- Ribbons
- Scrollable
- Search Bars
- Badges
- Icons
- Timelines
- Utilities & Helpers
Cards
- Cards examples 1
- Cards examples 2
- Cards examples 3
- Cards examples 4
- Cards examples 5
- Cards examples 6
- Cards examples 7
- Cards examples 8
- Cards examples 9
- Cards examples 10
- Cards examples 11
- Cards examples 12
Presentation Blocks
- Landing page
- Feature sections
- Icon Boxes
- Pricing Tables
- Header sections
- Testimonials sections
- Blog sections
- Partners sections
- Call to action boxes
- Footer sections
- Hero sections
Widgets
- Accordions
- Modal dialogs
- Notifications
- Drag & Drop
- Calendars
- Carousels
- Popovers
- Tooltips
- Tree View
- Tabs
- Guided Tours
- Image Crop
- Loading Indicators
- Count Up
- Context Menus
Regular Tables
Dynamic Tables
Forms Elements
Forms Widgets
- Clipboard
- Colorpicker
- Datepicker
- Dual Listbox
- Input Minquire of
- Input Select
- Slider
- Textarea Autosize
- Timepicker
- Toggle Switch
- Typeahead
- Upload
- Validation
- WYSIWYG Editors
Charts
75 customized React widgets
With the help of our friends below, this Admin Template has exactly 75 widgets integrated with the same consistent design and UI style from Bamburgh UI Design System.
-
ReactStrap
Stateless React Components for Bootstrap 4.
-
Framer Motion
An open source and production-ready motion library for React on the web.
-
Bootstrap Core
Build responsive, mobile-first projects on the web with the world’s most popular front-end component library.
-
React ApexCharts
React ApexCharts is a wrapper component for ApexCharts ready to be integrated into your react.js application to create stunning React Charts.
-
Apex Charts
A modern JavaScript charting library to build interactive charts and visualizations with simple API.
-
RC Switch
switch ui component for react.
-
RC Tree
Tree UI component for React.
-
RC Timepicker
Fully integrated React timepicker widget.
-
RC Select
Easy to use custom selects for React.
-
RC Pagination
Easy to use React Pagination Component.
-
Formik React
Easy to use React validation components compatible for reactstrap.
-
React Typeahead
A React-based typeahead that relies on Bootstrap for styling and was originally inspired by Twitter’s typeahead.js
-
React Dropzone
Simple React hook to create a HTML5-compliant drag’n’drop zone for files.
-
React Step Wizard
A stepper or wizard widget for React.
-
React Draft WYSIWYG Editor
A Wysiwyg editor built using ReactJS and DraftJS libraries.
-
Draft.js WYSIWYG Editor
Draft.js is a JavaScript rich text editor framework, built for React and backed by an immutable model.
-
DraftJS TO HTML
A library for converting DraftJS Editor content to plain HTML.
-
HTML To DraftJS
A library for converting plain HTML to DraftJS Editor content.
-
React Quill
A Quill component for React.
-
React Gauge Chart
React component for displaying a gauge chart, using D3.js
-
React Circle
Renders a svg circle + percentage. It just works
-
Joyride
Showcase your app to new users or explain functionality of new features.
-
React Ladda Buttons
LaddaButton is a React component that renders a Ladda button. You can change the button’s loading state and progress using the loading and progress props.
-
Moment
A lightweight JavaScript date library for parsing, validating, manipulating, and formatting dates.
-
React enormous Calendar
An events calendar component built for React and made for modern browsers (read: IE10+) and uses flexbox over the classic tables-ception approach.
-
React Datepicker
A simple and reusable Datepicker component for React.
-
React Slick Carousel
Carousel component built with React. It is a React port of Slick carousel.
-
Chart.js for React
Chart.js wrapper for React powered applications.
-
Chart.js
Simple yet flexible JavaScript charting for designers & developers
-
React Context Menu
ContextMenu in React with accessibility support.
-
React CountUp
A configurable React component wrapper around CountUp.js.
-
Immutability helper
Mutate a copy of data without changing the original source.
-
React Drag & Drop
Drag and Drop functionality for React powered applications.
-
React DnD HTML5 Backend
The officially supported HTML5 backend for React DnD.
-
React Table
React Table is a lightweight, fast and extendable datagrid built for React.
-
Namor
A name generator for Node that generates random, url-friendly names.
-
Match sorter
Simple, expected, and deterministic best-match sorting of an array in JavaScript
-
React Bootstrap Table Next
Bootstrap powered dynamic tables for React.
-
React Bootstrap Table Next Filter
react-bootstrap-table2 separate the filter core code base to react-bootstrap-table2-filter, so there’s a little bit different when you use column filter than react-bootstrap-table.
-
React Color
13 Different Pickers – Sketch, Photoshop, Chrome and many more
-
React Select
A flexible and pretty Select Input control for ReactJS with multiselect, autocomplete, async and creatable support.
-
React Clipboard
Copy to clipboard React component.
-
React Dual Listbox
A feature-rich dual listbox for React.
-
React Input Minquire of
Input minquire ofing component for React. Made with attention to UX. Compatible with IE8+.
-
React noUiSlider
Lightweight range slider component for React.
-
React Autosize Textarea
A light replacement for built-in textarea /> component which automatically adjusts its height to match the content.
-
React Cropper
An image cropping tool for React based on Cropper.js
-
React Loading Skeleton
Make pretty, animated loading skeletons that automatically adapt to your app.
-
React Block UI
Easy way to block the user from interacting with your UI.
-
React Spinners
A collection of loading spinners with React.js
-
React Leaflet
React components for Leaflet maps.
-
Leaflet Maps
Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps.
-
React Google Maps
component written over a small set of the Google Maps API. It allows you to render any React component on the Google Map.
-
React Navigation Menu
A ready / simple to use, highly customizable, updateable, ajax supported, animated menu component for React.
-
React Feather Icons
Collection of simply pretty open source icons for React.js. Each icon is designed on a 24×24 grid with an emphasis on simplicity, consistency and readability.
- FontAwesome Regular SVG Icons
- FontAwesome Solid SVG Icons
- FontAwesome Brand SVG Icons
-
React FontAwesome Icons
Official React component for Font Awesome 5
-
React FontAwesome Icons Core
Official React component for Font Awesome 5
-
React Ionicons
Ionicons is a completely open-source icon set with 700+ icons integrated perfectly with React.
-
React FlagKit
Bringing world flags to React, in style.
-
Pe7 Icons
A series of iOS 7 inspired vector icons.
-
Socicons Icons
All social icons available with this widget.
-
React SweetAlerts
An awesome replacement for JavaScript’s alert.
-
React Toastify
React-Toastify allows you to add notification to your app with ease. No more nonsense!
-
React Sweet Progress
A way to quickly add a react progress bar to your app.
-
React Circular Progressbar
A circular progressbar component, built with SVG and extensively customizable.
-
React Perfect Scrollbar
This is a wrapper to allow use perfect-scrollbar in React.
-
Hamburgers navigation buttons
Hamburgers is a collection of tasty CSS-animated hamburger icons. Also included is the source as a Sass library. It’s modular and customizable, so cook up your own hamburger.
-
React Rating
React Rating is a react rating component which supports custom symbols both with inline styles and glyphicons found in popular CSS Toolkits like Fontawesome or Bootstrap.
-
Infinite Scroller
A component to make all your infinite scrolling woes go away with just 4.15 kB! Pull Down to Refresh feature added. An infinite-scroll that actually works and super-simple to integrate!
-
React Trend Sparklines
Rich data visualizations for applications, powered by React.
-
React Sparklines
pretty and expressive sparklines component for React.
React Dropdown Select
Customisable dropdown select for React.
[ad_2]
To get this product on 50 percent contact me on this link