[ad_1]
To get this product on 50 percent discount contact me on this link

What’s New – Nov 2014
Improved support for the screen sizes of the iPhone 6 and iPhone6+.
What’s New – May 2015
1. WordPress support. Fetch and display post from a WordPress website.
2. Drupal Support. Fetch and display articles from a Drupal website.
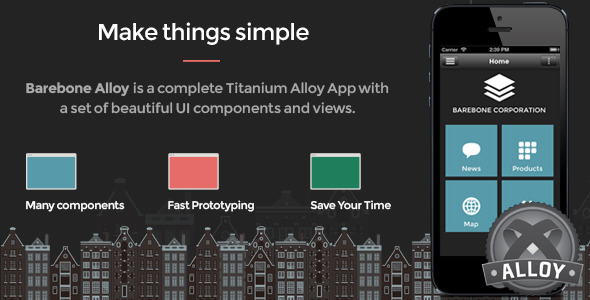
Barebone Alloy App is the Titanium Alloy implementation of the quite popular Barebone App which is implemented by following the “Titanium Classic CommonJS” method. Many users requested its Alloy based equivalent.
Barebone Alloy App is the bootstrap you need in order to build your next Alloy based Titanium application. It is a well structured, well organized and implemented, full working app that comes with all the ingredients a modern application needs. Best practices, proven techniques and experienced software architecture are packed with a well crafted design.
Navigation
The application follows the modern trends of the “Slide menu”. In addition to this each window carries the option to contribute it’s own context menu. The construction of the “Slide menu” is driven by the application’s configuration file. No extra code needed for that. The context menu is automatically binded to the right button of the navigation bar.
Remote data
The News and Products listing windows are fetching data from online sources by using the json protocol. The source Urls for these listings are set in the application’s configuration file. Images, texts and whole entries can be updated by adjusting the remote sources. The need for content updates, does not requires rebuilding and re-distributing the application.
The same stands for the pins in the live map also. You can add and configure the pin points by adjusting the remote source only.
Alloy powered
Separation of concerns shifted to a new level by taking all the advantages the Alloy architecture provides. A well crafted and implemented MVC model, is already there at your disposal.
Configuration
Alloy.Globals is taking care of all the configuration needs of the app and is responsible for all business related aspects of the application like:
- The structure of the “Slide menu”
- The Look and Feel of the application like the colors and the color schemes, the font family and the font sizes, etc
- The URLs for the remote data.
PSD templates
The titanium project is accompanied with it’s full layered PSD file. In addition to this a set of separate PSD files are part of the pack. These files, with their proper size and guides, are an important addition to your toolkit. Use them and they will guide you on how to create your own icons and other resources for home screen, slide menu, navigation bar, etc.
Changelog
1.3 - November 5, 2015 - Add iOS9 missing icons and splash - Adjust the width as per iPhone 6 and 6+ requirements - Set Android minSDKVersion to 14 - Set Android targetSDKVersion to 21 - Set Ti SDK to 5.0.x 1.2 - June 2, 2015 - Add support for the 4.x version of SDK - Add support for the Appcelerator Studio which by June replaces Titanium Studio 1.1- May 21, 2015 - Add login screen integrated with APC - Display articles from a WordPress site by using the "JSON API" plugin - Display articles from a Drupal site by using the "Services" module - Keep the sidemenu hiden while the home screen is loading - Add 144x144 app icon - Update the code according to the latest Android 5.x, iOS 8.x versions 1.0 - Feb 22, 2015 - Initial release
[ad_2]
To get this product on 50 percent discount contact me on this link