[ad_1]
To get this product on 50 percent discount contact me on this link

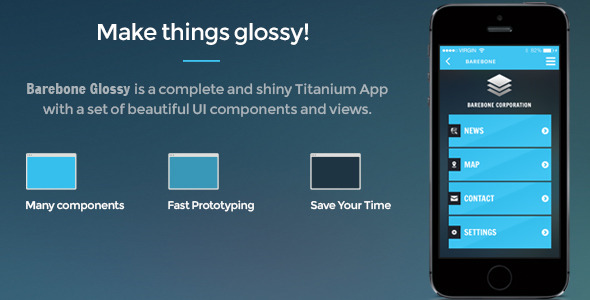
Barebone Glossy App is the bootstrap you need in order to build your next Shiny and Glossy Titanium application. It is a well structured, well organized and implemented, full working app that comes with all the ingredients a modern application needs. Best practices, proven techniques and experienced software architecture are packed with a well crafted design.
Navigation
The application follows the modern trends of the “Slide menu”. In addition to this each window carries the option to contribute it’s own context menu. The construction of the “Slide menu” is driven by the application’s configuration file. No extra code needed for that. The context menu is automatically binded to the right button of the navigation bar.
Remote data
The News, Products and Galleries, listing windows are fetching data from online sources by using the JSON protocol. The source URLs for these listings are set in the application’s configuration file. Images, texts and whole entries can be updated by adjusting the remote sources. The need for content updates, does not requires rebuilding and re-distributing the application.
The same stands for the pins in the live map also. You can add and configure the pin points by adjusting the remote source only.
Gallery integration
The application comes with an Image Gallery already integrated. All the images are controlled by a remote JSON structure. Unlimited number of Galleries is supported and displayed by using three different views: Galleries Feed, Gallery’s thumbnails, Images View (slide)
Configuration
A configuration file is responsible for all business related aspects of the application like:
- The structure of the “Slide menu”
- The Look and Feel of the application like the colors and the color schemes, the font family and the font sizes, etc
- The URLs for the remote data.
PSD templates
The titanium project is accompanied with it’s full layered PSD file. In addition to this a set of separate PSD files are part of the pack. These files, with their proper size and guides, are an important addition to your toolkit. Use them and they will guide you on how to create your own icons and other resources for home screen, slide menu, navigation bar, etc.
Devices
The code is extremely tested on iOS and Android mobile phones and 7” tablets.
Change Log
Apr 28, 2015 – 1.1.0
– Set target platform to 3.5.x
– Improve the behavior of the slide menu
– Support iOS8 and Lolipop
– Eliminate the warning messages
– Fix the z-index of the right menu
– Hide the “Action bar / Title” by using a theme [Android]
– Convert all the included (Ti.include) files into modules and load them by using require()
[ad_2]
To get this product on 50 percent discount contact me on this link