[ad_1]
To get this product on 50 p.c low cost contact me on this link

Overview
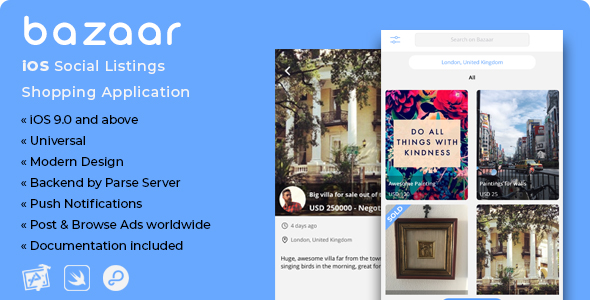
Bazaar is a superb resolution for individuals who have to rapidly construct a cell app the place folks can listing their used or new objects on the market, and the group can browse adverts and chat with merchandise house owners to agree on funds and purchases

XSApp is a HTML/CSS theme to create your superior App Landing Page very quickly. Clean, trendy design, totally different header colours, simple to customise.




VintyMag is a whole Magazine/Newspaper WordPress Theme the place you possibly can showcase your weblog information in an old style look. It is simple to put in and configure, and it’s got Four totally different Home and Categories layouts.



Description
Bazaar is a full-working template (UI + Source Code) to put up and browse Ads from any location on this planet, and discover cool stuff on the market.
People can like and share objects to social networks, in addition to chat with sellers to debate value, delivery or just get extra data in regards to the merchandise.
The iOS, Android and PHP variations can share the identical database on back4app!
The Admin ought to every day examine the database for reported content material/customers, and take motion for it.
The design is clear, code is commented and mission folders and information are properly organized within the bundle.
• Check out the Features part beneath to see what this app does.
• Read the online Documentation to learn to configure the template’s options and the database (Parse Dashboard).
• Keep an eye fixed to the Change Log on the underside of this web page when an replace will get launched.
Backend
It’s backend is by Parse Server and it’s hosted on back4app – NO MySQL database concerned.
Parse Server is versatile, dependable, open supply, primarily based on Node.js and properly supported by a big group of builders, and back4app is a superb BaaS internet hosting web site the place you possibly can configure your database, Push Notifications and different options in only a few clicks.
If you wish to see a preview of the construction of the demo database, and likewise clone it in only a click on, CLICK HERE!
If you wish to use a pleasant Admin Panel to handle information of your database as a substitute of the Parse Dashboard, join a FOREVER FREE account on Adminca.com and watch this video to see find out how to create a Panel to your Parse App.
Extended License
As per Envato Marketplace Terms, the Extended License applies to all purposes that cost cash to their customers. In case your customers is not going to be charged of cash by your personal model of this app, you possibly can nonetheless purchase it beneath a Regular license.
Therefore, you need to purchase this template beneath and Extended License in case your plans are both a number of of the next:
- Add In-App Purchase or another Payment Gateway within the supply code and publish the app free of charge on the App/Play Store – NOTE: If you wish to publish your personal model of this software for FREE solely, then you possibly can nonetheless purchase it beneath a Regular License.
- Publish this software as a PAID app on the App Store.
- Transfer the reside app of your personal verison of this app on the App/Play Store to a different proprietor by promoting your possession on flippa.com or comparable marketplaces.
IMPORTANT: You are NOT allowed to promote or share the unique supply code of this template wherever as a consequence of copyright infringement
Features
iOS Swift language – Native Xcode mission – Edit the template as you want with the ability of Xcode and Swift.
Storyboard, iOS 9.Zero and above, Universal – Run your app on all iOS units
Backend with Parse Server hosted on back4app – Built on an awesome and dependable BaaS that provides many options with only a few clicks, it’s tremendous simple to create and arrange a database on back4app, in addition to edit the Parse Server’s SDK code.
Browse stuff from folks you observe and don’t, and yours too – From the Home display, you possibly can seek for adverts from anywhere, use the built-in Map to pick out your location – you need to enable it in your browser – or seek for an handle to fetch listings.
Chat with sellers – Ads house owners can get non-public messages from customers and reply in actual time.
Change location on a customized Map – To both put up adverts or browse them, you possibly can choose a location by opening up the Map and transfer it to put the pin and seek for merchandise. You also can sort a customized handle or metropolis identify and choose the gap vary.
Email verification – After signing up, folks will get an e mail with a validation hyperlink. Users with a verified handle will likely be displayed of their profile pages.
Edit/Delete your personal Ads – From the Listing Info web page, folks can select to delete or edit their objects with the 3-dot choices button.
Report inappropriate listings or folks – Users are capable of flag offensive content material/sellers, the Admin should every day examine the database to see what has been reported and take motion for it.
Like listings – Save favourite adverts by liking them, you’ll find them in your Account display -> Liked part.
Search listings by key phrases – Keywords search is important, so you possibly can carry out it to seek out what you want across the chosen location.
Notifications display – Check likes and followers on this part, and get to customers profiles.
See your Account’s data – The Account display is the place you possibly can enter the settings and see what adverts you have got posted, bought or favored.
Settings web page – Edit your profile, avatar image and biography, or logout the web site.
Terms of Use and Privacy Policy HTML file (GDPR compliant) – The template accommodates an HTML file the Admin can edit to show his Terms of Service to the app’s customers.
Facebook login – People can rapidly enroll or check in by way of Facebook from the Intro web page.
Push Notifications – People get Push messages for likes, observe and chat messages.
Modern, clear design – The UI has been fastidiously crafted to supply the very best person expertise to your shoppers.
Online Documentation – Read the in depth information of this template to have the ability to configure it correctly.
PSD icons included within the bundle – App and buttons icons are saved right into a PSD folder, for straightforward picture alternative.
Requirements
The newest official model of Xcode – Beta variations of an IDE often by no means work 100% correctly, and the code of this app has been written utilizing the newest official model of Xcode and you’ll obtain it from the Mac App Store. You should use it and keep away from Betas.
An Apple Mac pc, up to date to its newest OS model – It’s at all times good to maintain your macOS updated, know-how retains rising and I observe its modifications, in addition to updating my templates each time a brand new OS will get launched.
An Apple Developer Account with an energetic iOS Development Program – This is required so that you can publish apps on the iTunes App Store. You can nonetheless edit this template on code with out that account, however you gained’t be capable to run it in your actual iOS gadget because you’ll want a Team ID.
Basic information of Xcode and Swift language – You don’t have to be a talented or skilled developer, anyway it’s really helpful to have a minimum of the fundamental information of what you’re coping with, so as to have the ability to customise this template and publish your purposes on the App Store.
A free account on back4app.com – You can create and edit your Parse App and database, get the mandatory keys for configurations and check this template free of charge. It has limitations although, so please examine the Pricing table and think about subscribing for a paid plan after your app bought revealed on the App Store.
An energetic AdMob account – Unless you wish to take away adverts on this app, you want to join an AdMob account to show them.
An actual gadget to check the app earlier than submitting it to the App Store – iOS Simulators could fail throughout exams, they aren’t dependable as an actual gadget is, so I strongly suggest you to at all times run this software on an actual cellphone/pill. This can be prompt by Apple’s official Guidelines.
Change Log
April 28, 2020
- Due to Apple's deprecation about UIWebView, I've up to date the next information contained in the 'Parse' folder:
Parse.framework
ParseFacebookUtilsV4.framework
Bolts.framework
FBSDKLoginPackage.framework
FBSDKCireKit.framework
- Removed the FBSDKSharePackage.framework
** IMPORTANT** - If that is an UPDATE for you, you must carry out the next steps:
- Open your previous Xcode mission and broaden the 'Frameworks' folder from the information listing menu on the left pane
- Select the framework information talked about above and the FBSDKSharePackage.framework too, right-click and choose 'Delete' .-> Move to Trash, so these information will likely be faraway from the 'Parse' folder
- Open the 'Parse' folder contained in the up to date mission folder and replica all its information
- Open the 'Parse' folder inside your previous mission folder and paste them
- Select these information and drag them contained in the 'Frameworks' folder from the information listing menu on the left pane in Xcode, and click on the 'Finish' button
- Clean the mission and run the app, Xcode ought to provide you with just a few errors:
'FBSDKGraphRequest' has been renamed to 'GraphRequest'
Cannot name worth of non-function sort 'ApplicationDelegate'
'sharedInstance' has been renamed to 'shared'
So you possibly can simply repair these errors by clicking on their crimson dots -> Fix button. Xcode will carry out identify modifications for you.
Alternatively, chances are you'll evaluate your previous 'AppDelegate.swift' and Intro.swift' information to the up to date ones and carry out the few code updates
April 23, 2020
- Updated the GoogleMobileAds framework information into the 'AdMob' folder: eliminated the previous .framework information within the 'Frameworks' folder in Xcode and imported the brand new ones - this could repair the UIWebView warning message from Apple after submitting the app on the App Store
January 17, 2020
- Removed the appleButton View from the Storyboard, as a result of Apple needs apps to make use of its default 'Apple Sign in Button', no customized and well-designed buttons.
- Edited the Intro.swift file by including some code to programmatically create the 'Apple Sign in Button' into the 'viewDidLoad()' operate, and by changing:
@IBAction func appleButt(_ sender: Any) {
with:
@objc func appleButt() {
- Removed these strains too:
@IBOutlet weak var appleButton: UIButton!
appleButton.layer.cornerRadius = 22
January 13, 2020
- Added Apple Sing In button within the Intro controller of the Storyboard
- Added the 'Sign In with Apple' functionality within the Capabilities tab in XCode (YOU SHOULD TO THE SAME ON YOUR OWN IN YOUR PROJECT!)
- Edited the Intro.swift file by including the Apple Sing In code
- Added an 'apple_icon' ImageSet within the Assets.xcassets folder
- Edited the Login and SignUp controllers within the Storyboard and their relative swift information
- Replaced:
vc.modalPresentationStyle = .overFullScreen
current(vc, animated: true, completion: nil)
with:
navigationController?.pushViewController(vc, animated: true)
in all these @IBAction features that instantiate the "Intro" controller of the Home.swift, AdInfo.swift, UserProfile.swift, FollowingAds.swift, Chats.swift, Settings.swift, Notifications.swift and Account.swift information.
- Edited the 'showUsderInfo()' operate in Account.swift by including this code:
var presentUser = PFUser.present()!
do { attempt presentUser = PFUser.present()!.fetch() } catch { print("(error)") }
- Removed this line into the view // Call question
if PFUser.present() != nil { questionAds() }
- Updated the web Documentation
December 23, 2019
- Updated the 'predominant.js' file to compile with the newest Parse Server 3.x model | Remember to replace the Parse Server model of your app on back4app from the 'Manage Parse Server' part!
December 16, 2019
- Updated the 'predominant.js' file to compile with the newest Parse Server 3.x model. ** NOTE: IF THIS IS AN UPDATE FOR YOU, PLEASE DO THE FOLLOWING: ** 1. Update your Parse Server to the newest model (presently it is 3.9.0) from the 'Manage Parse Server' part of your Parse App on back4app- until you have already got the newest model chosen. 2. Upload the up to date 'predominant.js' file into the 'Cloud Code Function' part of your app on back4app, overwrite the prevailing one and Deploy it.
November 11, 2019
Added this code into the 'Info.plist' file, with a purpose to pressure Light Mode for the app even when the gadget is on Dark Mode:
<key>UIUserInterfaceStyle</key>
<string>Light</string>
NOTE: You can right-click on the Info.plist file and choose 'Open As -> Source Code', then paste that code wherever
November 4, 2019
- Added this line of code contained in the 'digital camera' and 'library' situations of the 'photoButt()' operate within the SellEditStuff.swift file:
imagePicker.modalPresentationStyle = .fullScreen
This fixes the bug about including a second picture after importing the primary one.
September 28, 2019
- Removed all frameworks from the 'Embed Frameworks' part of the 'Build Phases' tab - Removed the code contained in the Ruin Script part (nonetheless in Build Phases) - Replaced the Bolts.framework file with an older model - it is within the Parse folder In this manner, you can efficiently Archive the app and submit your binary to the App Store
September 23, 2019
- Updated to Xcode 11, iOS 13
- Added a 'Launch Screen.storyboard' file to the mission and customised it with an ImageView that accommodates the 'launch_screen' ImageSet - which was added into the 'Assets.xcassets' folder
- Assigned the Launch Screen storyboard file to the 'Launch Screen File' area within the General tab
- Removed the BrandAssets folder from the Assets.xcassets one
- Removed the row referred to as 'Asset Catalog Compiler Launch Image Name - Brand Assets' from Build Settings
- Added this line of code above all situations of 'current(vc, animated: true, completion: nil)' as a consequence of iOS 13 new Modal system:
vc.modalPresentationStyle = .fullScreen
- Downgraded the Facebook Login Core and Share SDK frameworks to model 4.38.0, as a result of the brand new SDK is just not prepared for iOS 13 but  - Increased the peak of the customized Top Bar Views within the Storyboard, as a consequence of iPhone X and 11 screens - high Buttons weren't simply clickable.
** PLEASE NOTE: You may even see a bunch of Buildtime warnings whereas operating the app in your gadget by way of Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not fear about it, simply ignore these warnings - they don't seem to be errors - and the app will nonetheless work completely and the design will not get tousled.
- Increased the peak of the customized Top Bar Views within the Storyboard, as a consequence of iPhone X and 11 screens - high Buttons weren't simply clickable.
** PLEASE NOTE: You may even see a bunch of Buildtime warnings whereas operating the app in your gadget by way of Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not fear about it, simply ignore these warnings - they don't seem to be errors - and the app will nonetheless work completely and the design will not get tousled.
September 10, 2019
- Replaced the UIWebView with WebPackageView within the 'TermsOfService' ViewController within the Storyboard - Edited the code of the 'TermsOfService.swift' file, since Apple not accepts apps with UIWebView - Changed 'Builds for' worth from '9.Zero and Later' to 'iOS 11.Zero and Later' within the File inspector of the Storyboard
July 20, 2019
- Added a script within the 'Build Phases' tab in Xcode that permits you to add your Archive to the App Store Connect web page (avoiding the ERROR ITMS-90087 situation). ** In order to replace your personal Xcode mission, do the next: • Download the up to date mission out of your Downloads web page • Enter the Build Phases tab within the up to date Xcode mission • Expand the 'Run Script' part and replica the code inside it. • Open your personal Xcode mission and enter the 'Build Phases' tab • Click 'Editor -> Add Build Phase -> Add Run Script Build Phase', and broaden the 'Run Script' part that Xcode has created • Paste the copied code and Clean your mission. • Finally, Archive it once more See this screenshot for particulars: https://i.postimg.cc/dtbMn4LP/runscript.png **
June 19, 2019
- Updated the .framework information within the 'AdMob' folder - Updated the Facebook's .framework information within the 'Parse' folder to v5.0.0 - Added the FBSDK framework file and Bolts.framework within the 'Embedded Binaries' part of the 'General' tab in Xcode, as proven right here: https://i.postimg.cc/WbK71ZQg/embedded-binaries.png
June 6, 2019
- Updated all of the .framework information into the 'Parse' folder with the Parse SDK 1.17.2 model
- Updated all situations of 'PFFile' into 'PFFileObject'
- Removed the automated Camera popup if you end up about to promote a brand new merchandise by modifying the SellEditStuff.swift file
- Removed this line of code within the 'promoteStuffButt()' features within the Home.swift and Account.swift information:
vc.isFirstPicture = true
** Compare your previous .swift information with the up to date ones and carry out the modifications **
March 29, 2019
- Updated to Xcode 10.2 - Swift 5
March 22, 2019
- Updated AdMob SDK to 7.42.Zero model, which implies that I've added the next .frameworks information to the mission:
• GoogleMobileAds.framework
• GoogleAppMeasurement.framework
• GoogleUtilities.framework
• nanopb.framework
- Added the "-ObjC" worth within the 'Other Linker Flag' row within the 'Build Settings' tab
- Added 'import GoogleMobileAds' on the highest of the 'AppDelegate.swift' file
- Added the next code into the 'didFinishLaunchingWithOptions() delegate operate within the 'Appdelegate.swift' file:
// Initialize AdMob
GADMobileAds.sharedInstance().begin(completionHandler: nil)
- Updated the Documentation
February 13, 2019
- Removed the 'fakeTxt' TextField within the Storyboard and renamed the 'fauxView' IBOutlet into 'writeMessageView' - Added the Send button IBOutlet and moved the messageTxt into that 'writeMessageView' - Removed the code that initializes a keyboard toolbar into 'viewDidLoad() within the 'Messages.swift' file - Updated the Messages.swift file with the mandatory code that checks for keyboard proven/hidden - Added a Swipegesturerecognizer occasion within the Storyboard of the Messages ViewController, declared it as an IBAction and positioned the code to dismiss the Image Preview View on swipe down
January 31, 2019
- Updated the next Facebook SDK Frameworks into 4.40.Zero model:
FBSDKCorePackage.framework
FBSDKLoginPackage.framework
FBSDKSharePackage.framework
You can discover these .framework information into the 'Parse' folder - it is into the mission folder.
January 23, 2019
- Edited the 'sellButt()' operate in 'SellEditItem.swift', with a purpose to ship a Push Notification to all these Users who observe the presentUser
January 20, 2019
- Fixed a small typo within the 'AdInfo.swift' file -> 'optionsButt()' operate - into the SHARE AD methodology - by changing 'alert' with 'actVC', so now the sharing possibility works on iPad, and the code seems to be like this:
actVC.modalPresentationStyle = .popover
actVC.popoverPresentationController?.supplyView = self.view
actVC.popoverPresentationController?.sourceRect = sender.body
self.current(actVC, animated: true, completion: nil)
- Added this code into the 'viewDiAppear()' operate within the 'Account.swift' file:
// Recall question
if !noReload {
noReload = false
questionAds()
}
- Added this line into the 'deleteButt()' operate in SellEditItem.swift:
noReload = false
- Added an AlertController referred to as 'alert2' within the 'markAsSoldButt()' operate within the 'SellEditStuff.swift' file
- Added 'noReload = false' within the 'sellButt()' operate, into the Alert that has the next message:
"Congratulations, your stuff has been successfully posted!"
January 18, 2019
- Added a public operate referred to as 'Reachability' into the 'Configurations.swift' file, and wrapped the 'func getCurrentLocation()' and 'func questionAds()' features in 'Home.swift' into an IF assertion like this:
if !Reachability.isInternetConnectionOut there(){
easyAlert("Internet Connection is not available, please enable WiFi or Mobile data!")
} else {
....
}// ./ If Internet connection
- Removed 'let' from this line into 'func presentItemDetails()' operate in 'SellEditStuff.swift', so it now seems to be like this:
// Negotiable
isNegotiable = adObj[ADS_IS_NEGOTIABLE] as! Bool
January 17, 2019
- Fixed a crash - occurred after deleting an Ad after which coming into the Chats display - by modifying the 'let delete = UIAlertMotion()' features into SellEditStuff.swift and AdInfo.swift
•• Into the Configurations.swift file:
- Added these strains:
let MESSAGES_DELETED_BY = "deletedBy"
let CHATS_DELETED_BY = "deletedBy"
•• Into the Messages.swift file:
- Added this line into the 'sendMessageButt()' operate:
mObj[MESSAGES_DELETED_BY] = [String]()
- Added this line into the 'questionMessages()' operate:
question.whereKey(MESSAGES_DELETED_BY, notContainedIn: [currentUser.objectId!])
- Added this line into the 'saveLastMessageInChats()' operate:
chatsObj[CHATS_DELETED_BY] = [String]()
- Edited the 'let deleteChat = UIAlertMotion()' operate, with a purpose to enable customers to delete chat messages just for them, so those who they had been speaking to can nonetheless see all messages.
•• Into the Chats.swift file:
- Added this line into 'questionChats()' operate:
question.whereKey(CHATS_DELETED_BY, notContainedIn: [currentUser.objectId!])
**IMPORTANT**: IF THIS IS AN UPDATE FOR YOU, you need to carry out the next steps:
1. Compare your previous information with those talked about above, and carry out code modifications.
2. After you've got carried out the code modifications, run the app and ship a minimum of a chat message to your check customers by utilizing the app.
3. Stop the app, enter your Parse Dashboard -> 'Messages' class, discover the 'deletedBy' column and fill all its empty cells by typing [ ] into each, one after the other (double-click right into a cell -> sort [ ] -> hit Enter)
4. Do the identical factor into the 'Chats' class
January 8, 2019
- Added a TextField delegate operate in 'Filters.swift' that permits you to sort solely numbers within the 'From value' and To value' TextFields
November 16, 2018
- Edited Settings.swift with a purpose to dismiss the keyboard while you hit the Cancel button by including this line of code into the 'cancelOptionButt()' operate:
ovTextField.resignFirstResponder()
November 5, 2018
- Just modified the Documentation design
September 19, 2018
- Fixed the Sell Stuff button's place on iPhone XR and XS Max by utilizing this code in Home.swift and Account.swift -> viewDidLoad() operate:
// iPhone X/S, iPhone XS Max, XR
if UIScreen.predominant.bounds.measurement.peak == 812 || UIScreen.predominant.bounds.measurement.peak == 896 {
promoteStuffView.body.origin.y = view.body.measurement.peak - 90 - promoteStuffView.body.measurement.peak
adsCollView.body.measurement.peak = adsCollView.body.measurement.peak - promoteStuffView.body.measurement.peak
}
September 18, 2018
- Updated to Xcode 10 - Swift 4.2 - Added 2 launch pictures into Assets.xcassets/Brand Assets folder (the iPhone XS Max and XR pictures)
August 2, 2018
- Added just a few strains of code into the 'viewDidLoad()' operate on Home.swift and Account.swift information, with a purpose to have the Sell Stuff button to not be hidden by the TabBar on the iPhone X:
if UIScreen.predominant.bounds.measurement.peak == 812 {
// iPhone X
promoteStuffView.body.origin.y = view.body.measurement.peak - 90 - promoteStuffView.body.measurement.peak
adsCollView.body.measurement.peak = adsCollView.body.measurement.peak - promoteStuffView.body.measurement.peak
}
July 30, 2018
- First launch, iOS 9.Zero and above - Native Xcode mission, Swift language - Compatible with all iOS units
Support
For any help requests, please contact me by my Profile’s Contact Form
Rate my Work
Your help is at all times vastly appreciated, from feedback to product’s critiques, so please click here to rate your purchases!
[ad_2]
To get this product on 50 p.c low cost contact me on this link