[ad_1]
To get this product on 50 % low cost contact me on this link

Overview
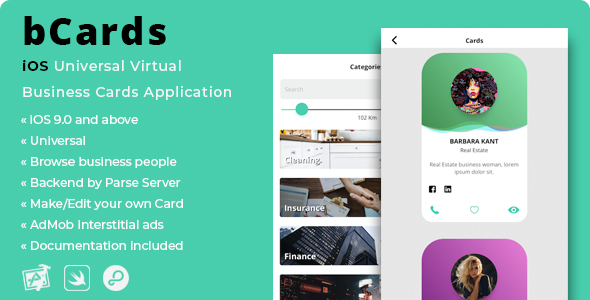
bCards is a superb answer for many who must shortly construct a cellular app to create, browse and discover digital enterprise playing cards round your location.

XSApp is a HTML/CSS theme to create your superior App Landing Page very quickly. Clean, fashionable design, completely different header colours, simple to customise.




VintyMag is a whole Magazine/Newspaper WordPress Theme the place you’ll be able to showcase your weblog information in an old school look. It is straightforward to put in and configure, and it’s got Four completely different Home and Categories layouts.



Description
bCards is a full-working software (UI + Source Code) for individuals who must search for providers and enterprise round their location, get in contact with them and in addition make their Virtual Cards to be discovered or get jobs requests.
Users can edit/create enterprise playing cards, search by key phrases, report inappropriate content material, add playing cards to their favorites, and rather more.
The iOS and Android variations can share the identical database on back4app!
The design is clear, code is commented and mission folders and information are properly organized within the package deal.
• Check out the Features part beneath to see what this app does.
• Read the online Documentation to discover ways to configure the template’s options and the database (Parse Dashboard).
• Keep a watch to the Change Log on the underside of this web page when an replace will get launched.
Backend
It’s backend is by Parse Server and it’s hosted on back4app – NO MySQL database concerned.
Parse Server is versatile, dependable, open supply, based mostly on Node.js and properly supported by a big group of builders, and back4app is a superb BaaS internet hosting web site the place you’ll be able to configure your database, Push Notifications and different options in only a few clicks.
If you wish to see a preview of the construction of the demo database, and in addition clone it in only a click on, CLICK HERE!
If you wish to use a pleasant Admin Panel to handle information of your database as an alternative of utilizing the Parse Dashboard, join a FOREVER FREE account on Adminca.com and watch this video to see tips on how to create a Panel in your Parse App.
Extended License
As per Envato Marketplace Terms, the Extended License applies to all functions that cost cash to their customers. In case your customers is not going to be charged of cash by way of your personal model of this app, you’ll be able to nonetheless purchase it beneath a Regular license.
Therefore, you will need to purchase this template beneath and Extended License in case your plans are both a number of of the next:
- Add In-App Purchase or some other Payment Gateway within the supply code and publish the app free of charge on the App/Play Store – NOTE: If you wish to publish your personal model of this software for FREE solely, then you’ll be able to nonetheless purchase it beneath a Regular License.
- Publish this software as a PAID app on the App Store.
- Transfer the stay app of your personal verison of this app on the App/Play Store to a different proprietor by promoting your possession on flippa.com or comparable marketplaces
IMPORTANT: You are NOT allowed to promote or share the unique supply code of this template wherever, attributable to copyright infringement.
Features
iOS Swift language – Native Xcode mission – Edit the template as you want with the facility of Xcode and Swift.
Storyboard, iOS 9.Zero and above, Universal – Run your app on all iOS units
Backend with Parse Server hosted on back4app – Built on an awesome and dependable BaaS that gives many options with only a few clicks, it’s tremendous simple to create and arrange a database on back4app, in addition to edit the Parse Server’s SDK code.
Browse enterprise playing cards by class or search them by key phrases – Based in your sort of search, discover what you want simply and get in contact with individuals.
Favorite individuals – Save your favourite playing cards for later use.
Make your personal Card – Create your online business profilein your Account display, make it nice and add your social networks hyperlinks, as ell as e-mail and telephone quantity.
Report inappropriate Cards – Help the Admin to maintain the app clear by reporting abusive content material. He should each day examine the database for reported stuff and take motion for it.
Set distance vary out of your present location to search out customers – You should allow Location Service and be in an space the place the GPS sign is current to make use of this function.
Facebook login – Quickly check in or enroll together with your Facebook account
Terms of Use and Privacy Policy HTML file (GDPR compliant) – The template incorporates an HTML file the Admin can edit to show his Terms of Service to the app’s customers.
AdMob Interstitial advertisements – Get some income from full-screen commercial banners
Modern, clear design – The UI has been rigorously crafted to supply the most effective consumer expertise to your shoppers.
Online Documentation – Read the in depth information of this template to have the ability to configure it correctly.
PSD icons included within the package deal – App and buttons icons are saved right into a PSD folder, for simple picture alternative.
Requirements
The newest official model of Xcode – Beta variations of an IDE normally by no means work 100% correctly, and the code of this app has been written utilizing the newest official model of Xcode and you’ll obtain it from the Mac App Store. You should use it and keep away from Betas.
An Apple Mac laptop, up to date to its newest OS model – It’s all the time good to maintain your macOS updated, expertise retains rising and I observe its adjustments, in addition to updating my templates each time a brand new OS will get launched.
An Apple Developer Account with an lively iOS Development Program – This is required so that you can publish apps on the iTunes App Store. You can nonetheless edit this template on code with out that account, however you gained’t be capable of run it in your actual iOS machine because you’ll want a Team ID.
Basic data of Xcode and Swift language – You don’t must be a talented or skilled developer, anyway it’s really helpful to have at the very least the essential data of what you’re coping with, so as to have the ability to customise this template and publish your functions on the App Store.
A free account on back4app.com – You can create and edit your Parse App and database, get the mandatory keys for configurations and check this template free of charge. It has limitations although, so please examine the Pricing table and think about subscribing for a paid plan after your app received revealed on the App Store.
An lively AdMob account – Unless you wish to take away advertisements on this app, you want to join an AdMob account to show them.
An actual machine to check the app earlier than submitting it to the App Store – iOS Simulators could fail throughout assessments, they aren’t dependable as an actual machine is, so I strongly advocate you to all the time run this software on an actual telephone/pill. This can be steered by Apple’s official Guidelines.
Change Log
April 28, 2020
- Due to Apple's deprecation about UIWebView, I've up to date the next information contained in the 'Parse' folder:
Parse.framework
ParseFacebookUtilsV4.framework
Bolts.framework
FBSDKLoginPackage.framework
FBSDKCireKit.framework
- Removed the FBSDKSharePackage.framework
** IMPORTANT** - If that is an UPDATE for you, you need to carry out the next steps:
- Open your previous Xcode mission and broaden the 'Frameworks' folder from the information checklist menu on the left pane
- Select the framework information talked about above and the FBSDKSharePackage.framework too, right-click and choose 'Delete' .-> Move to Trash, so these information will likely be faraway from the 'Parse' folder
- Open the 'Parse' folder contained in the up to date mission folder and replica all its information
- Open the 'Parse' folder inside your previous mission folder and paste them
- Select these information and drag them contained in the 'Frameworks' folder from the information checklist menu on the left pane in Xcode, and click on the 'Finish' button
- Clean the mission and run the app, Xcode ought to offer you a number of errors:
'FBSDKGraphRequest' has been renamed to 'GraphRequest'
Cannot name worth of non-function sort 'ApplicationDelegate'
'sharedInstance' has been renamed to 'shared'
So you'll be able to simply repair these errors by clicking on their pink dots -> Fix button. Xcode will carry out title adjustments for you.
Alternatively, chances are you'll evaluate your previous 'AppDelegate.swift' and Intro.swift' information to the up to date ones and carry out the few code updates
April 23, 2020
- Updated the GoogleMobileAdvertisements framework information into the 'AdMob' folder: eliminated the previous .framework information within the 'Frameworks' folder in Xcode and imported the brand new ones - this could repair the UIWebView warning message from Apple after submitting the app on the App Store
January 17, 2020
- Removed the appleButton View from the Storyboard, as a result of Apple desires apps to make use of its default 'Apple Sign in Button', no customized and well-designed buttons.
- Edited the Intro.swift file by including some code to programmatically create the 'Apple Sign in Button' into the 'viewDidLoad()' operate, and by changing:
@IBAction func appleButt(_ sender: Any) {
with:
@objc func appleButt() {
- Removed these strains too:
@IBOutlet weak var appleButton: UIButton!
appleButton.layer.cornerRadius = 22
January 13, 2020
- Added Apple Sing In button within the Intro controller of the Storyboard
- Added the 'Sign In with Apple' functionality within the Capabilities tab in XCode (YOU SHOULD TO THE SAME ON YOUR OWN IN YOUR PROJECT!)
- Edited the Intro.swift file by including the Apple Sing In code
- Added an 'apple_icon' ImageSet within the Assets.xcassets folder
- Edited the Login and SignUp controllers within the Storyboard and their relative swift information
- Replaced:
vc.modalPresentationStyle = .overFullScreen
current(vc, animated: true, completion: nil)
with:
navigationController?.pushViewController(vc, animated: true)
in all these @IBAction features that instantiate the "Intro" controller of the Home.swift and Account.swift information.
- Updated the web Documentation
December 23, 2019
- Updated the 'major.js' file to compile with the newest Parse Server 3.x model | Remember to replace the Parse Server model of your app on back4app from the 'Manage Parse Server' part!
December 16, 2019
- Updated the 'major.js' file to compile with the newest Parse Server 3.x model. ** NOTE: IF THIS IS AN UPDATE FOR YOU, PLEASE DO THE FOLLOWING: ** 1. Update your Parse Server to the newest model (at present it is 3.9.0) from the 'Manage Parse Server' part of your Parse App on back4app- except you have already got the newest model chosen. 2. Upload the up to date 'major.js' file into the 'Cloud Code Function' part of your app on back4app, overwrite the present one and Deploy it.
November 11, 2019
Added this code into the 'Info.plist' file, as a way to drive Light Mode for the app even when the machine is on Dark Mode:
<key>UIUserInterfaceStyle</key>
<string>Light</string>
NOTE: You can right-click on the Info.plist file and choose 'Open As -> Source Code', then paste that code wherever
September 28, 2019
- Removed all frameworks from the 'Embed Frameworks' part of the 'Build Phases' tab - Removed the code contained in the Ruin Script part (nonetheless in Build Phases) - Replaced the Bolts.framework file with an older model - it is within the Parse folder In this manner, you can efficiently Archive the app and submit your binary to the App Store
September 23, 2019
- Updated to Xcode 11, iOS 13
- Added a 'Launch Screen.storyboard' file to the mission and customised it with an ImageView that incorporates the 'launch_screen' ImageSet - which was added into the 'Assets.xcassets' folder
- Assigned the Launch Screen storyboard file to the 'Launch Screen File' discipline within the General tab
- Removed the BrandAssets folder from the Assets.xcassets one
- Removed the row referred to as 'Asset Catalog Compiler Launch Image Name - Brand Assets' from Build Settings
- Added this line of code above all situations of 'current(vc, animated: true, completion: nil)' attributable to iOS 13 new Modal system:
vc.modalPresentationStyle = .fullScreen
- Downgraded the Facebook Login Core and Share SDK frameworks to model 4.38.0, as a result of the brand new SDK will not be prepared for iOS 13 but  ** PLEASE NOTE: You may even see a bunch of Buildtime warnings whereas working the app in your machine by way of Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not fear about it, simply ignore these warnings - they are not errors - and the app will nonetheless work completely and the design will not get tousled.
** PLEASE NOTE: You may even see a bunch of Buildtime warnings whereas working the app in your machine by way of Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not fear about it, simply ignore these warnings - they are not errors - and the app will nonetheless work completely and the design will not get tousled.
September 10, 2019
- Replaced the UIWebView with WebPackageView within the 'TermsOfService' ViewController within the Storyboard - Edited the code of the 'TermsOfService.swift' file, since Apple not accepts apps with UIWebView - Changed 'Builds for' worth from '9.Zero and Later' to 'iOS 11.Zero and Later' within the File inspector of the Storyboard
July 23, 2019
- Adjusted the peak of the highest bar View within the Storyboard controllers, as a way to provide a greater interplay on iPhone X/XS/XR fashions
July 20, 2019
- Added a script within the 'Build Phases' tab in Xcode that lets you add your Archive to the App Store Connect web page (avoiding the ERROR ITMS-90087 challenge). ** To replace your personal Xcode mission, do the next: • Download the up to date mission out of your Downloads web page • Enter the Build Phases tab within the up to date Xcode mission • Expand the 'Run Script' part and replica the code inside it. • Open your personal Xcode mission and enter the 'Build Phases' tab • Click 'Editor -> Add Build Phase -> Add Run Script Build Phase', and broaden the 'Run Script' part that Xcode has created • Paste the copied code and Clean your mission. • Finally, Archive it once more See this screenshot for particulars: https://i.postimg.cc/dtbMn4LP/runscript.png **
June 19, 2019
- Updated the .framework information within the 'AdMob' folder - Updated Facebook's .framework information within the 'Parse' folder to v5.0.0 - Added the FBSDK frameworks file and Bolts.framework within the 'Embedded Binaries' part of the 'General' tab in Xcode, as proven right here: https://i.postimg.cc/WbK71ZQg/embedded-binaries.png
June 7, 2019
- Updated all .framework information of the 'Parse' folder with the Parse Sever 1.17.2 model - Replaced all situations of 'PFFile' with 'PFFileObject'
March 29, 2019
- Updated to Xcode 10.2 - Swift 5
March 22, 2019
- Updated AdMob SDK to 7.42.Zero model, which signifies that I've added the next .frameworks information to the mission:
• GoogleMobileAdvertisements.framework
• GoogleAppMeasurement.framework
• GoogleUtilities.framework
• nanopb.framework
- Added the "-ObjC" worth within the 'Other Linker Flag' row within the 'Build Settings' tab
- Added 'import GoogleMobileAdvertisements' on the highest of the 'AppDelegate.swift' file
- Added the next code into the 'didFinishLaunchingWithOptions() delegate operate within the 'Appdelegate.swift' file:
// Initialize AdMob
GADMobileAdvertisements.sharedInstance().begin(completionHandler: nil)
- Updated the Documentation
January 31, 2019
- Updated the next Facebook SDK Frameworks into 4.40.Zero model:
FBSDKCorePackage.framework
FBSDKLoginPackage.framework
FBSDKSharePackage.framework
You can discover these .framework information into the 'Parse' folder - it is into the mission folder.
November 5, 2018
- Just modified the Documentation's structure
November 3, 2018
- First launch, iOS 9.Zero and above - Native Xcode mission, Swift language, Parse Server hosted on back4app
Support
For any assist requests, please contact me by way of my Profile’s Contact Form
Rate my Work
Your assist is all the time tremendously appreciated, from feedback to product’s evaluations, so please click here to rate your purchases!
[ad_2]
To get this product on 50 % low cost contact me on this link