[ad_1]
To get this product on 50 percent discount contact me on this link


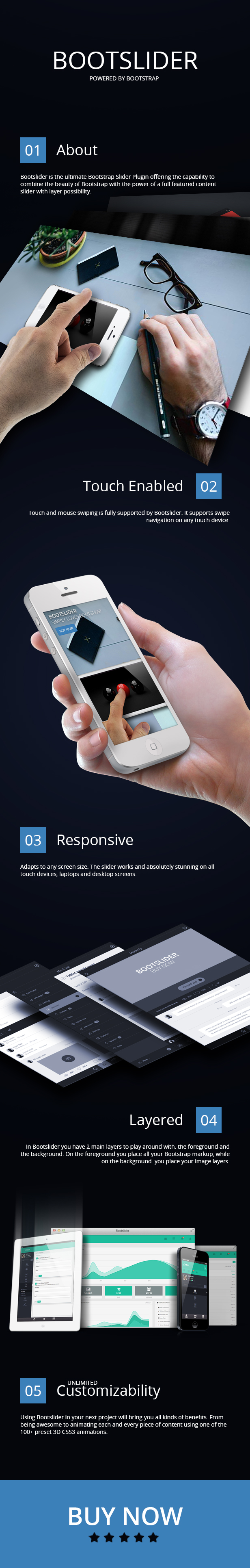
Bootslider is the ultimate Bootstrap Slider Plugin offering the capability to combine the beauty of Bootstrap with the power of a full featured content slider with layer possibility.
When we created Bootslider, we had one thing in mind: The ultimate user experience. That’s why, we created a slider that comes with tons of eyecatching animations, is fully customizable and works perfectly on every device. What does that mean?
Responsive
Adapts to any screen size (try resizing the browser). The slider works and absolutely stunning on all touch devices, laptops and desktop screens.
Touch Enabled
Touch and mouse swiping is fully supported by Bootslider. It supports swipe navigation on any touch device.
Bootstrap 3
To feed your creativity and to make Bootslider the best choice, we enabled your normal Bootstrap content inside the slides.
High Performance
Bootslider is hardware accelerated. Animations are smooth, crisp and clean, extremely high performance.
CSS3 Transitions
Supports over 115 super smooth and unique transitions to change slides. Slide, Rotate, Flip, Tilt, Shake and custom ones.
Cross Browser
Works perfectly in major types of browsers such as Chrome, Firefox, Safari, IE and Opera which support CSS3.
SEO Friendly
You can use any type of HTML elements (headings, paragraph, lists, etc.) in slider markup, they will be visible to search engines.
Fully Customizable
Each and every part of the slider can be changed so easily, it’s easier than pie! You will find ready-to-use skin files in the download package.
Videos
Your slides can contain responsive video iframes inside the markup or fullscreen videos that cover the whole slider.
In and Out Animations
Bootslider supports both in and out slide animations through data attributes. Check the availabe animations here.
Slide Timeout
You can set a specific timeout for each slide. For example, you can set the first slide to stay for 5 seconds, and the second one for 10.
Content Animation
With Bootslider, you can set an in and out animation, an entering delay and exiting delay for each content element inside the slide.
Full Width and Boxed
This slider can be used in boxed and fullwidth mode, simply fitting and adapting itself inside the Bootstrap columns.
Multiple Instances
You can add multiple instances of slider with different skin and customization in one page. Bootslider will do the job!
Complete Control
Each of the functionalities that the slider provides can be turned ON and OFF, depending on your needs.
Changelog
Update 2.3 17/06/2015
- Fixed Thumbnails bug
- Fixed YouTube integration
- Fixed single Slide not showing issue
Update 2.1 19/03/2014
-
Update 2.2 01/05/2014
- Fixed IE8-11 fixed-height layout bug
- Fixed Mobile random loading bug
- Fixed IE8-11 Load Bug
- Fixed IE8-11 Parallax Bug
- Timer Pauses on Video play
- Minor bug fixes
- Added YouTube & Vimeo APIs
- Added Video Autoplay Feature
- Added looponce setting
- Reconfigured file structure
- Localized JS files
- Improved the preload function
- Updated centered fullscreen and fixed height layouts
- Fixed bugs in IE11 and IE8
- Custom slide thumbnails via data-thumbnail
- New fullscreen layout with centered image
Update 2.1 19/03/2014
Update 2.0 28/01/2014
Update 1.1 03/01/2014
[ad_2]
To get this product on 50 percent discount contact me on this link