[ad_1]
To get this product on 50 percent discount contact me on this link

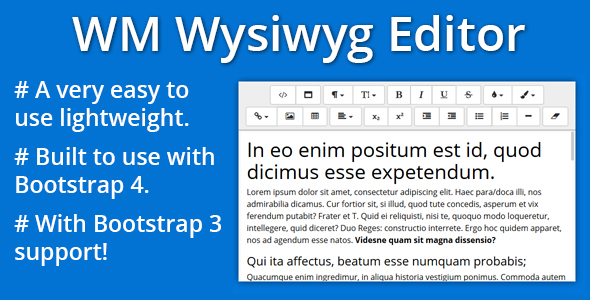
WM Wysiwyg Editor is mainly built for Bootstrap 4. So, we call it Bootstrap 4 Wysiwyg Editor. Its easy to use.
Requirements
There are a few requirements you need to meet before you can use WM Wysiwyg Editor, those are jQuery library, Bootstrap 4 and Font Awesome. WM Wysiwyg Editor can also be used with Bootstrap 3!
Installation
Installing WM Wysiwyg Editor is pretty straight forward. Simply include the jQuery, Bootstrap 4, Font Awesome, WM Wysiwyg Editor and CSS library file, like so:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" type="text/css" media="screen" /> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" media="screen" /> <link rel="stylesheet" href="css/wmwysiwygeditor.css" type="text/css" media="screen" /> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js"></script> <script type="text/javascript" src="js/wmwysiwygeditor.js"></script>
Notice the jQuery library I included was google code library, We recommend using latest version.
It is highly recommended that all JavaScript be placed after all your content at the footer of the page, just before the end </body> tag. This ensures that all content is loaded before manipulation of the DOM occurs.
Basic Use
Create your <div> with an ID or Class.
<div id="wmwysiwyg-basic-use"></div>
Now activate the WM Wysiwyg Editor like this
$('#wmwysiwyg-basic-use').wmwysiwyg();
[ad_2]
To get this product on 50 percent discount contact me on this link