[ad_1]
To get this product on 50 percent discount contact me on this link

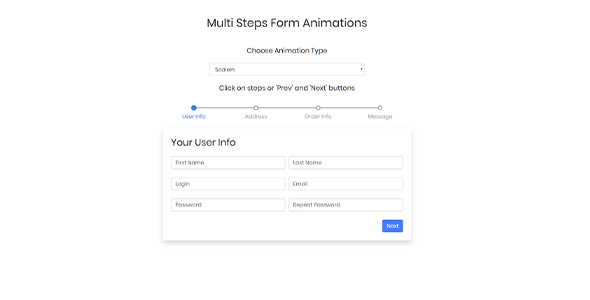
Bootstrap Multi Step Form Animations With CSS | Switch Form’s Animation
Create a switch form’s animation program. Basically, there is multi-step or step by step form and two buttons for next and previous steps. When it goes next or previous there is an animation effect, which we can change or switch by choosing the animation type which is given above the form. After selecting various animation types, then the step’s animation will change according to that.
This program is created with Bootstrap, so this is a responsive design. Because bootstrap is built for creating responsive elements, it is a library of HTML CSS JS. Here I have also used JavaScript for the change animation feature. The main function of this program is the animations are powered by CSS and the switch program in JavaScript.
[ad_2]
To get this product on 50 percent discount contact me on this link






