[ad_1]
To get this product on 50 percent discount contact me on this link

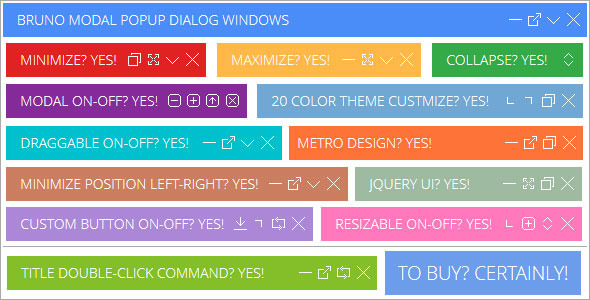
The Modal Pop-up Dialog Box on jQuery, jQuery UI and DialogExtend with the skins in the style of Metro.
Overview
Neat, simple, and ABSOLUTELY unobtrusive
Extending (instead of replacing) original jQuery UI dialog
Maximize, Minimize and Collapse buttons
Show/Hide close button
Double-clickable title bar
Enhanced title bar options
Configurable icons
Custom events
20 color themes
Bonus jsMetro skin for jsPanelThis is a standard Windows jQuery UI, if You know how to apply:
$("#my-button").click(function() {
$(" This is content ").dialog({
"title": "This is dialog title",
"dialogClass": "ui-dialog-blue",
"buttons": {"OK": function() {$(this).dialog("close");}}
});
});Obviously You can use this code:
$("#my-button").click(function() {
$(" This is content ").dialog({
"title": "This is dialog title",
"dialogClass": "ui-dialog-blue",
"buttons": {"OK": function() {$(this).dialog("close");}}
});
})
.dialogExtend({
"closable": true,
"maximizable": true,
"minimizable": true,
"collapsable": true,
"dblclick": "collapse",
"minimizeLocation": "right",
"icons": {
"close": "ui-icon-circle-close",
"maximize": "ui-icon-circle-plus",
"minimize": "ui-icon-circle-minus",
"collapse": "ui-icon-triangle-1-s",
"restore": "ui-icon-bullet"
}
});Detailed guidance is attached.
Updates:
Version 1.0.2 – 18.02.2015
- ADDED: Multimodal demonstration.
- ADDED: Bonus jsMetro skin for jsPanel.
Version 1.0.1 – 16.08.2014
- ADDED: Switch color schemes.
- ADDED: Effects show and hide.
- ADDED: Template Bootstrap 3 with support for form elements.
[ad_2]
To get this product on 50 percent discount contact me on this link