[ad_1]
To get this product on 50 p.c low cost contact me on this link

What can I do with this plugin?
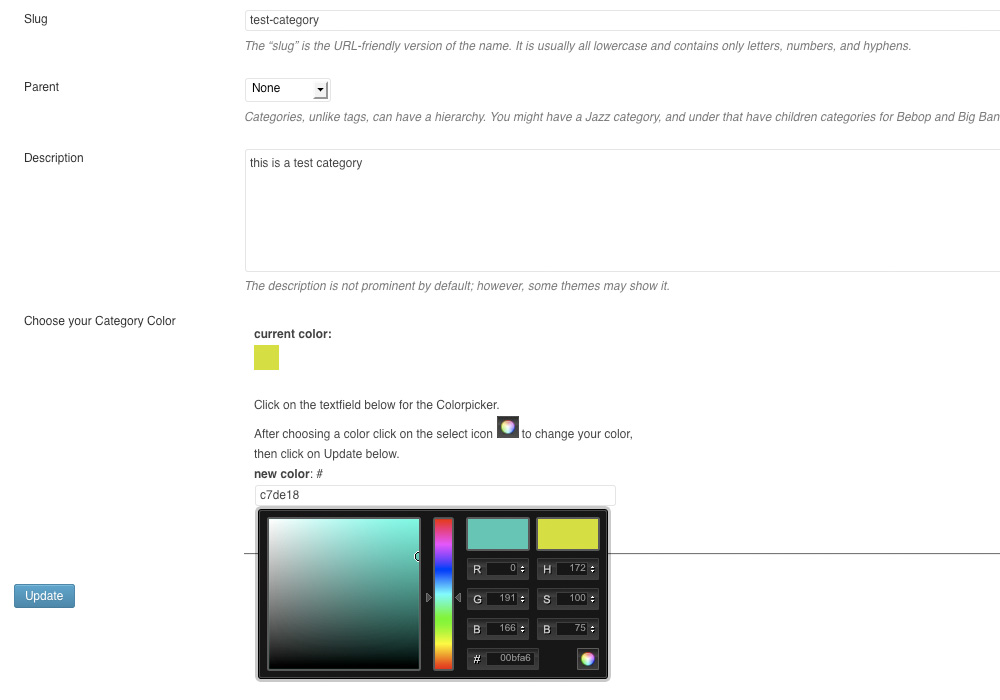
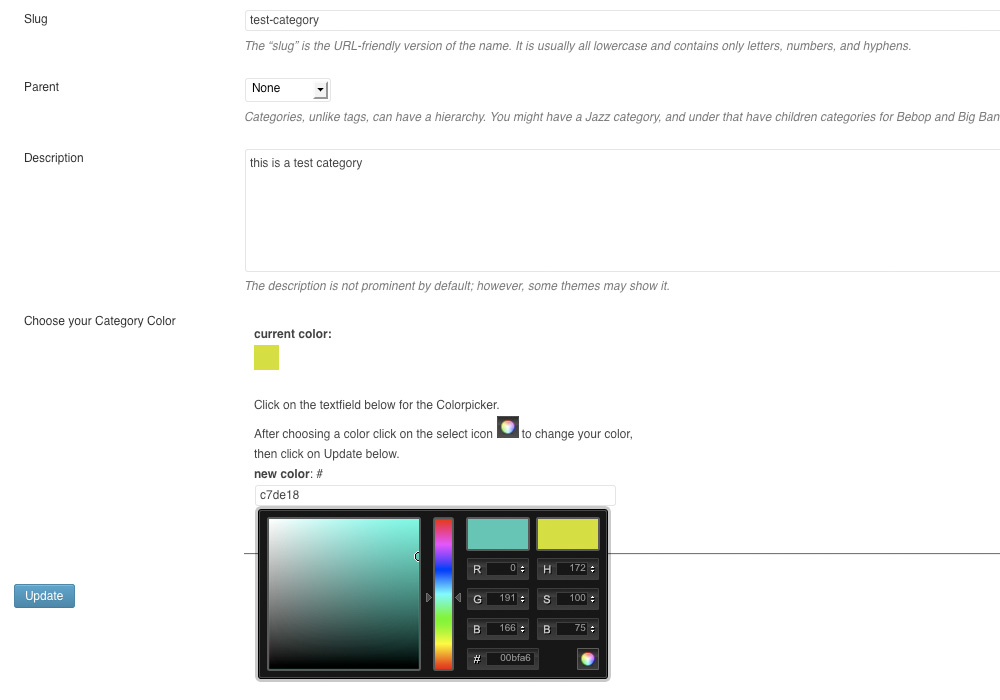
Set a customized coloration per Post Category with a jQuery Colorpicker and use the colours in your WordPress templates to boost your theme. For occasion, you need to use it to paint your Category names, your Post titles, background, traces, and so forth. in your Theme per class. Colors are all the time simply adjustable by way of your Category Edit display with the jQuery Colorpicker.
How does that work?
The plugin Category Colors provides a jQuery Colorpicker to your WordPress Categories when you edit them, so you’ll be able to select a customized coloration for every Category. After that you’ll have to add some code to your template to make use of the Category Colors. Some examples are within the FAQ and within the included documentation.
Features
- jQuery Colorpicker plugin (select a coloration such as you do in Photoshop )
- Add a customized coloration per Category
- Add a Default coloration within the Settings panel
- Simple interface and documentation
- Examples of Templates utilization
Can I see it or strive it first?
Both  )” title=” :)” /> Check out the demo here to see some examples of coloured backgrounds and headers. You can add extra Categories and colours ofcourse, strive it for your self on the test-site:
)” title=” :)” /> Check out the demo here to see some examples of coloured backgrounds and headers. You can add extra Categories and colours ofcourse, strive it for your self on the test-site:
consumer: demo
move: demo
log in here »
Addons
If you’re feeling there’s something lacking from this plugin or you’ve options for enchancment please go away a message on the Comments part of this plugin and I’ll look into it.
More details about tips on how to use this plugin on the Atypisch plugin web page here.
[ad_2]
To get this product on 50 p.c low cost contact me on this link