[ad_1]
To get this product on 50 % low cost contact me on this link

Click here to see the HD video preview
WordPress Plugin Version Available Here
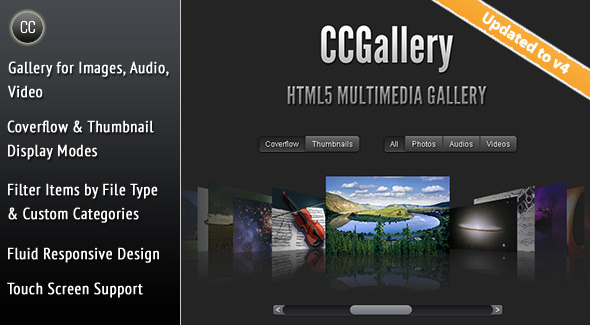
CCGallery is a HTML5 multimedia gallery. It could be very easy to make use of and will be configured simply by means of a XML file. It acts as a template which shows all of your pictures, audio information and video information in a glossy and engaging interface. You get to browse the objects in Coverflow mode or in a Thumbnail grid mode. You can simply swap between the 2 show modes and may even filter the objects by displaying solely pictures, or audio information, or video information. CCGallery has been designed in such a manner that this can be very simple to flick thru a lot of objects and in addition with sufficient eye sweet!
The key options are:
- Display pictures, audio and video.
- Configure the gallery utilizing a easy XML file.
- Two show modes – Coverflow and Thumbnail, with possibility to modify between the 2. You may also select which mode to load first.
- CSS 3D Transforms are used for the coverflow in supported browsers, which is {hardware} accelerated and thus leading to smoother animations, which is particularly famous in cell units akin to iPad/iPhone. In unsupported browsers HTML5 Canvas is used.
- Plays audio and video natively in fashionable HTML5 browsers and switches over to Flash/Silverlight for older browsers through the use of Mediaelement.js.
- Can additionally embed Youtube and Vimeo movies.
- Filters objects based mostly on file sort or based mostly on customized classes, with a pleasant shuffling animation through the use of jQuery Quicksand plugin. You may also to decide on to show a selected class on web page load.
- Option to detect cell units in order that these units will be served low high quality movies that are declared in an alternate XML file.
- The gallery includes a fluid responsive design to account for varied screens sizes starting from cellphones to desktop browsers and may also be positioned in a container of any width.
- Options to autoplay and loop audio and video information.
- Various useful keyboard shortcuts for simpler looking of the gallery.
- Scroll coverflow pictures utilizing contact swipe in contact display screen units.
- Can make the thumbnail pictures in each the Thumbnails and Coverflow modes act as hyperlinks to exterior pages. Option to open hyperlinks in new window/tab.
- Two color schemes (darkish and lightweight) can be found.
- Change the styling of the gallery in accordance with your wants by tweaking the CSS.
NOTE: The Coverflow mode makes use of a two step fallback mechanism. It first makes use of CSS 3D Transforms, and if it’s not supported then HTML5 Canvas is used, which is supported in Firefox 3.0+, Safari 3.0+, Chrome 3.0+, Opera 9.5+ and IE9+. Older browsers that don’t help Canvas will see a fallback animated impact for looking information, in order that they nonetheless get to see a properly working gallery.
Reviews

Changelog
Version 4.1.1 (24 April, 2013)
• Made the gallery appropriate with jQuery 1.9+ . • Updated all helper scripts.
Version 4.1 (25 October, 2012)
• Added the choice to retain the quantity setting of the participant when it's closed, in order that when it's opened once more the earlier quantity stage is about. • The caption space within the modal overlay now shows your complete caption, no matter its measurement, with out overflowing on the picture/video/audio. • Fixed a bug the place the Coverflow pictures weren't positioned appropriately if the beginning mode was Thumbnails. • Fixed a bug the place the thumbnail hyperlinks weren't working appropriately within the Coverflow mode after filtering. • Fixed a bug the place the following/prev buttons have been displaying even when there was just one merchandise after filtering. • Fixed a bug the place the presence of a picture within the caption was inflicting issues within the Thumbnails mode. • Fixed a bug the place audio information have been being loaded twice when the Flash participant was lively. • Fixed a quantity slider place bug within the Mediaelement.js participant.
Version 4.0 (25 September, 2012)
• The Coverflow mode now makes use of CSS 3d Transforms in browsers that help it, thus leading to smoother animation, particularly in cell units. In unsupported browsers HTML5 Canvas is used. • The contact swipe performance to browse the Coverflow pictures has been improved. • The gallery now a options fluid responsive design thus enabling it to adapt to any browser window width and father or mother container width. • Various small bug fixes.
Version 3.1 (30 August, 2012)
• Added the choice to take away the reflection of the coverflow pictures. • Added the choice to decide on whether or not hyperlinks added to gallery thumbnails will open in a brand new window or not. • Coverflow pictures will be scrolled utilizing contact swipe in contact enabled units. • The coverflow slider can now be utilized in contact enabled units. • Fixed a bug the place the coverflow fade gradient, if disabled, was triggered when the browser window was resized.
Version 3.0.1 (25 May, 2012)
• Fixed a couple of keyboard shortcut bugs when both the Lightbox or the Thumbnails mode was seen.
Version 3.0 (21 May, 2012)
• Added prev/subsequent buttons to the Lightbox in an effort to navigate by means of the objects with out closing the Lightbox. • Added the choice to show off the pale impact on the edges of the Coverflow pictures part, thus permitting the gallery to be positioned in any background. • Added the choice to say the background color for the gallery which will likely be used to generate the pale impact within the Coverflow. By default the physique background color is learn. • Added a brand new color scheme - Light.
Version 2.0 (11 February, 2012)
• Made the gallery design attentive to account for varied display screen sizes starting from cellphones to desktop browsers. • Improved the Coverflow impact considerably. The impact is extra clean when flipping pictures rapidly and in addition different optimizations have been made. • Added the choice to say a beginning merchandise for the Coverflow mode. • Added the choice to play audio and video information in a loop. • Added the choice to make the thumbnails behave as hyperlinks to exterior pages. • Added extra keyboard shortcuts - urgent ENTER opens overlay modal field, and urgent ESC shut overlay.
Version 1.4 (13 November, 2011)
• Added the choice to allow autoplay of audio and video information as soon as the modal overlay field containing the media participant exhibits up. Youtube and Vimeo movies additionally get autoplayed. • Added the choice to show solely a selected class of things when the web page first hundreds. • Fixed a bug relating to filtering based mostly on customized classes.
Version 1.3 (28 July, 2011)
• Added the choice to filter objects based mostly on customized classes. • Fixed a bug that was stopping the loading of the alternate XML file for cell units, if the person selected that possibility. • Increased the scale of the video participant within the modal overlay.
Version 1.2 (10 June, 2011)
• Added the choice to detect cell units in order that these units will be served low high quality movies that are declared in an alternate XML file. • Item titles at the moment are displayed beneath lively Coverflow pictures. • Fixed an IE9 bug which was inflicting Coverflow pictures to not show there if choice to load Thumbnail mode first was chosen.
Version 1.1 (29 May, 2011)
• Added the choice to decide on whether or not CCGallery will load the Coverflow or Thumbnails mode first. • Fixed a bug in IE9 that was inflicting audio/video information to not play there. • Fixed a bug in IE8 that was brought on after an audio/video file was performed.
More Items by CosmoCoder
[ad_2]
To get this product on 50 % low cost contact me on this link