[ad_1]
To get this product on 50 % low cost contact me on this link

Overview
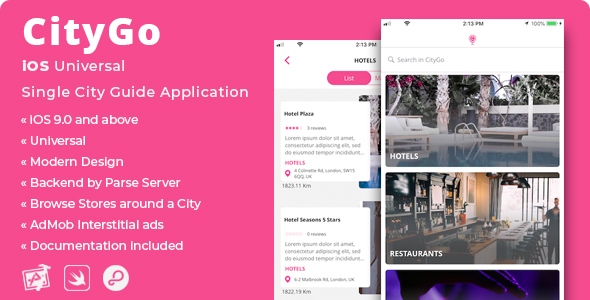
CityGo is a good answer for individuals who have to shortly construct a cell app the place folks can seek for accomodations, enjoyable stuff, parking or shops whereas visiting a metropolis

XSApp is a HTML/CSS theme to create your superior App Landing Page very quickly. Clean, trendy design, totally different header colours, straightforward to customise.




VintyMag is an entire Magazine/Newspaper WordPress Theme the place you’ll be able to showcase your weblog information in an old school look. It is simple to put in and configure, and it’s got Four totally different Home and Categories layouts.



Description
CityGo is a full-working template (UI + Source Code) that works as a metropolis information, exhibiting factors of curiosity like resorts, eating places, golf equipment, parks, and far more.
The Admin can manually insert shops, eating places, bars, and many others. within the Parse Dashboard – the database – then submit the app to the App Store, making it with town’s title of his selection – as an illustration, London CityGo could also be a pleasant title in case you ready all information for that metropolis.
People can edit their profile, write or report locations’ critiques, add shops to their favorites, and get all obligatory data about locations – like opening hours, cellphone quantity, electronic mail deal with, social hyperlinks.
This template has Location detection and a customized Map to view the factors of curiosity’s place.
The Admin can every day examine the database for reported content material or customers and take motion for it, in addition to manually edit information within the Parse Dashboard.
The design is clear, code is commented and challenge folders and information are nicely organized within the bundle.
• Check out the Features part under to see what this app does.
• Read the online Documentation to discover ways to configure the template’s options and the database (Parse Dashboard).
• Keep a watch to the Change Log on the underside of this web page when an replace will get launched.
Backend
It’s backend is by Parse Server and it’s hosted on back4app – NO MySQL database concerned.
Parse Server is versatile, dependable, open supply, based mostly on Node.js and nicely supported by a big group of builders, and back4app is a good BaaS internet hosting web site the place you’ll be able to configure your database, Push Notifications and different options in just some clicks.
If you need to see a preview of the construction of the demo database, and in addition clone it in only a click on, CLICK HERE!
If you need to use a pleasant Admin Panel to handle information of your database as a substitute of the Parse Dashboard, join a FOREVER FREE account on Adminca.com and watch this video to see methods to create a Panel in your Parse App.
Extended License
As per Envato Marketplace Terms, the Extended License applies to all purposes that cost cash to their customers. In case your customers is not going to be charged of cash by means of your individual model of this app, you’ll be able to nonetheless purchase it beneath a Regular license.
Therefore, you will need to purchase this template beneath and Extended License in case your plans are both a number of of the next:
- Add In-App Purchase or some other Payment Gateway within the supply code and publish the app without spending a dime on the App/Play Store – NOTE: If you need to publish your individual model of this software for FREE solely, then you’ll be able to nonetheless purchase it beneath a Regular License.
- Publish this software as a PAID app on the App Store.
- Transfer the stay app of your individual verison of this app on the App/Play Store to a different proprietor by promoting your possession on flippa.com or comparable marketplaces.
IMPORTANT: You are NOT allowed to promote or share the unique supply code of this template wherever on account of copyright infringement
Features
iOS Swift language – Native Xcode challenge – Edit the template as you want with the ability of Xcode and Swift.
Storyboard, iOS 9.Zero and above, Universal – Run your app on all iOS gadgets
Backend with Parse Server hosted on back4app – Built on a fantastic and dependable BaaS that gives many options with just some clicks, it’s tremendous straightforward to create and arrange a database on back4app, in addition to edit the Parse Server’s SDK code.
Browse locations by class – The Home display affords the chance to look shops by key phrases or by deciding on a class.
Favorites – Users can save their favourite their pursuits for later use.
Read and put up critiques – Feedbacks are essential for an app like this, so poeple can depart their very own critiques or learn the prevailing ones.
Report inappropriate feedbacks – Not all folks on this planet is sweet, so the Admin should every day examine the database to see if there are reported content material, and take motion for it.
Easily create Stores within the database – TheAdmin can add new locations as rows within the Parse Dashbord on back4app – it’s kinda engaged on an Excel file – or within the Adminca.com customized CMS panel.
See distance in Km out of your present location to the discovered shops – In order to make this characteristic work, Users should allow Location Service on their gadgets, and be in an space the place the GPS sign is current.
Get instructions within the native Map – From the place’s data display, folks can click on the Get Directions button to open the Maps software and present the path to get there.
Terms of Use and Privacy Policy HTML file (GDPR compliant) – The template comprises a ‘tou.html’ file the Admin can edit to show his Terms of Service to the app’s of us.
AdMob Interstitial adverts – Get some income from full-screen commercial banners
Modern, clear design – The UI has been fastidiously crafted to supply one of the best consumer expertise to your purchasers.
Online Documentation – Read the intensive information of this template to have the ability to configure it correctly.
PSD icons included within the bundle – App and buttons icons are saved right into a PSD folder, for simple picture substitute.
Requirements
The newest official model of Xcode – Beta variations of an IDE normally by no means work 100% correctly, and the code of this app has been written utilizing the newest official model of Xcode and you may obtain it from the Mac App Store. You should use it and keep away from Betas.
An Apple Mac laptop, up to date to its newest OS model – It’s all the time good to maintain your macOS updated, know-how retains rising and I observe its adjustments, in addition to updating my templates each time a brand new OS will get launched.
An Apple Developer Account with an lively iOS Development Program – This is required so that you can publish apps on the iTunes App Store. You can nonetheless edit this template on code with out that account, however you gained’t be capable of run it in your actual iOS gadget because you’ll want a Team ID.
Basic data of Xcode and Swift language – You don’t have to be a talented or skilled developer, anyway it’s really helpful to have no less than the essential data of what you’re coping with, so as to have the ability to customise this template and publish your purposes on the App Store.
A free account on back4app.com – You can create and edit your Parse App and database, get the mandatory keys for configurations and take a look at this template without spending a dime. It has limitations although, so please examine the Pricing table and think about subscribing for a paid plan after your app bought revealed on the App Store.
An lively AdMob account – Unless you need to take away adverts on this app, you want to join an AdMob account to show them.
An actual gadget to check the app earlier than submitting it to the App Store – iOS Simulators could fail throughout exams, they aren’t dependable as an actual gadget is, so I strongly advocate you to all the time run this software on an actual cellphone/pill. This can also be recommended by Apple’s official Guidelines.
Change Log
April 28, 2020
- Due to Apple's deprecation about UIWebView, I've up to date the next information contained in the 'Parse' folder:
Parse.framework
ParseFacebookUtilsV4.framework
Bolts.framework
FBSDKLoginEquipment.framework
FBSDKCireKit.framework
- Removed the FBSDKShareEquipment.framework
** IMPORTANT** - If that is an UPDATE for you, you must carry out the next steps:
- Open your outdated Xcode challenge and increase the 'Frameworks' folder from the information listing menu on the left pane
- Select the framework information talked about above and the FBSDKShareEquipment.framework too, right-click and choose 'Delete' .-> Move to Trash, so these information will probably be faraway from the 'Parse' folder
- Open the 'Parse' folder contained in the up to date challenge folder and duplicate all its information
- Open the 'Parse' folder inside your outdated challenge folder and paste them
- Select these information and drag them contained in the 'Frameworks' folder from the information listing menu on the left pane in Xcode, and click on the 'Finish' button
- Clean the challenge and run the app, Xcode ought to offer you a couple of errors:
'FBSDKGraphRequest' has been renamed to 'GraphRequest'
Cannot name worth of non-function sort 'ApplicationDelegate'
'sharedInstance' has been renamed to 'shared'
So you'll be able to simply repair these errors by clicking on their pink dots -> Fix button. Xcode will carry out title adjustments for you.
Alternatively, you could examine your outdated 'AppDelegate.swift' and Intro.swift' information to the up to date ones and carry out the few code updates
April 24, 2020
- Updated the GoogleMobileAdvertisements framework information into the 'AdMob' folder: eliminated the outdated .framework information within the 'Frameworks' folder in Xcode and imported the brand new ones - this could repair the UIWebView warning message from Apple after submitting the app on the App Store
January 17, 2020
- Removed the appleButton View from the Storyboard, as a result of Apple desires apps to make use of its default 'Apple Sign in Button', no customized and well-designed buttons.
- Edited the Intro.swift file by including some code to programmatically create the 'Apple Sign in Button' into the 'viewDidLoad()' operate, and by changing:
@IBAction func appleButt(_ sender: Any) {
with:
@objc func appleButt() {
- Removed these traces too:
@IBOutlet weak var appleButton: UIButton!
appleButton.layer.cornerRadius = 22
January 13, 2020
- Added Apple Sing In button within the Intro controller of the Storyboard
- Added the 'Sign In with Apple' functionality within the Capabilities tab in XCode (YOU SHOULD TO THE SAME ON YOUR OWN IN YOUR PROJECT!)
- Edited the Intro.swift file by including the Apple Sing In code
- Added an 'apple_icon' ImageSet within the Assets.xcassets folder
- Edited the Login and SignUp controllers within the Storyboard and their relative swift information
- Replaced:
vc.modalPresentationStyle = .overFullScreen
current(vc, animated: true, completion: nil)
with:
navigationController?.pushViewController(vc, animated: true)
in all these @IBAction features that instantiate the "Intro" controller of the Home.swift, Configurations.swift, StoreInfo.swift and Favorites.swift information.
- Updated the net Documentation
November 11, 2019
Added this code into the 'Info.plist' file, as a way to power Light Mode for the app even when the gadget is on Dark Mode:
<key>UIUserInterfaceStyle</key>
<string>Light</string>
NOTE: You can right-click on the Info.plist file and choose 'Open As -> Source Code', then paste that code wherever
September 28, 2019
- Removed all frameworks from the 'Embed Frameworks' part of the 'Build Phases' tab - Removed the code contained in the Ruin Script part (nonetheless in Build Phases) - Replaced the Bolts.framework file with an older model - it is within the Parse folder In this fashion, you can efficiently Archive the app and submit your binary to the App Store
September 24, 2019
- Updated to Xcode 11, iOS 13
- Added a 'Launch Screen.storyboard' file to the challenge and customised it with an ImageView that comprises the 'launch_screen' ImageSet - which was added into the 'Assets.xcassets' folder
- Assigned the 'Launch Screen' storyboard file to the 'Launch Screen File' discipline within the General tab
- Removed the BrandAssets folder from the Assets.xcassets one
- Removed the row referred to as 'Asset Catalog Compiler Launch Image Name - Brand Assets' from Build Settings
- Added this line of code above all situations of 'current(vc, animated: true, completion: nil)' on account of iOS 13 new Modal system:
vc.modalPresentationStyle = .fullScreen
- Downgraded the Facebook Login Core and Share SDK frameworks to model 4.38.0, as a result of the brand new SDK is just not prepared for iOS 13 but  - Increased the peak of the Top View in some Controllers of the Storyboard
** PLEASE NOTE: You might even see a bunch of Buildtime warnings whereas operating the app in your gadget by way of Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not fear about it, simply ignore these warnings - they are not errors - and the app will nonetheless work completely and the design will not get tousled.
- Increased the peak of the Top View in some Controllers of the Storyboard
** PLEASE NOTE: You might even see a bunch of Buildtime warnings whereas operating the app in your gadget by way of Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not fear about it, simply ignore these warnings - they are not errors - and the app will nonetheless work completely and the design will not get tousled.
September 10, 2019
- Replaced the UIWebView with WebEquipmentView within the 'TermsOfService' ViewController within the Storyboard - Edited the code of the 'TermsOfService.swift' file, since Apple now not accepts apps with UIWebView - Changed 'Builds for' worth from '9.Zero and Later' to 'iOS 11.Zero and Later' within the File inspector of the Storyboard
July 20, 2019
- Added a script within the 'Build Phases' tab in Xcode that permits you to add your Archive to the App Store Connect web page (avoiding the ERROR ITMS-90087 concern). ** In order to replace your individual Xcode challenge, do the next: • Download the up to date challenge out of your Downloads web page • Enter the Build Phases tab within the up to date Xcode challenge • Expand the 'Run Script' part and duplicate the code inside it. • Open your individual Xcode challenge and enter the 'Build Phases' tab • Click 'Editor -> Add Build Phase -> Add Run Script Build Phase', and increase the 'Run Script' part that Xcode has created • Paste the copied code and Clean your challenge. • Finally, Archive it once more See this screenshot for particulars: https://i.postimg.cc/dtbMn4LP/runscript.png **
June 19, 2019
- Updated the .framework information within the 'AdMob' folder - Updated the Facebook's .framework information within the 'Parse' folder to v5.0.0 - Added the FBSDK frameworks file and Bolts.framework within the 'Embedded Binaries' part of the 'General' tab in Xcode, as proven right here: https://i.postimg.cc/WbK71ZQg/embedded-binaries.png
June 7, 2019
- Updated all .framework information of the 'Parse' folder with the Parse Sever 1.17.2 model - Replaced all situations of 'PFFile' with 'PFFileObject'
March 29, 2019
- Updated to Xcode 10.2 - Swift 5
March 22, 2019
- Updated AdMob SDK to 7.42.Zero model, which implies that I've added the next .frameworks information to the challenge:
• GoogleMobileAdvertisements.framework
• GoogleAppMeasurement.framework
• GoogleUtilities.framework
• nanopb.framework
- Added the "-ObjC" worth within the 'Other Linker Flag' row within the 'Build Settings' tab
- Added 'import GoogleMobileAdvertisements' on the highest of the 'AppDelegate.swift' file
- Added the next code into the 'didFinishLaunchingWithOptions() delegate operate within the 'Appdelegate.swift' file:
// Initialize AdMob
GADMobileAdvertisements.sharedInstance().begin(completionHandler: nil)
- Updated the Documentation
January 31, 2019
- Updated the next Facebook SDK Frameworks into 4.40.Zero model:
FBSDKCoreEquipment.framework
FBSDKLoginEquipment.framework
FBSDKShareEquipment.framework
You can discover these .framework information into the 'Parse' folder - it is into the challenge folder.
November 5, 2018
- Just modified the Documentation's design
September 18, 2018
- Updated to Xcode 10 - Swift 4.2 - Added 2 launch photographs into Assets.xsassets/Brand Assets folder (the iPhone XS Max and XR photographs)
September 20, 2018
- First launch, iOS 9.Zero and above - Native Xcode challenge, Swift language, Universal
Support
For any help requests, please contact me by means of my Profile’s Contact Form
Rate my Work
Your help is all the time tremendously appreciated, from feedback to product’s critiques, so please click here to rate your purchases!
[ad_2]
To get this product on 50 % low cost contact me on this link