[ad_1]
To get this product on 50 p.c contact me on this link

If you might be on the lookout for Closify for WordPress




Creating a responsive, dimension unbiased and adjustable AJAX picture uploader has by no means been made this easy.
It could possibly be built-in into your dynamic PHP web site effortlessly.
Here is easy methods to convert a single line of HTML code into a chic picture add container.
<div id="profile-container" top="200" width="200" />
Here is how one can Closify the above single tag utilizing jquery Closify plugin, with padding a single choice:
$('#profile-container').closify({circluarCanvas:true});
Two easy steps and now you may be having a chic round profile picture container, that’s uploadable and adjustable, by which consumer can drag n crop it as per his/her need. For actual expertise, please go to the dwell preview.
// Closify a div with extra choices
$("#profile-img").closify(
{
menuBackgroundColour:"rgba(0, 10, 255, 0.99)",
menuTextColor:"yellow",
progressBarColor:'crimson',
loadingImageUrl: 'belongings/img/ajax-loader.gif',
backgroundImageUrl: 'belongings/img/arrow-add-icon.png',
beginWithThisImg:'belongings/img/profile.png',
place: {high:'10px',left:'0'},
circularCanvas: false,
hardTrim: true,
responsive:true,
high quality: 1,
dynamicStorage:false,
topLeftCorner: true,
topRightCorner: true,
bottomLeftCorner: true,
bottomRigthCorner: true,
progress:false,
allowedFileMeasurement: 1024 * 1024 * 10,
url: "processupload.php",
targetOutput: "#output-profile-img",
error: anyFunctionName,
success: anyFunctionName,
addProgress: anyFunctionName,
beforeSubmit: anyFunctionName
});
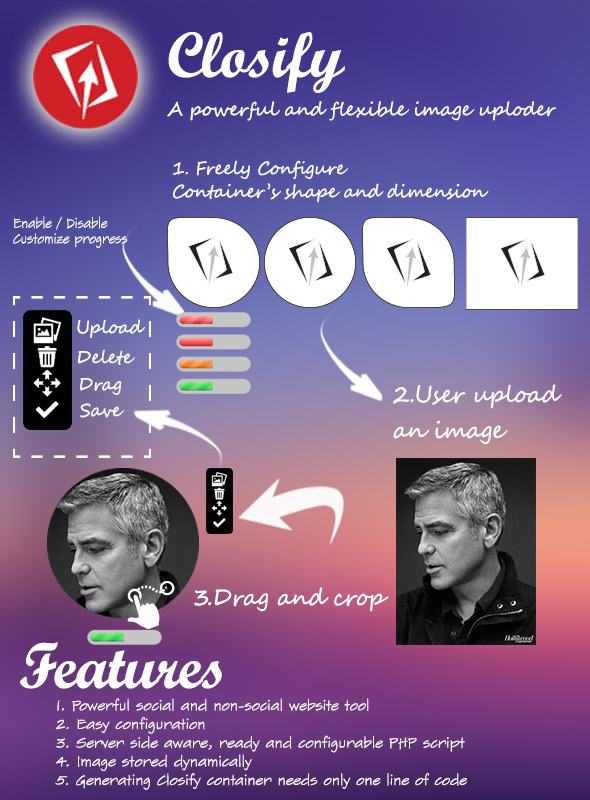
Closify is a jQuery based mostly plugin, that simplifies the builders tinquire of to create limitless variety of dynamic picture containers; with completely different shapes (Rectangular, Oval & Circular), and, with completely different dimensions based on their web site design. With closify the builders can simply create uploadable and adjustable (cowl, profile, or some other customized picture container) with a single line of code. Intelligently sufficient the Closify plugin would resize the uploaded picture based on the dimensions of the container set, with a respect of the picture facet ratio, after which it begins to generate a dynamic within the entrance-finish, with a flixable slide menu for every container that has 4 completely different choices: (Upload, Reposition, Save and Delete).
- Upload: The consumer can click on this button and add the specified picture to be processed and seamlessly returned to completely match the container.
- Reposition: The uploaded photos may need both an extended hieght or an extended width in respect to the container, and conveniently the plugin provides the consumer the aptitude to place/reposition his picture based on his style at any time.
- Save: Clicking this button will save the place offset (offsetX & offsetY) after which ship it to server for publish-processing. Developer must deal with the SQL Script on the place to save lots of this information, and re-apply it later.
- Delete: Delete the picture from the container, and ship a POST request to the server with
Features:
- Responsive – Easily allow/disable responsive function as per your need..
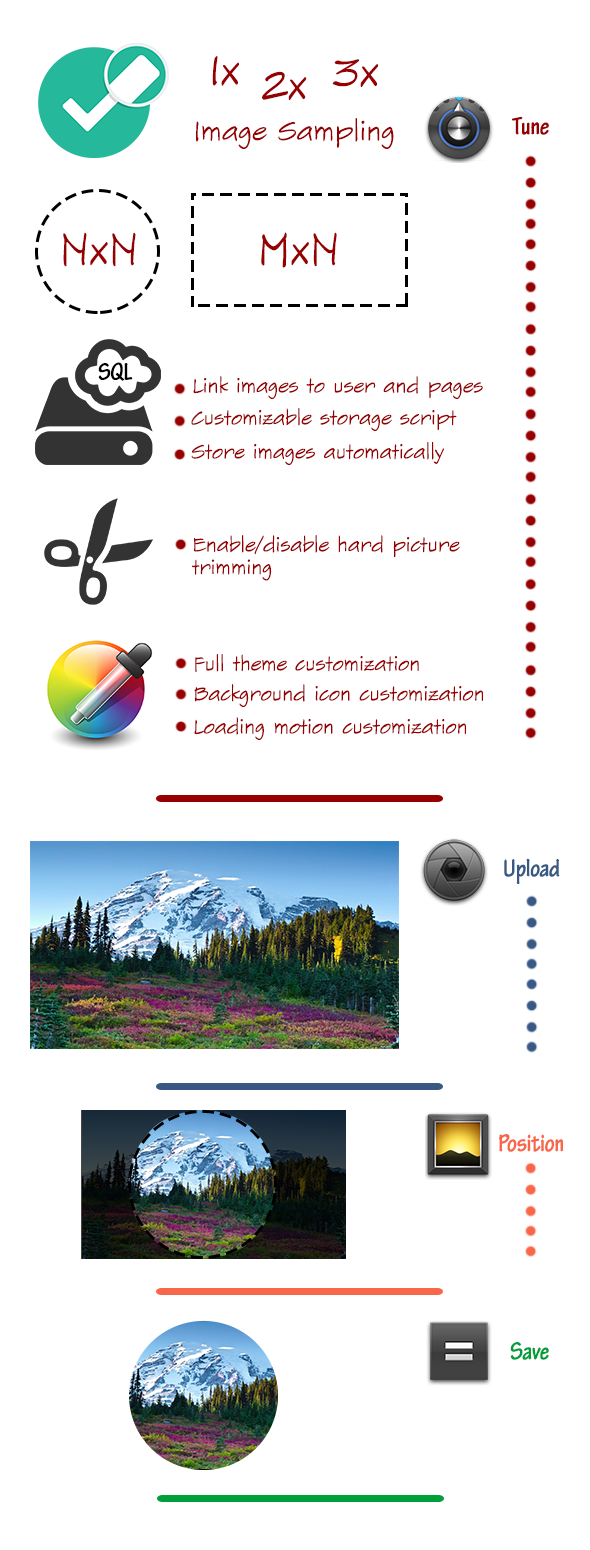
- Image sampling – Easily select the default picture sampling you want, you possibly can pressure 2x or 3x decision sampling whether it is viable.
- Thumbnail era – Easily allow/disable and set the dimensions of the specified thumbnails, for automated thumbnail era.
- Dynamic picture container – Easily set the dimensions of the specified container via a single line of HTML code.
- Dynamic container form – Easily set the form of the container (Circular, rectangular and oval) via plugin choices.
- Image dimension unbiased – No matter what measurement of the picture the consumer will add the plugin will make it match properly into the container.
- Cross browser compatibility – Qualified to work for Chrome/IE/Firefox/Opera/Safari
- Progress bar enabled – You can simply allow or disable a progress bar performance for the importing course of.
- Slide & Crop function – Having a pleasant slide & crop function for the uploaded picture.
- Server facet conscious – It preserve the server facet conscious of a lot of the occasions occur within the consumer facet for backend processing.
- Well documented supply code – It has bot PHP/jQuery supply code that could be very clear and really simple to customise.
- Comperhensive error dealing with – It has a constructed-in error dealing with performance that may catch inputs which might be off constraints.
- Error output relocation – The error output could possibly be simply relocated inside HTML utilizing plugin choices.
- Customizable theme – Menu fashion could possibly be simply personalized via plugin choices.
- Multiple progress-bar kinds – It has multiple fashion for the progress bar, to assist match your web site.
- Maximum limitation – You can outline the utmost measurement of photos via the plugin choices.
- Event outlet – It provides the developer the aptitude to take heed to a number of occasions, comparable to (beforeSubmit, success, error and progress).
- Define an preliminary default picture – Developers can outline an preliminary international picture for every container.
- Customize loading picture – Loading picture could possibly be overriden by the builders.
- Container background picture – Background picture of the container will be globally redefined via plugin choices.
Version Updates:
v20141005
Update Version: 1.1.5
- Added Safari ignore filter (To optimize the search for variations under 5.0)
- Removed offsetX/offsetY and exchange them with left/high positions
- Updated theme folder
- Updated docs folder
- Added nook management choice for the plugin
- Added place management choice for the plugin
- Corner management choice for the plugin (Soon will probably be illustrated with footage)
- Added 'place' management choice for the plugin, in order that it may be used to set an already uploaded image place from the server facet.Major replace from model 1.5.1 into 2.0.
- Extra new options. closify-min.js
- Updated processupload.php
- place default: '{high:"0", left:"0"}' You can use this feature both in conjuction with 'beginWithThisImg' choice or on demand, to move saved high/left place for any image, to be positioned accurately as configured.
- circluarCanvas - Default: 'false' By enabling this feature, the plugin will change the fashion of the container to have a round sort of edges.
- hardTrim - Default: 'false' By enabling this feature the plugin will trim the additional picture residue from outdoors picture container.
- high quality - Default: '1' It accepts [1,2, and 3] as values. You can use this feature to vary the picture sampling and determination to be 1x, or 2x, or 3x, regardless of the developer discovered it to offer enough high quality for the picture.
- dynamicStorage - Default: 'false' By enabling this feature the plugin will intelligently begins to retrieve the final uploaded picture and place it contained in the container routinely. It works effectively with hardTrim choice being enabled! Please learn the documentation for additional particulars.Update v2.1:
- Now the plugin is responsive
- Fix some minor bugs and points
- Menu fast closing repair
- hardTrim and responsive now enabled by default
- File effected (fashion.css + processupload.php + closify-xx.js) Enjoy !
- Fixing minor resposive styling points - Plugin enhancementsUpdate v2.1.1:
- Fixed the responsive setting, and make it cross browser suitable utilizing js
- Removed imagick dependency and exchange it with native picture enhancing library.
- Bug fixes
- Add extra stability
- More responsively sturdy
- Enhanced facet ration
- Add assist for jpg+png+gif+jpegUpdate v2.2:
- Update on-line theme venture to be extra illustrative
- Bug fixes:
* Fixed default background picture css error
* Refine processupload.php to be extra sturdy
* Refine and improve error dealing with
* Enhance picture high quality output and take away additional library dependencies
* Add fadein impact for picture change occasionUpdate v2.5:
- Remove the shape dependency, which made the plugin in a position to be inserted within any type.
- Added two additional occasions and passing the returned JSON consequence handed from the server facet: 1- endUploading 2- endCropping
- Performance enhancement
- More compact measurement
- Removed jquery.type.min.js dependency
- Updated processupload.php to adjust to the enhancements
- Heavy realtime testingUpdate v2.6: (15-4-2015)
- Fix the png transparency limitation.
- Fix the vertical facet ratio subject
- Added new choice to delete authentic photos earlier than cropping, after making use of the laborious picture crop
- Amend the container's background picture brand toggle subject
[ad_2]
To get this product on 50 p.c contact me on this link