[ad_1]
To get this product on 50 percent discount contact me on this link


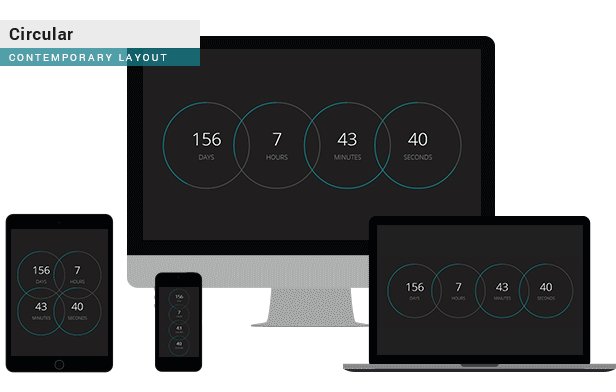
Get your own easily customizable countdown script without any further JS knowledge! Count Everest is quickly integrated into your own markup. It’s extendable with callback functions, provides many options (e.g.: left-hand zeros), and comes with an easy-to-follow documentation. Localize it within seconds. Use your own font. And enjoy it even in Internet Explorer. We can’t wait to see what you create with it.



This layout is using the HTML5 canvas element, which is NOT compatible with older Internet Explorers like 6, 7 and 8.



















Lightning Fast Integration
Set up the plugin within minutes. Choose your favourite layout, set your target date for the countdown and upload all necessary files. It’s really that easy.
No Javascript Knowledge Required
You don’t need any further JavaScript knowledge to use our countdown plugin. Some ready to use special examples you will find in our documentation.
Easily Extendable and Customizable
With a little bit more technical understanding of HTML/CSS and/or JavaScript you can easily extend and customize the plugin.
Responsive Example Layouts
We included 12 responsive layouts that you can use on your website.
Well Documented
We have a powerful and detailed documentation online and also packaged in the plugin zip folder.
Easily Define the Time Units for your Countdown
You just want to display the remaining hours of your target date? No problem! You can easily handle this within your HTML markup. You can show days, hours, minutes, seconds, deciseconds and milliseconds.
Translate Labels in your Language
You can define your own wording for every time unit label.
Left-Hand Zeros
Use this option to force left-hand zeros. Every value will have two digits unless there are more digits necessary to display the remaining time (e.g. days and milliseconds).
Server Time
You can define your own current date and time (e.g. the server time via PHP). Otherwise the plugin uses the current time of the browser or operating system.
Time Zones
Define the offset from coordinated universal time (UTC) for the location of your target date to sync the countdown in the browsers of the users around the world.
Count Up Elapsed Time
You can even use Count Everest to count up elapsed time, e.g. to show website visitors the time spent on your website. Please refer to our documentation to see examples.
Callback Functions
The plugin provides the following callback functions:
onInit, beforeCalculation, afterCalculation, onChange and onComplete
API Methods
After initialization you can control the countdown with API methods:
pause, resume, destroy, getOption and setOption.
Performance Optimized
The code of our plugin is as little as possible, so the minified JavaScript file is less than 10kb.
Fast Email Support
Do you have questions? Get in touch with us via email: [email protected]





We can’t wait to see what you create with our countdown plugin.
Send us the link to your website (or theme) and we publish the best examples:
– Flatdown: Flat UI Pro “In Construction” Template and
– Flatdown – Coming Soon MODX Theme (many thanks to simonswiss)


Version 3.0.0 (11 January 18)
– added jQuery 3.x support
– added jQuery 2.x support
– updated documentation
Version 2.1.2 (14 April 15)
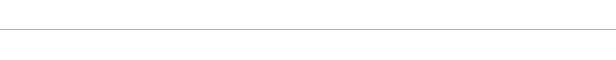
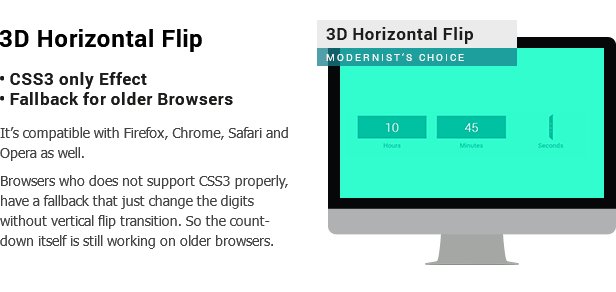
– fixed issue with “3D Horizontal Flip” in Firefox
Version 2.1.1 (23 March 15)
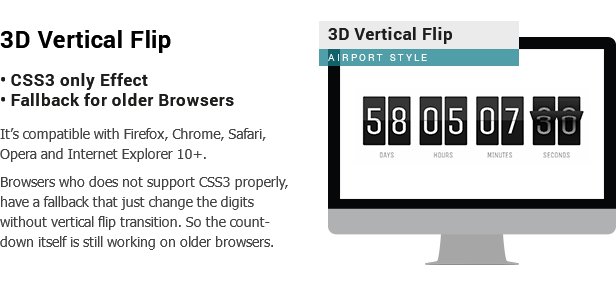
– fixed issue with “3D Vertical Flip” on mobile screens
Version 2.1 (25 January 15)
– add countUp option and examples
– small improvements in documentation
– added jQuery 1.11.2
– fixed issue in x-mas theme
Version 2.0 (29 October 14)
– major improvements of HTML and CSS code
– new theme “Lightning”
– new theme “X-Mas”
– removed deprecated callback “onCalculation”
Version 1.6 (27 September 14)
– added singularLabels option
– small improvements of HTML & JS markup
Version 1.5 (30 June 14)
– added currentDateTime option
– small improvements of HTML markup
Version 1.4.1 (27 May 14)
– fixed issue with no leftHandZeros and wrapDigits enabled
– fixed milliseconds and deciseconds
– added improvements for example 10
– added jQuery 1.11.1
Version 1.4 (24 May 14)
– new layout “3D Vertical Flip”
– updated example 6 with a “3D Horizontal Flip Effect”
– styling improvements of example 7
– added API methods (e.g. pause, resume, destroy)
– optimized DOM manipulation
– added wrap digits tag option
Version 1.3.1 (2 April 14)
– default value for timeZone is now false
Version 1.3 (31 March 14)
– fixed an issue with the countdown on firefox version 28
– added time zone definition
– added more options for defining units
Version 1.2 (16 February 14)
– added new layout example (circle)
Version 1.1 (28 January 14)
– added callback functions beforeCalculation and afterCalculation
– added wraps (span tags) around every digit
Version 1.0 (17 January 14)
– Initial Version



[ad_2]
To get this product on 50 percent discount contact me on this link





