[ad_1]
To get this product on 50 p.c low cost contact me on this link

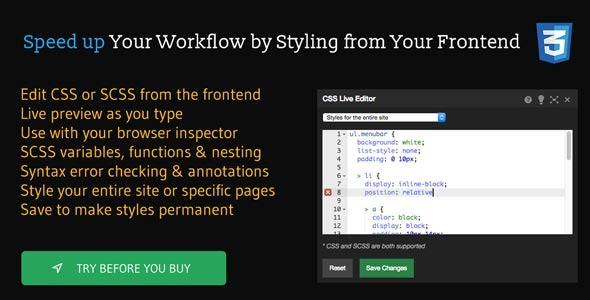
CSS Live Editor lets you repair up the kinds of your web site straight out of your frontend, with a reside preview!
Have you ever needed to regulate some CSS in your web site, and you end up going BACK into the backend simply to edit your web page or add some personalized CSS? Then after previewing your website, you discover that you simply nonetheless want extra adjustment? If you might have, then this plugin is for you.

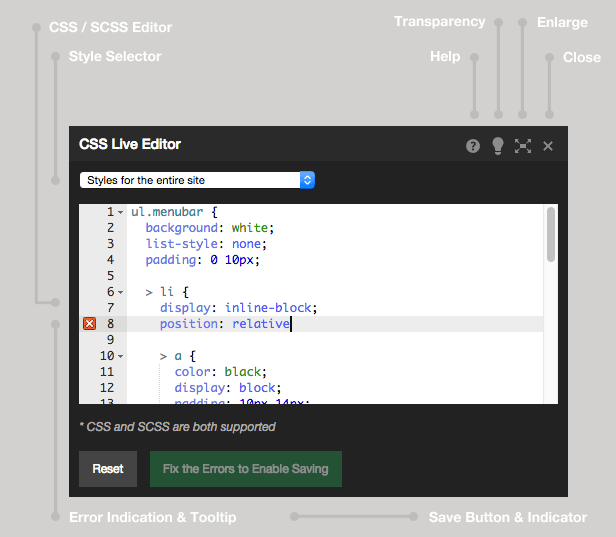
Put in your CSS within the editor window, and your kinds will probably be utilized on to your web site as you kind. This reside preview is so useful and can prevent time when discovering out the right model. When you’re achieved, then simply click on the save button and your kinds could be saved.
CSS Live Editor is for each skilled and novice net builders and designers.
You can use plain CSS or SCSS syntax within the editor. And due to this, you need to use variables, features and nesting. This makes the CSS Live Editor actually highly effective. For instance, you possibly can add your variables in your ‘complete website’ kinds, then use them within the completely different elements, such because the kinds ‘particular for this web page’.
Error checking can also be built-in, so when you might have an error, an indicator will probably be displayed close to the place the error occurred. Hover your mouse over the indicator and the error message will present up that can assist you determine issues out. CSS Live Editor has 2 ranges of error checking. Saving your CSS can generally present you error messages.
Why and Where to Use This
You can use it for tweaking and even whereas creating your web site.
We ourselves use this for creating styling web sites for our purchasers. We discovered that enhancing your kinds together with a reside preview of how your entire website would appear to be is a strong time-saving instrument. SCSS and nesting guidelines additionally be sure that your code is small and tidy.
Here’s a very good tip for you: Use CSS Live Editor together with your browser’s inspector or developer console, in an effort to rapidly get the id and/or class names that you simply want.
Features

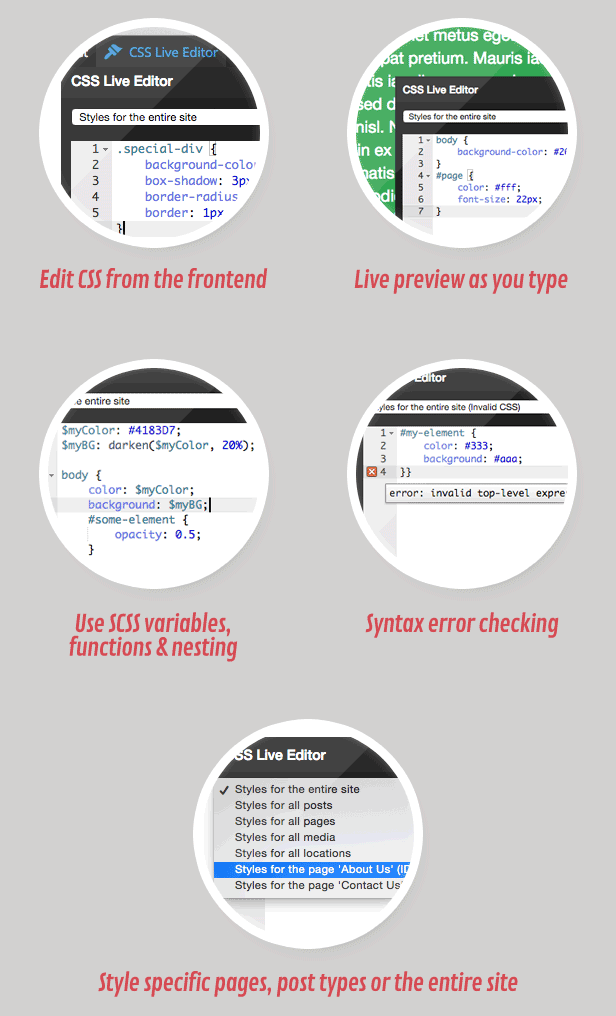
- Edit CSS from the frontend,
- View a reside preview of your CSS as you kind,
- Use plain CSS or SCSS syntax: use variables, features and nesting,
- Syntax error checking with error annotations,
- Apply kinds to your complete website, all pages or publish sorts and even particular pages,
- Little overhead since SCSS is compiled when it’s going for use,
- The Editor is just obtainable in case you have privileges to edit your theme,
- Only the CSS wanted in your website is loaded within the frontend,
- Lightweight,
- Cleanly coded in WordPress requirements
Having Trouble with the Plugin?
Head over to the assist tab and take a look at the FAQs, or submit a assist ticket!
Enjoying the Plugin?
Be positive to depart a score and overview and present us some love.
Check out Our Other Stuff
Updates
Version 1.0
* Initial launch
[ad_2]
To get this product on 50 p.c low cost contact me on this link