[ad_1]
To get this product on 50 percent discount contact me on this link

-
Easily add your code anywhere on your WordPress page.
- Javascript
- >Between
<head>and</head>tags. - Before closing
</body>tag. - Right to the place of the block.
- Javascript
- CSS
- Between
<head>and</head>tags. - Before closing
</body>tag. - Right to the place of the block.
- Between
- Meta
- Between
<head>and</head>tags.
- Between
Multiple Javascript & CSS on one page.
No output, other than your code.
Optimized and fast server side implementation.
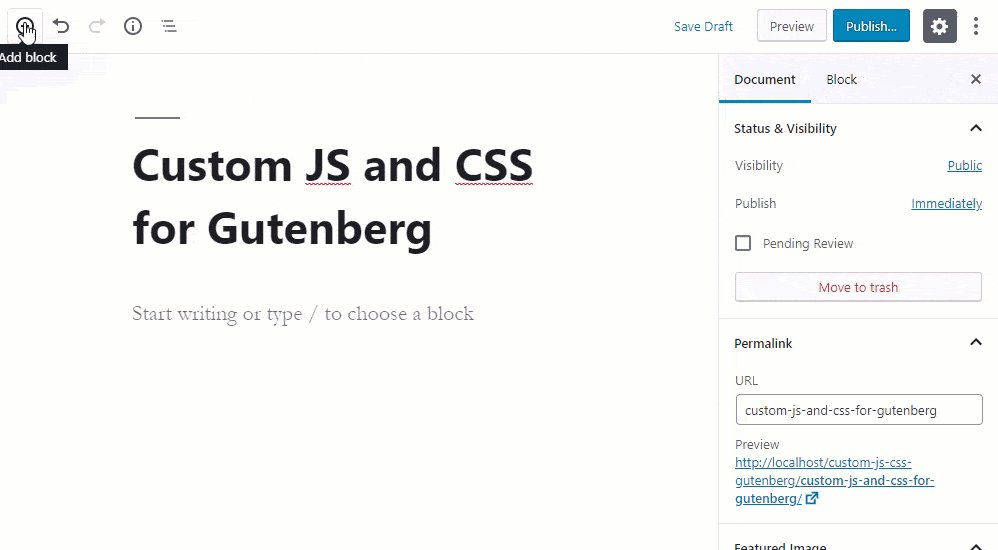
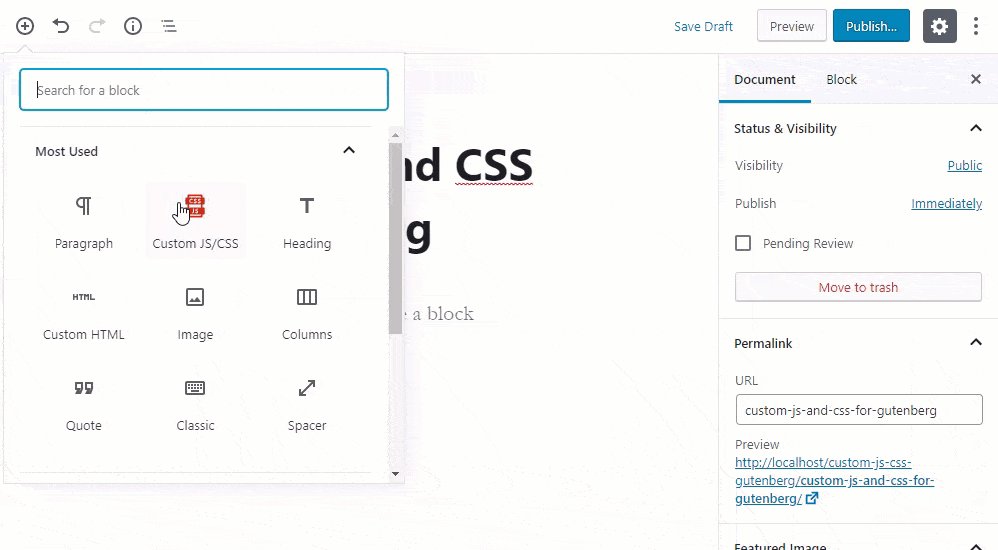
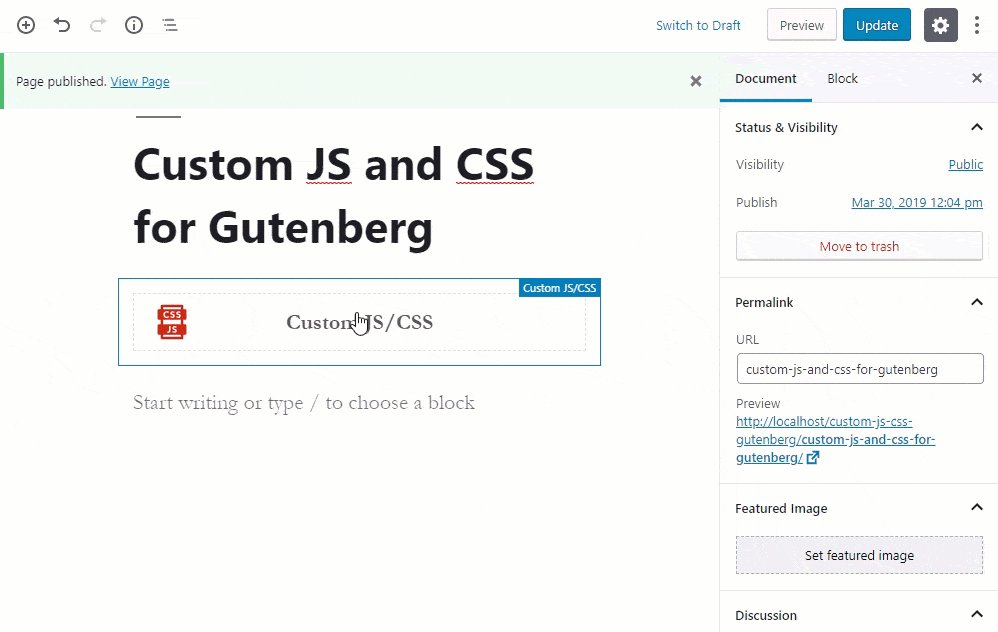
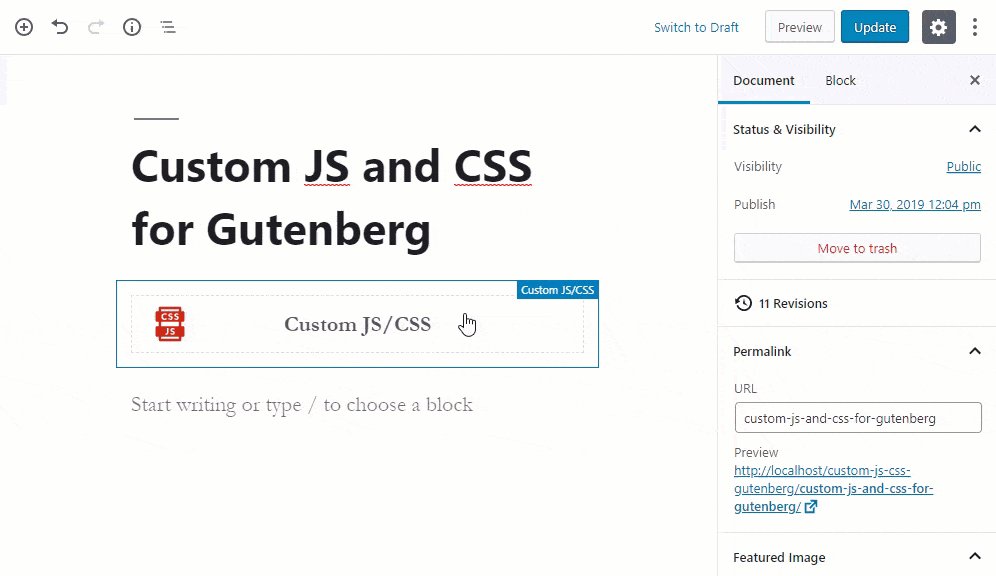
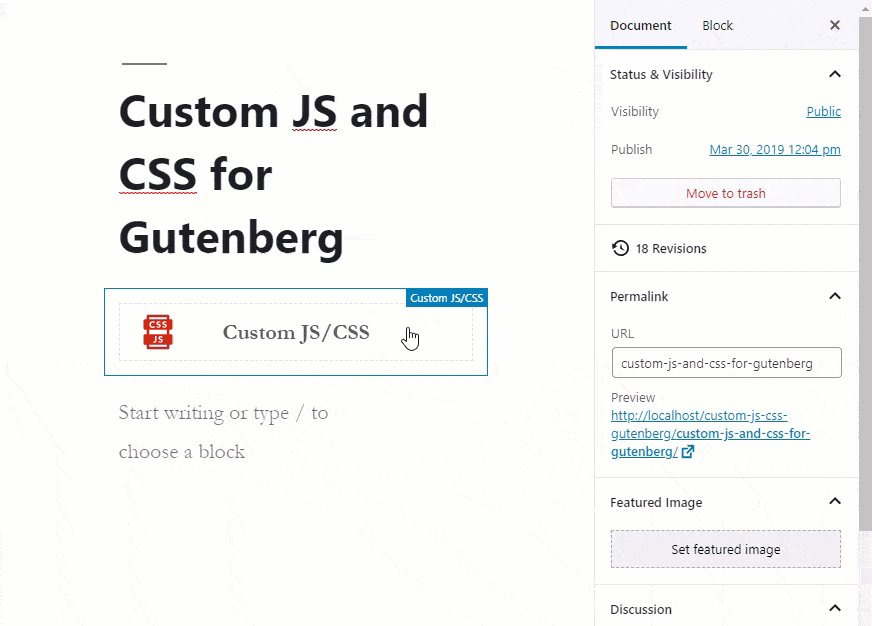
Add The Block With Gutenberg
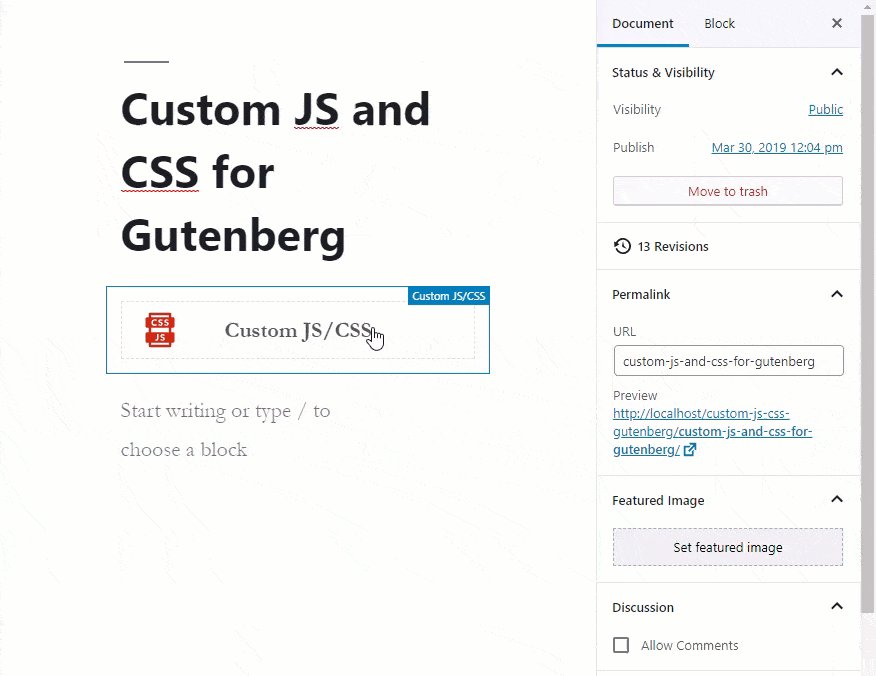
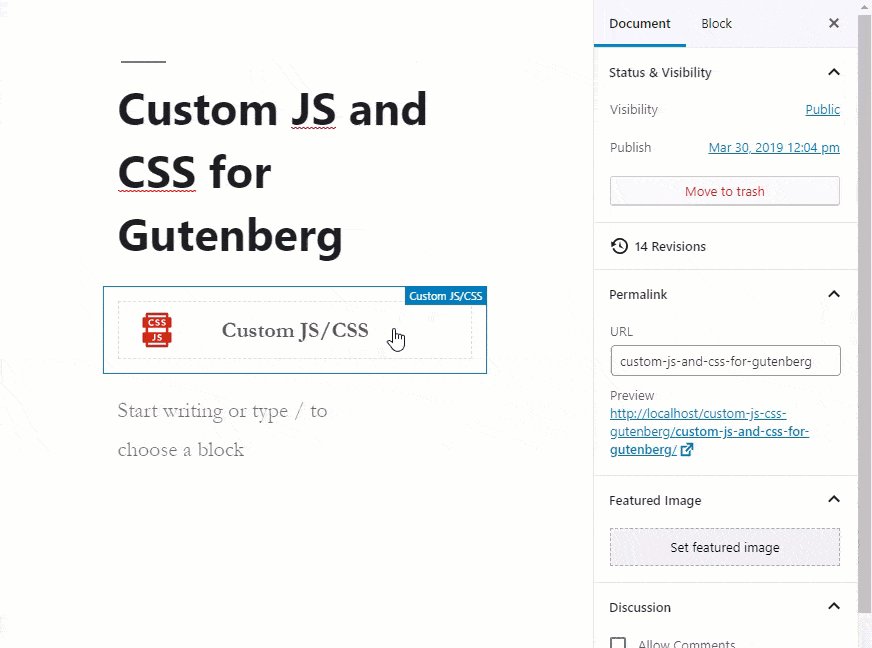
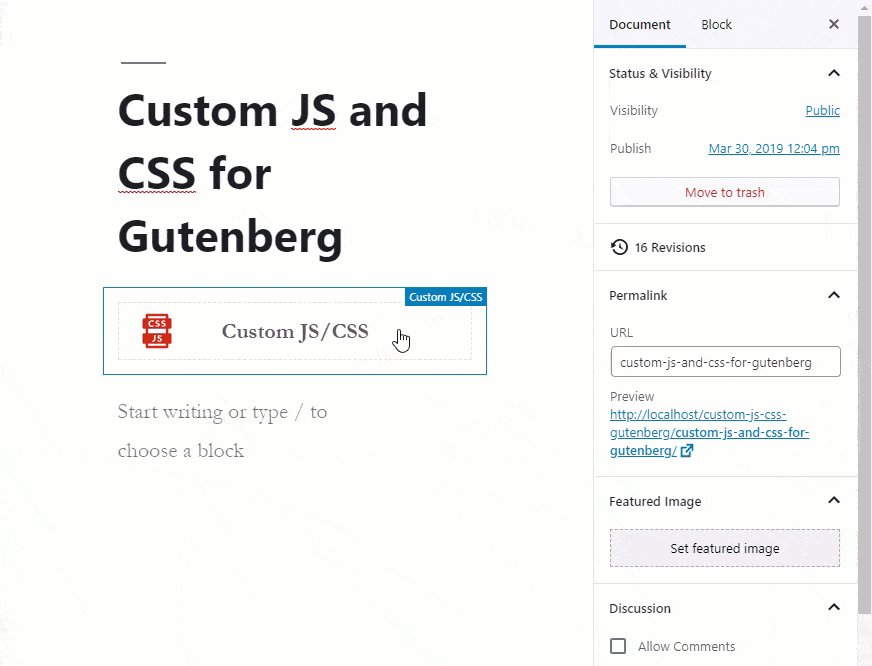
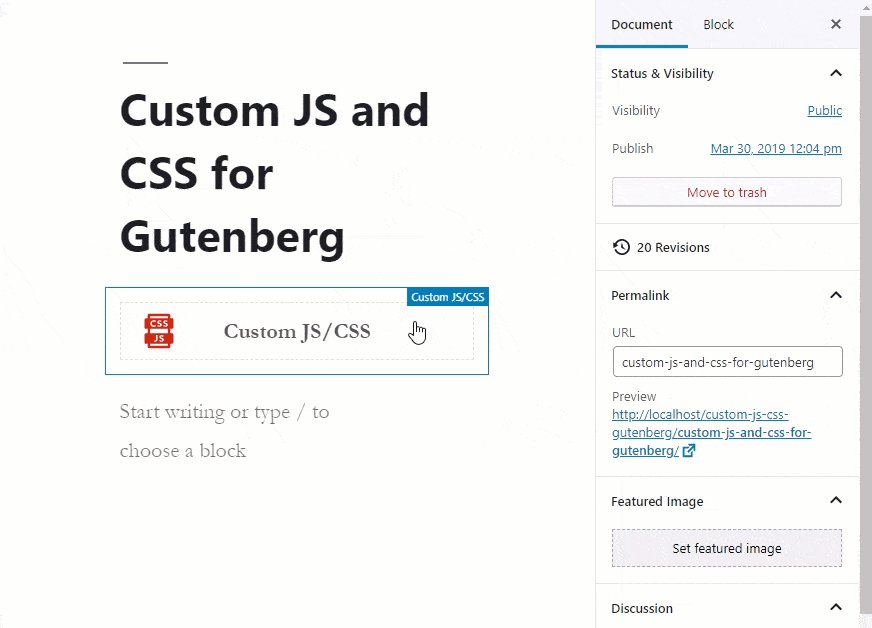
- Create a new post/page or go to the post/page you would like to add the block.
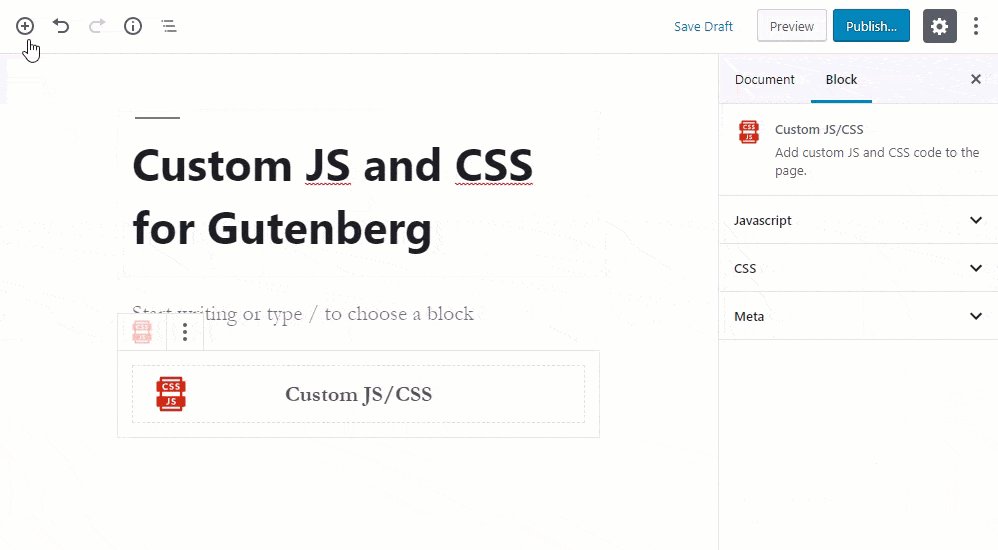
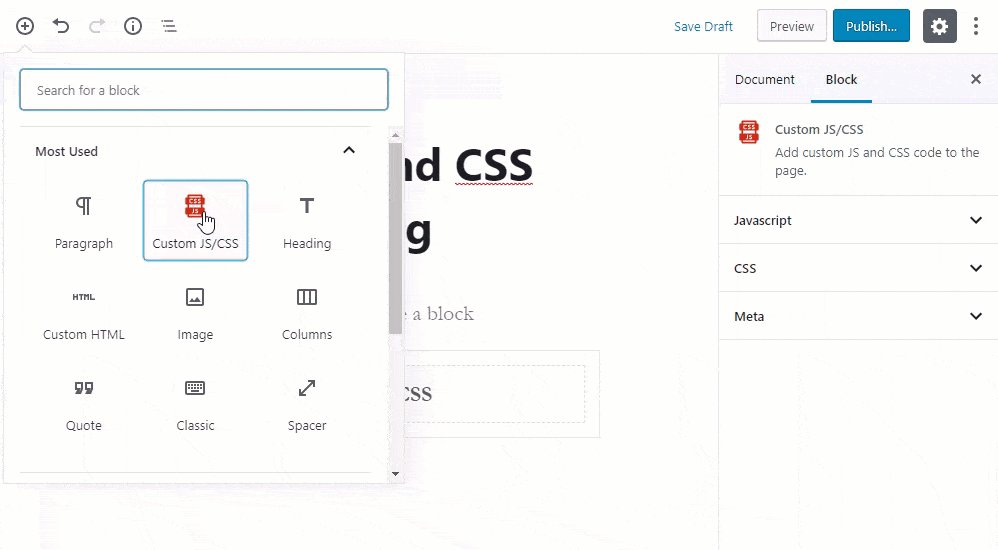
- Find Custom JS/CSS block on the Gutenberg blocks and add it to the page.

Javascript
- Easily add your custom Javascript code to the page.
- Minify the output.
- Write in Modern Javascript (Babel) and it will be converted to ES2015 on the fly.
- Easily add custom Javascript files to the page, including specified dependencies.
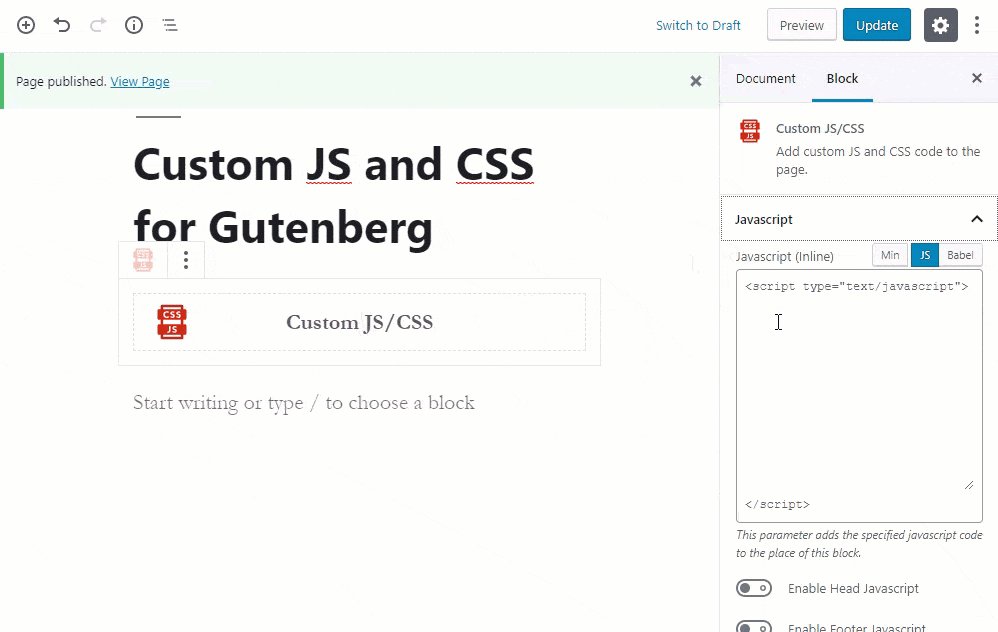
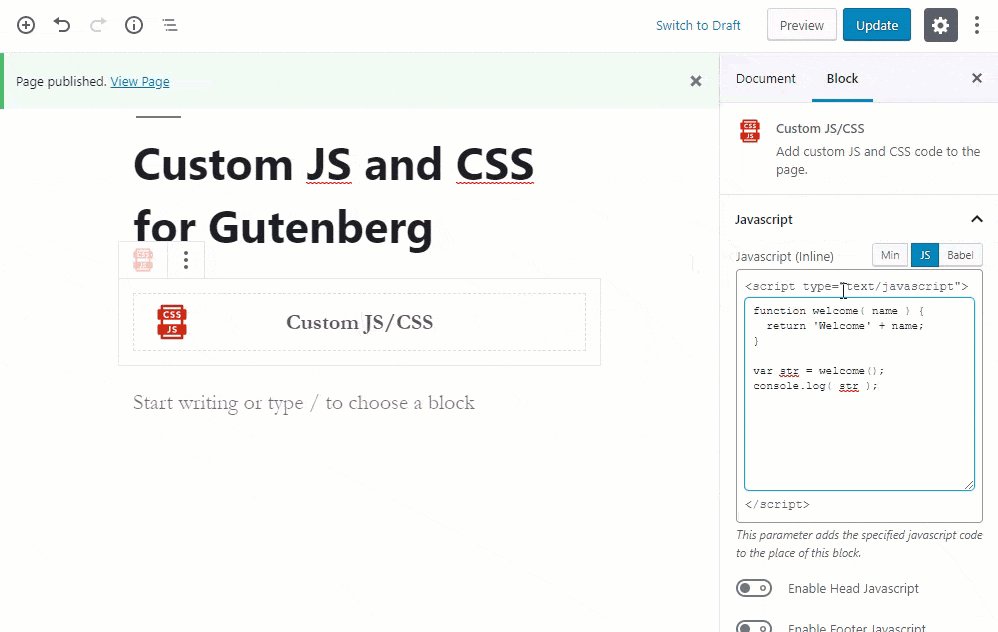
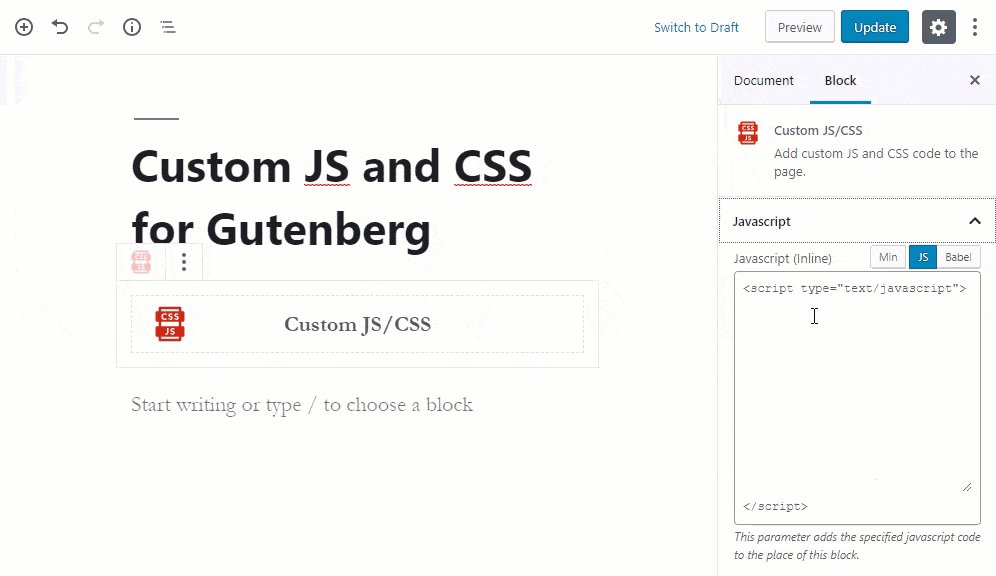
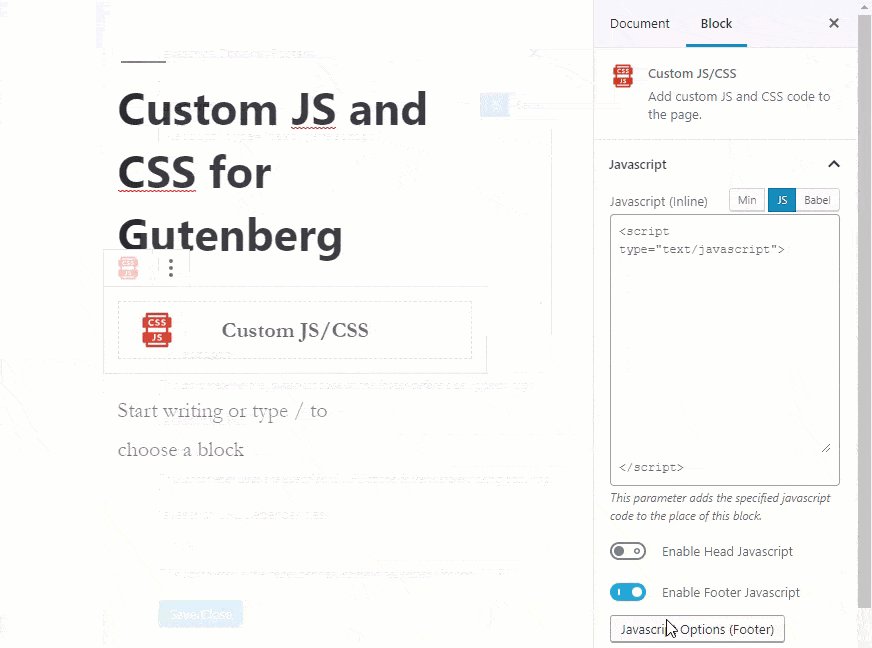
Inline Javascript Code
The specified Javascript code is placed where the block is at the output.
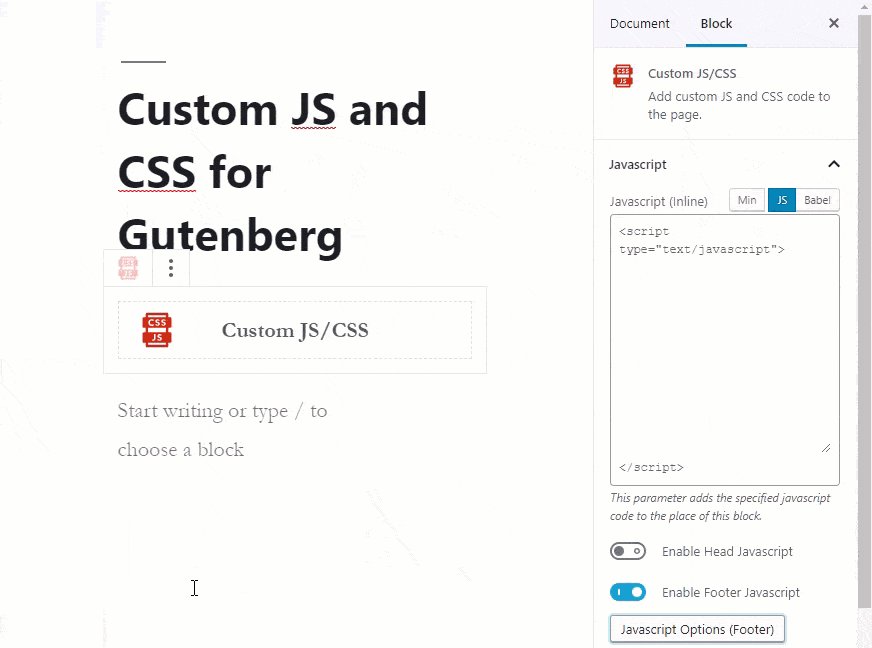
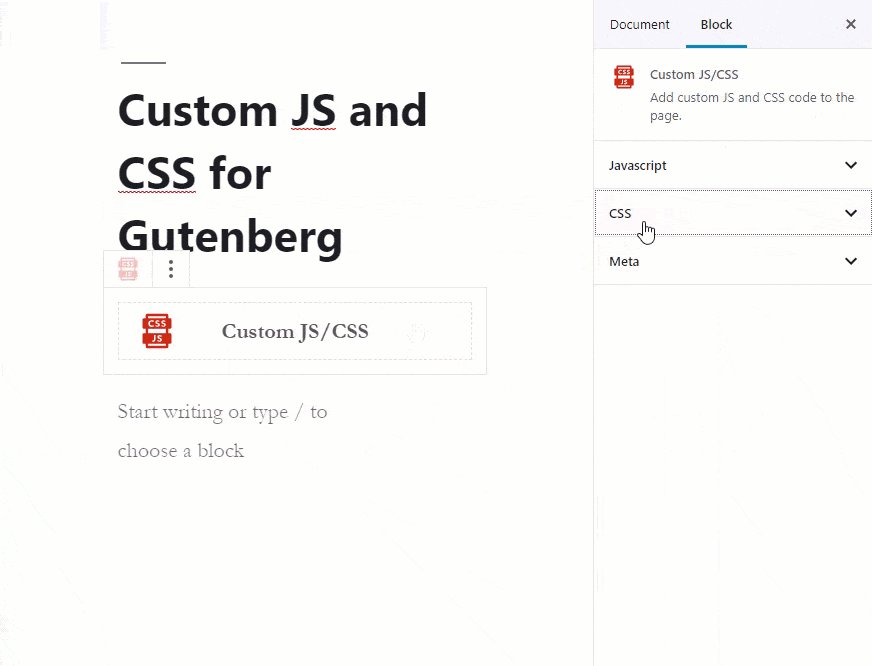
- Click on the block.
- Expand Javascript panel.
- Write your code inside the Javascript (Inline) text box.
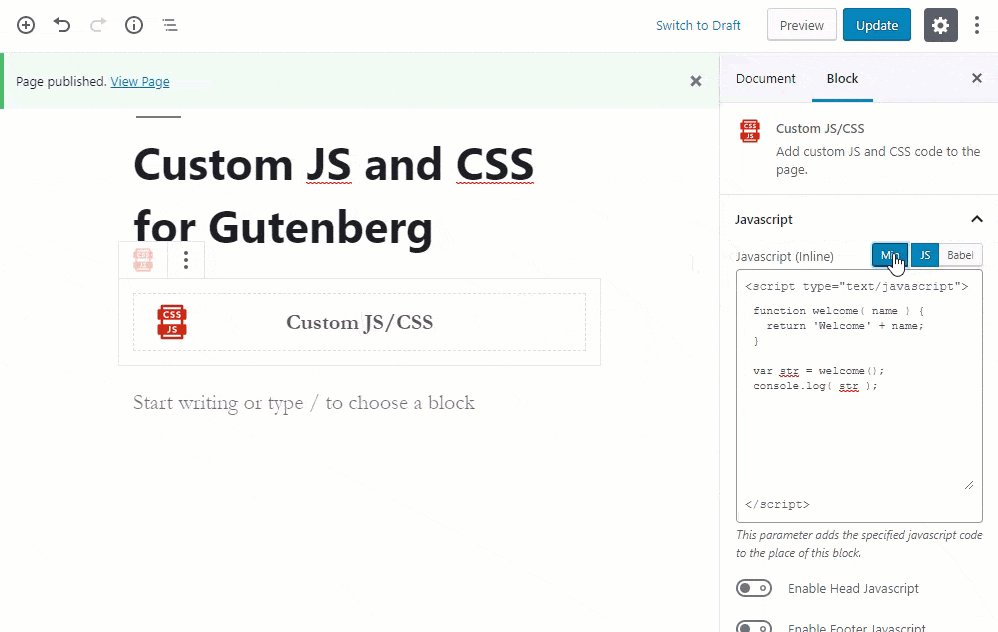
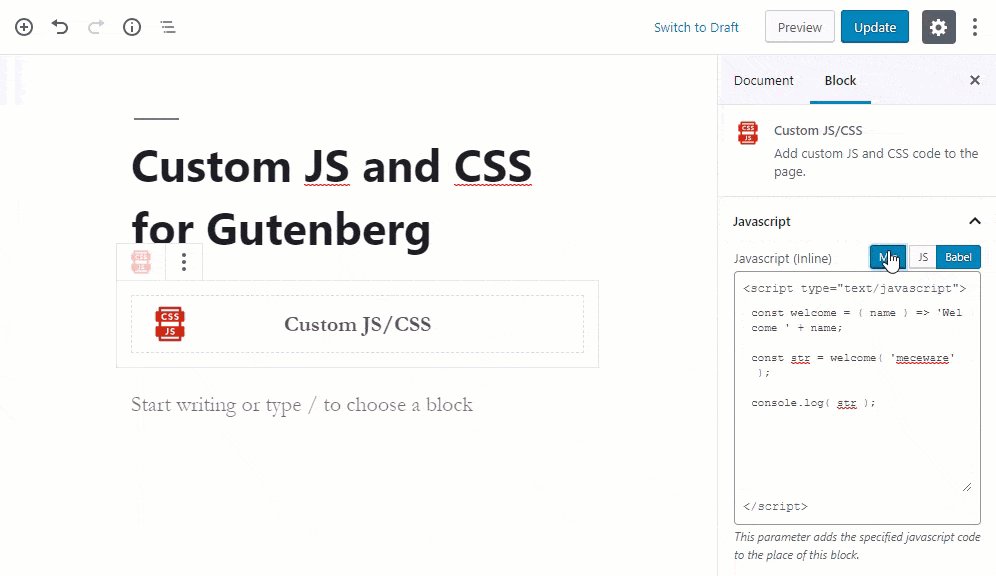
- Click on Min button to minify the output.
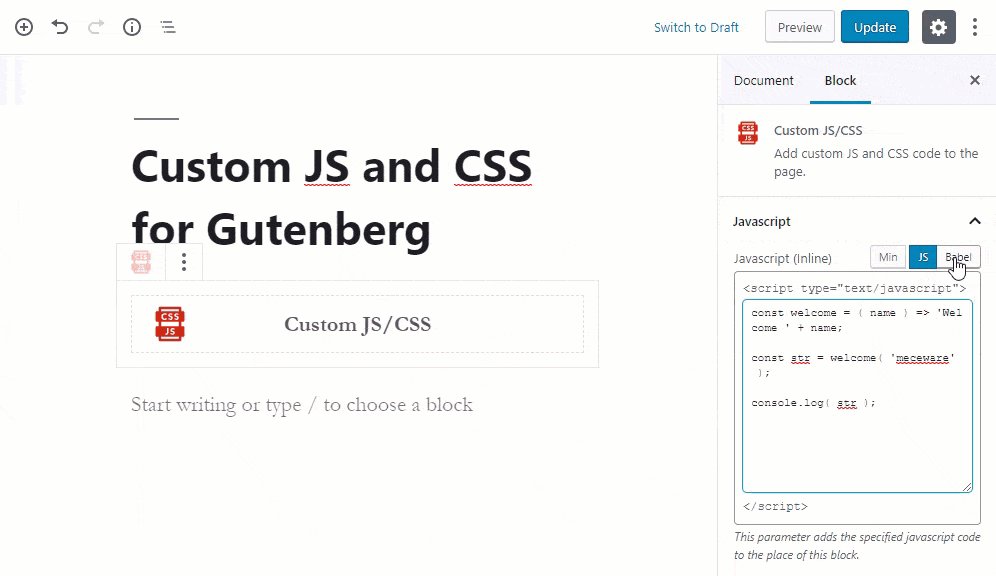
- Select JS or Babel options.
- When JS is selected, the script will be printed as is.
- When Babel is selected, the script will be converted to ES2015.


Head Javascript
The specified Javascript code is placed between <head> and </head> tags.
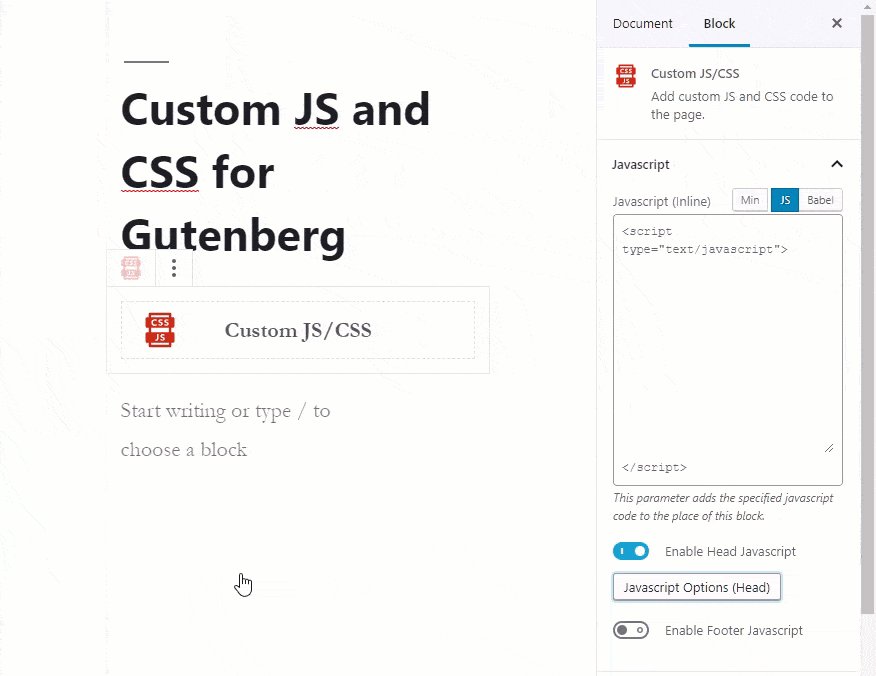
- Click on the block.
- Expand Javascript panel.
- Enable Enable Head Javascript option.
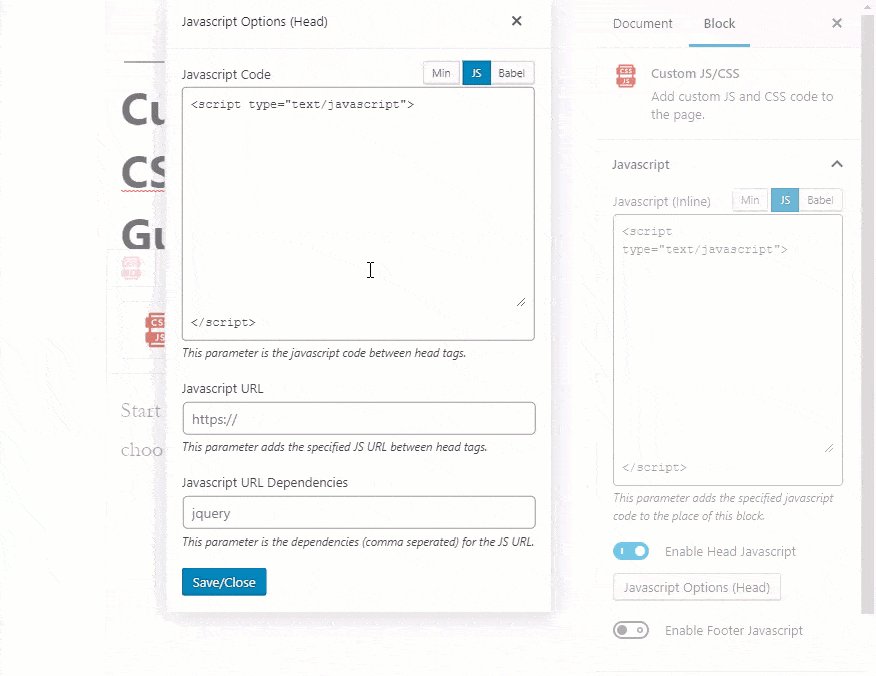
- Click on Javascript Options (Head) button to see the options. There will be a modal window.
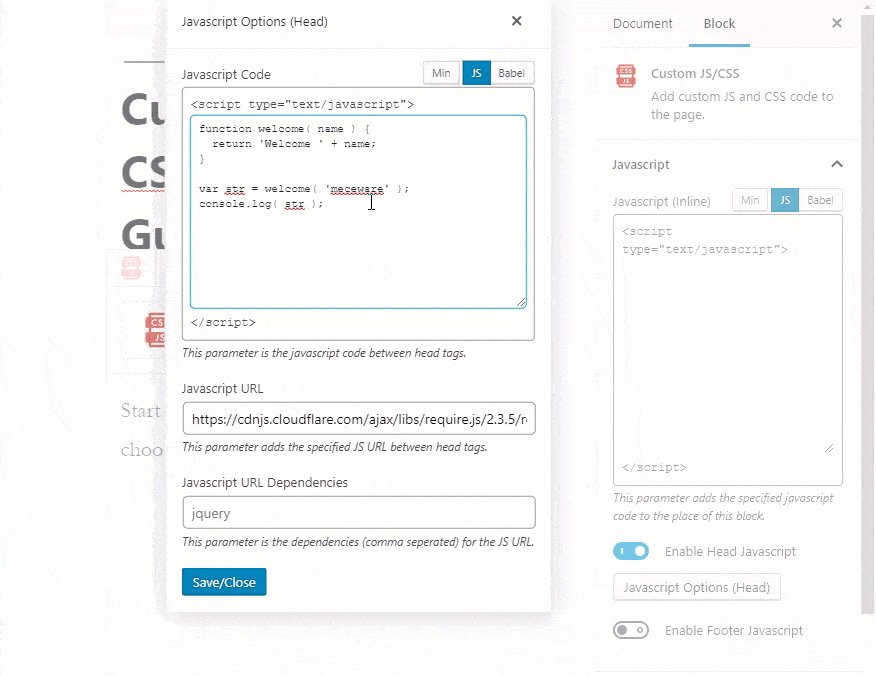
- Enter your Javascript code if you. The specified Javascript code will be placed between
<head>and</head>tags. Leave empty if no code is required.- When JS is selected, the script will be printed as is.
- When Babel is selected, the script will be converted to ES2015.
- Enter your Javascript file URL. The specified URL will be placed between
<head>and</head>tags. Leave empty if no file is required. - Enter your Javascript file dependencies (comma seperated). The Javascript file URL will be enqueued according to the specified dependencies. Leave empty if no dependency is required.

Footer Javascript
The specified Javascript code is placed right before closing </body> tag.
- Click on the block.
- Expand Javascript panel.
- Enable Enable Footer Javascript option.
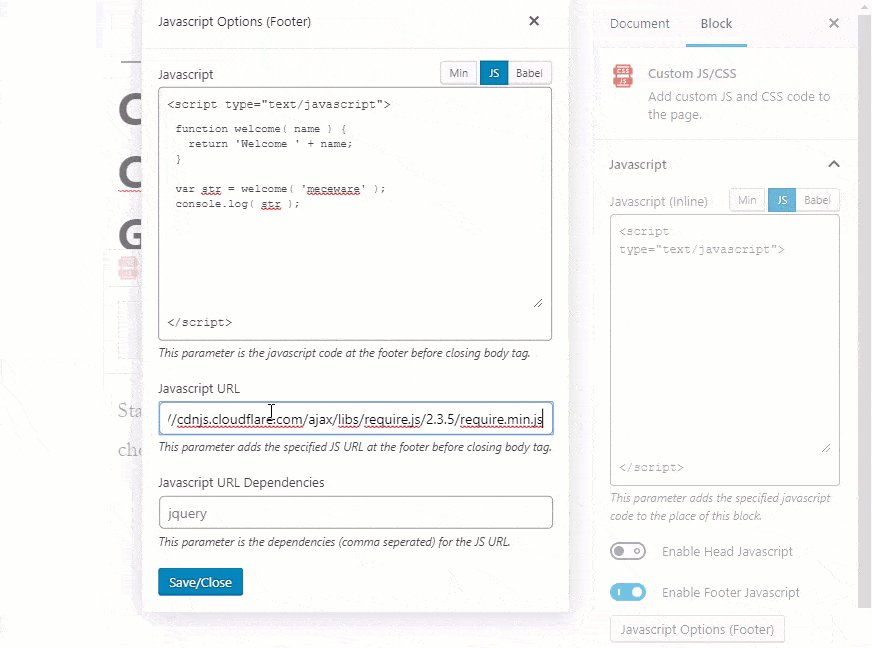
- Click on Javascript Options (Footer) button to see the options. There will be a modal window.
- Enter your Javascript code if you. The specified Javascript code will be placed before closing
</body>tag. Leave empty if no code is required.- When JS is selected, the script will be printed as is.
- When Babel is selected, the script will be converted to ES2015.
- Enter your Javascript file URL. The specified URL will be placed before closing
</body>tag. Leave empty if no file is required. - Enter your Javascript file dependencies (comma seperated). The Javascript file URL will be enqueued according to the specified dependencies. Leave empty if no dependency is required.

CSS
- Easily add your custom CSS code to the page.
- Minify the output.
- Write in SASS or LESS and it will be converted to CSS on the fly.
- Easily add custom CSS files to the page, including specified dependencies.
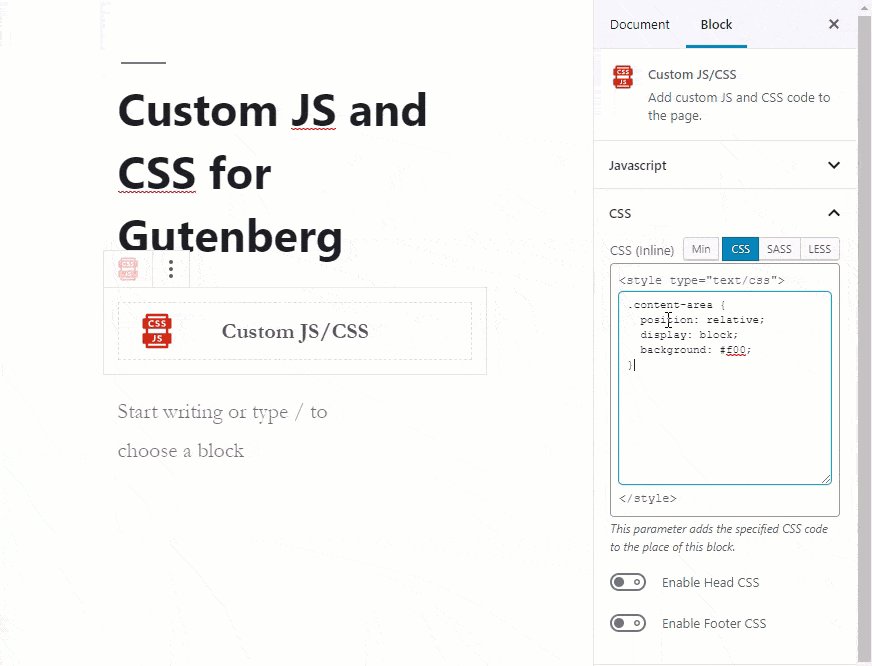
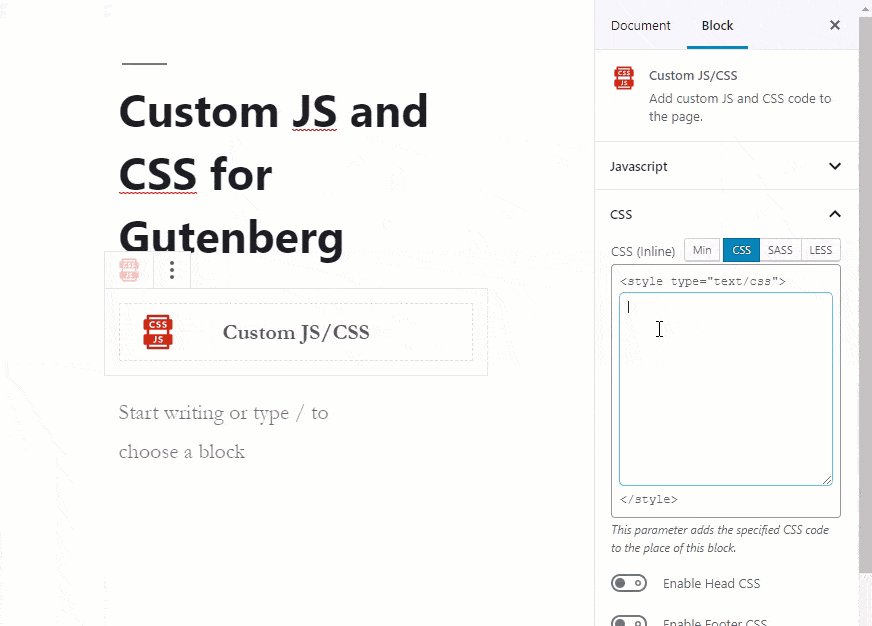
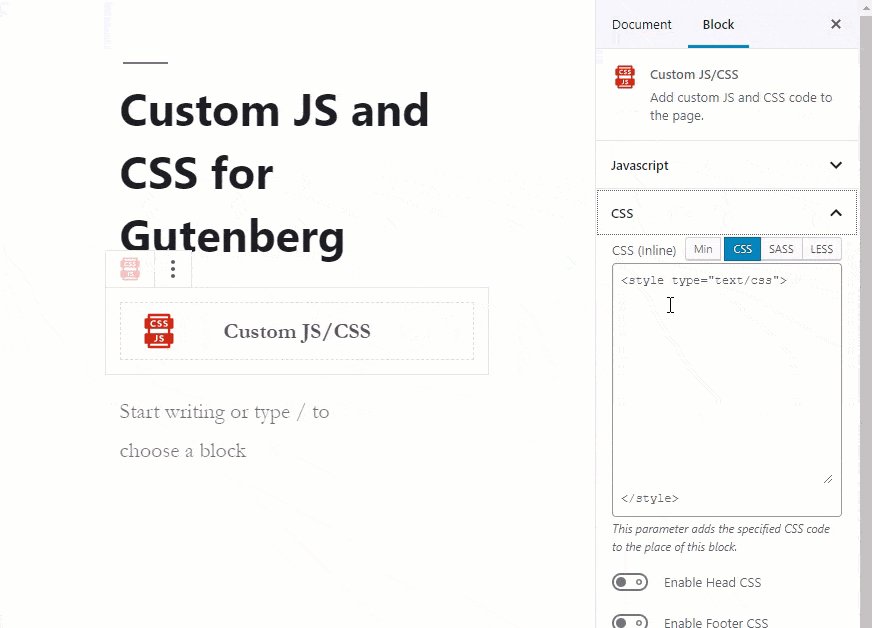
Inline CSS Code
The specified CSS code is placed where the block is at the output.
- Click on the block.
- Expand CSS panel.
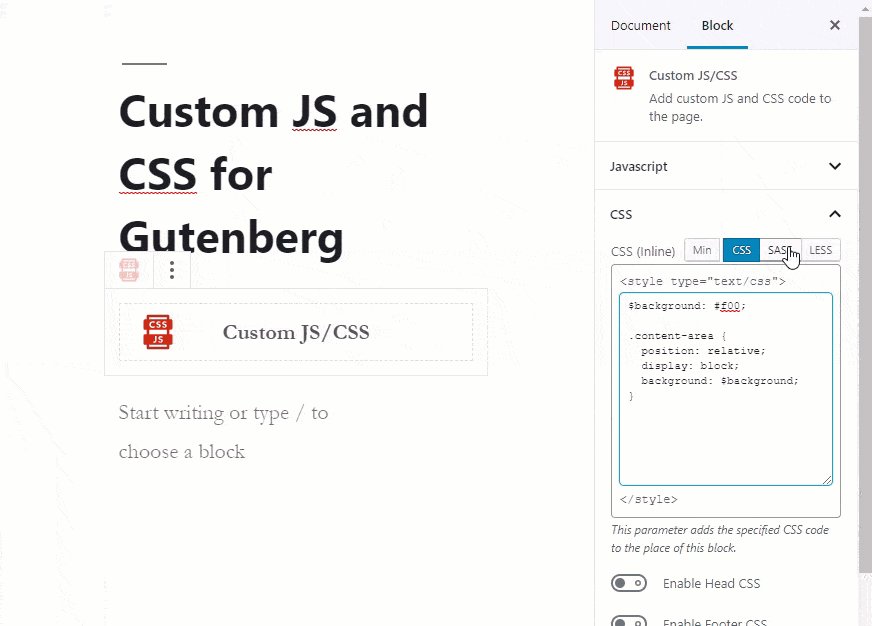
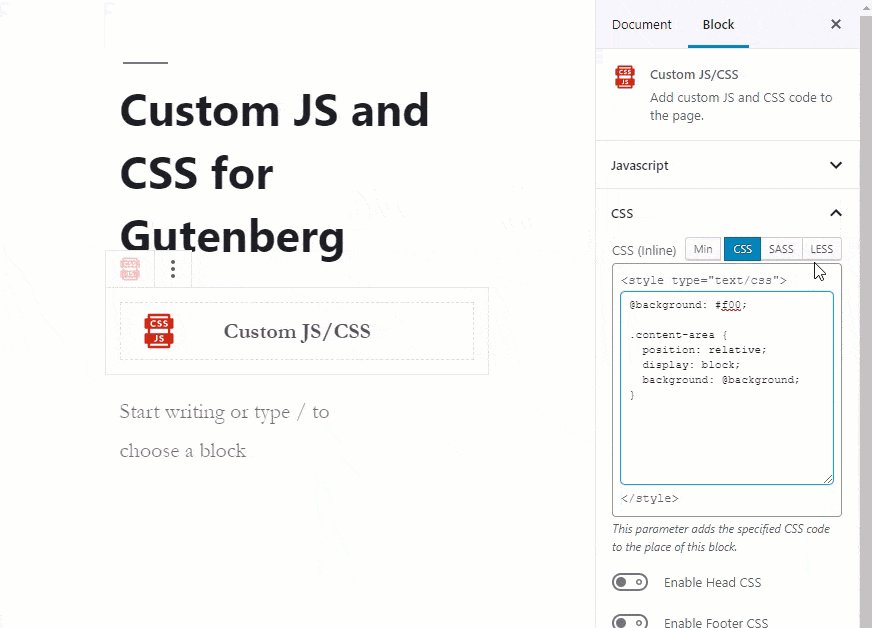
- Write your code inside the CSS (Inline) text box.
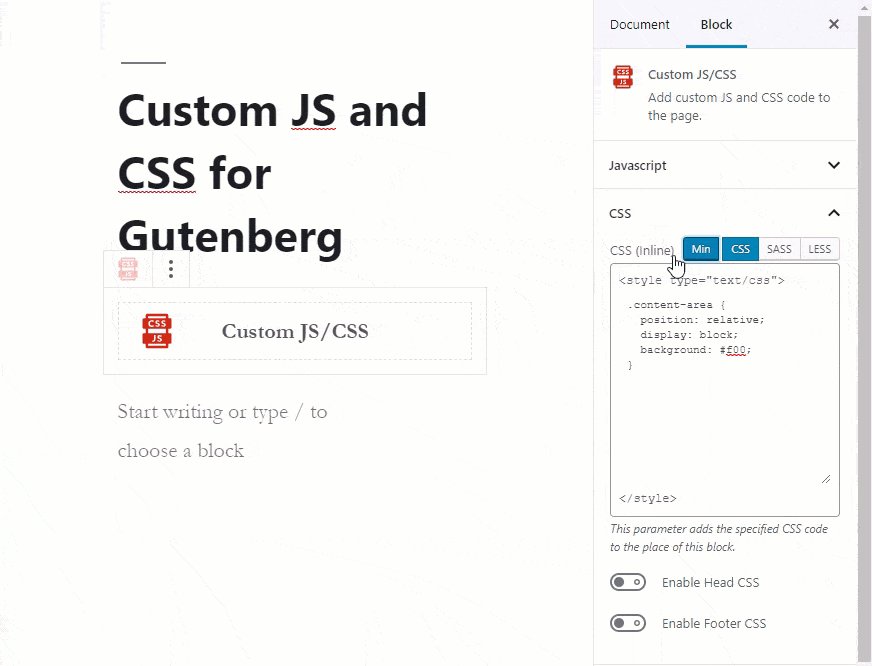
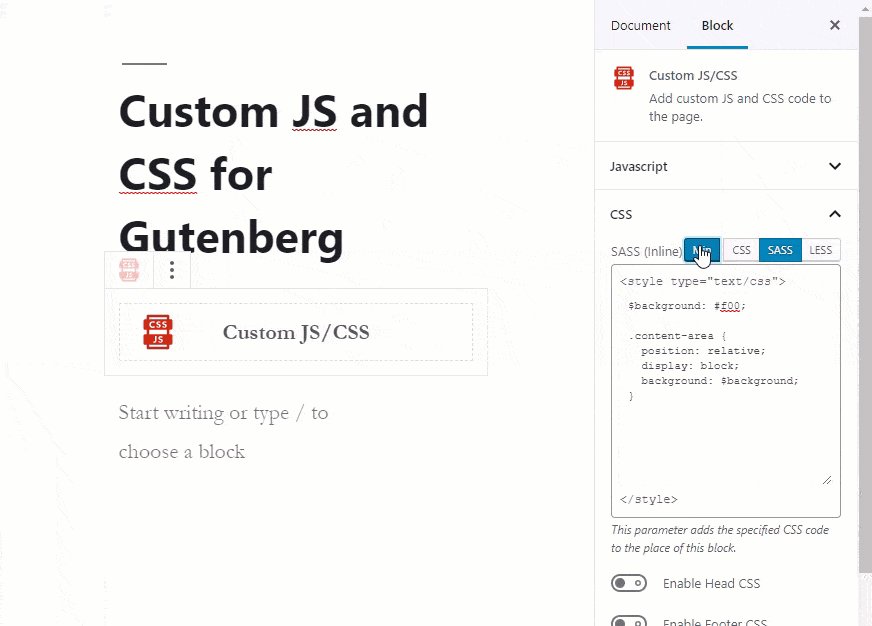
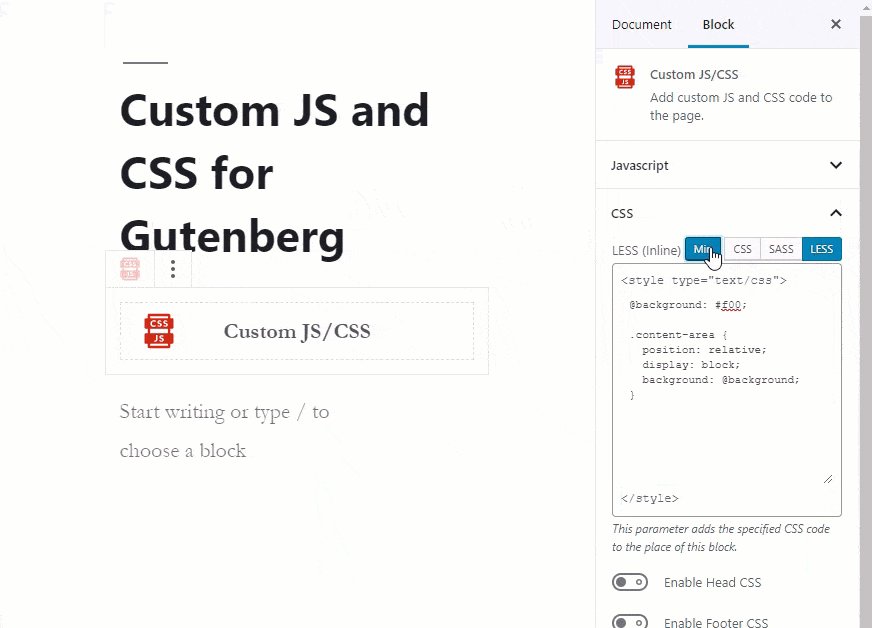
- Click on Min button to minify the output.
- Select CSS / SASS / LESS options.
- When CSS is selected, the code will be printed as is.
- When SASS is selected, the SASS code will be converted to CSS.
- When LESS is selected, the LESS code will be converted to CSS.



Head CSS
The specified CSS code is placed between <head> and </head> tags.
- Click on the block.
- Expand CSS panel.
- Enable Enable Head CSS option.
- Click on CSS Options (Head) button to see the options. There will be a modal window.
- Enter your CSS code if you. The specified CSS code will be placed between
<head>and</head>tags. Leave empty if no code is required.- When CSS is selected, the code will be printed as is.
- When SASS is selected, the SASS code will be converted to CSS.
- When LESS is selected, the LESS code will be converted to CSS.
- Enter your CSS file URL. The specified URL will be placed between
<head>and</head>tags. Leave empty if no file is required. - Enter your CSS file dependencies (comma seperated). The CSS file URL will be enqueued according to the specified dependencies. Leave empty if no dependency is required.
Footer CSS
The specified CSS code is placed right before closing </body> tag.
- Click on the block.
- Expand CSS panel.
- Enable Enable Footer CSS option.
- Click on CSS Options (Footer) button to see the options. There will be a modal window.
- Enter your CSS code if you. The specified CSS code will be placed before closing
</body>tag. Leave empty if no code is required.- When CSS is selected, the code will be printed as is.
- When SASS is selected, the SASS code will be converted to CSS.
- When LESS is selected, the LESS code will be converted to CSS.
- Enter your CSS file URL. The specified URL will be placed before closing
</body>tag. Leave empty if no file is required. - Enter your CSS file dependencies (comma seperated). The CSS file URL will be enqueued according to the specified dependencies. Leave empty if no dependency is required.
Meta
- Easily add your meta tags to the page.
Meta Tag Content
The specified meta tag is placed between <head> and </head> tags.
- Click on the block.
- Expand Meta panel.
- Enable Meta Tag Content option.
- Write your meta tag content inside the Meta Tag Content text box.
Credits
- Babel
- Uglify JS
- SASS
- LESS
- Clean CSS
- Gutenberg
Changelog
v1.0.5 (March 12 2020) - Packages and libraries are updated. - Gutenberg deprecations are fixed. v1.0.4 (October 26 2019) - Package and library updates. v1.0.3 (August 31 2019) - Package updates. v1.0.2 (July 14 2019) - Package updates. v1.0.1 - Package updates. - SASS library updated. v1.0.0 - Initial release
[ad_2]
To get this product on 50 percent discount contact me on this link





