[ad_1]
To get this product on 50 % low cost contact me on this link

What is that this?
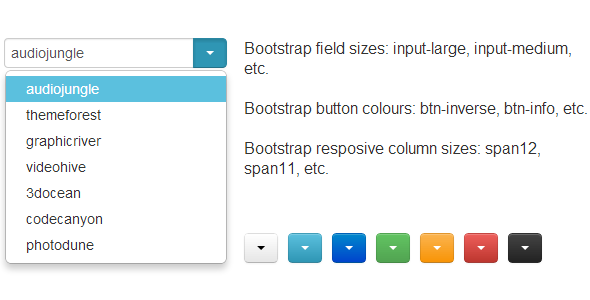
This is a jQuery plugin extending the performance of Twitter Bootstrap. It means that you can flip a default choose enter subject into a component utterly matching the model of Twitter Bootstrap with one line of JavaScript.
Why use it?
- applies Twitter Bootstrap model to a choose enter subject
- preserves native choose enter subject behaviour (you should use GET or POST strategies to submit the chosen worth)
- simply stylable
- responsive (optionally)
- by default makes use of Twitter Bootstrap button styling and subject sizing classnames, however this may be simply overridden through the use of customized ones
- accessible – helps keyboard tabbing very effectively (gaining and loosing focus)
Easy to make use of
Example:
<script>
$(doc).prepared(operate(){
$('.some_classname').bootstrapSelect();
});
</script>
Please word: step-by-step rationalization is within the docs.
This plugin requires
- jQuery JavaScript library
- Twitter Bootstrap 2 front-end framework
Changelog
v 1.0 (03 November 2013)
Restructured plugin and added public strategies: change, get_value, set_value; Custom attributes on preliminary choose ingredient are copied to a generated HTML ingredient
v 0.1 (21 September 2013)
Prevented kind submit on caret/button click on, autocomplete prevented on enter subject, typing and pasting prevented, added a brand new choice – most objects seen with no scrollbar
Initial launch (16 May 2013)
[ad_2]
To get this product on 50 % low cost contact me on this link