[ad_1]
To get this product on 50 p.c low cost contact me on this link

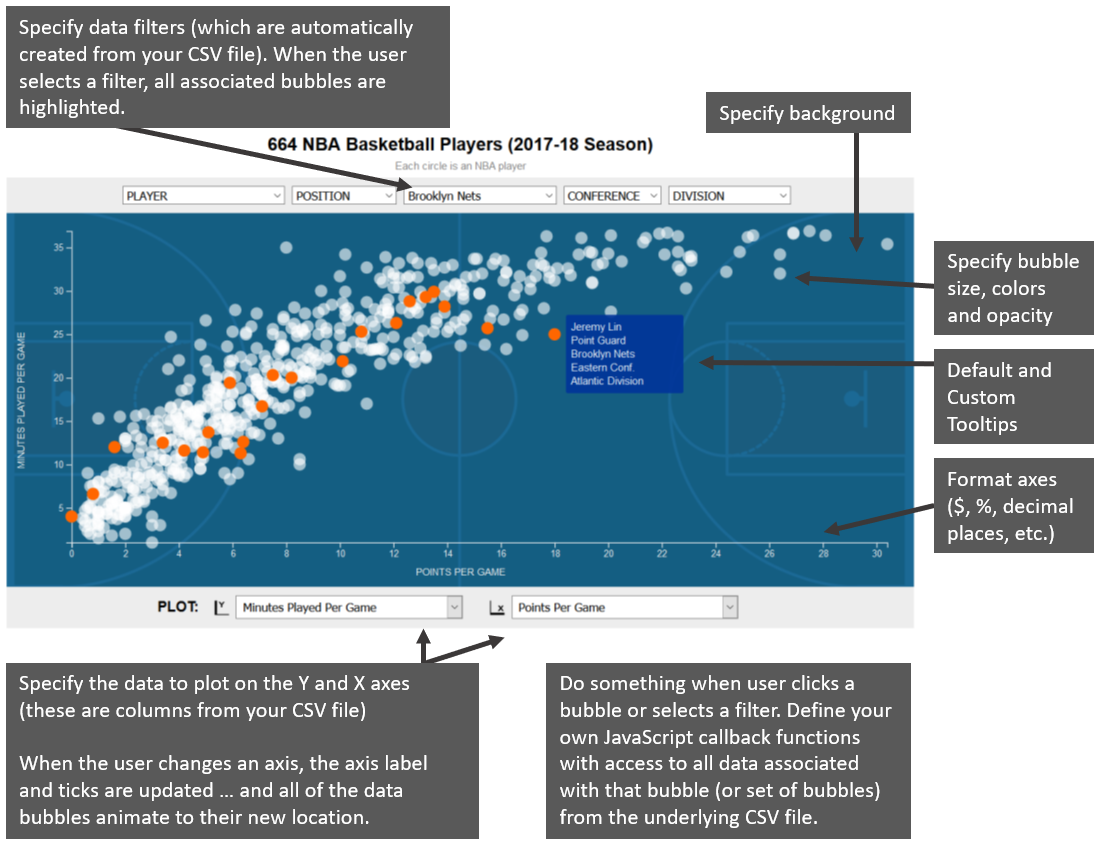
- Help customers visualize and perceive numeric knowledge in an interesting and enjoyable means
- Help customers see patterns, relationships and outliers within the knowledge
- Apply to any numeric dataset (firm knowledge, scientific knowledge, sports activities knowledge, and so on.)
- Assign knowledge columns in your CSV file to X and Y axes
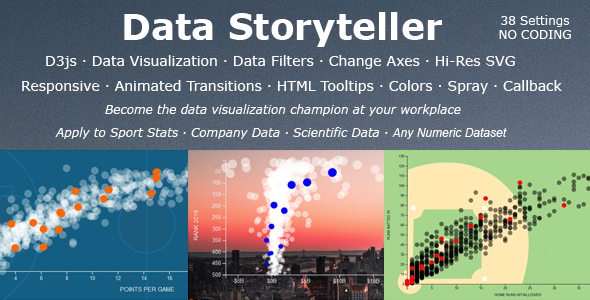
- Crisp, excessive decision SVG
- Responsive or mounted dimensions
- Quickly find slices of knowledge within the visualization utilizing filters
- Filters are routinely created from the CSV knowledge file
- Animated transitions – when the person adjustments the X or Y axis, the information bubbles animate/transition within the visualization
- Tooltips – there are default tooltips, however you may optionally create an HTML template that pulls within the underlying knowledge
- Callbacks – optionally add your personal code to take motion when the person clicks a bubble or selects a filter (with full entry to the information related to these bubbles from the underlying CSV file)
- Create a number of knowledge visualizations on the identical HTML web page
- 6 examples included. Modify/add configuration choices … then copy/paste into your HTML web page.
- Easy to make use of … no programming

38 Configuration Options (* solely the primary 5 are required)
- ID location the place visualization will likely be created *
- Path to CSV knowledge file *
- Initial Y axis area *
- Initial X axis area *
- Specify numeric fields in knowledge file *
- Title
- Subtitle
- Width
- Height
- Responsive
- Bubble colour
- Bubble opacity
- Bubble chosen colour
- Bubble chosen opacity
- Bubble hover colour
- Bubble hover border
- Axis colour
- Bubble radius
- Minimum bubble dimension
- Maximum bubble dimension
- Filters (created routinely from the information file)
- X-axes (person can change knowledge displayed on the X-axis)
- Y-axes (person can change knowledge displayed on the Y-axis)
- Reverse axis route
- Background colour
- Background picture
- Background picture place
- Padding
- Transition period
- Initial knowledge spray route
- Initial knowledge spray Y offset
- Initial knowledge spray X offset
- Bubble click on callback perform
- Bubble filter callback perform
- Axis formatting
- HTML tooltip template
- Tooltip offset X place
- Tooltip offset Y place
3 Steps:
- Prepare your CSV knowledge file
- Specify configuration choices (use certainly one of 6 examples as a place to begin)
- Copy/paste setup and widget configuration strains into your HTML web page
Version History
v1.0 (02/24/2019) – Initial launch
[ad_2]
To get this product on 50 p.c low cost contact me on this link