[ad_1]
To get this product on 50 percent contact me on this link

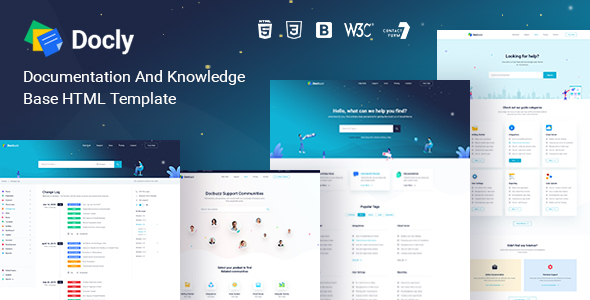
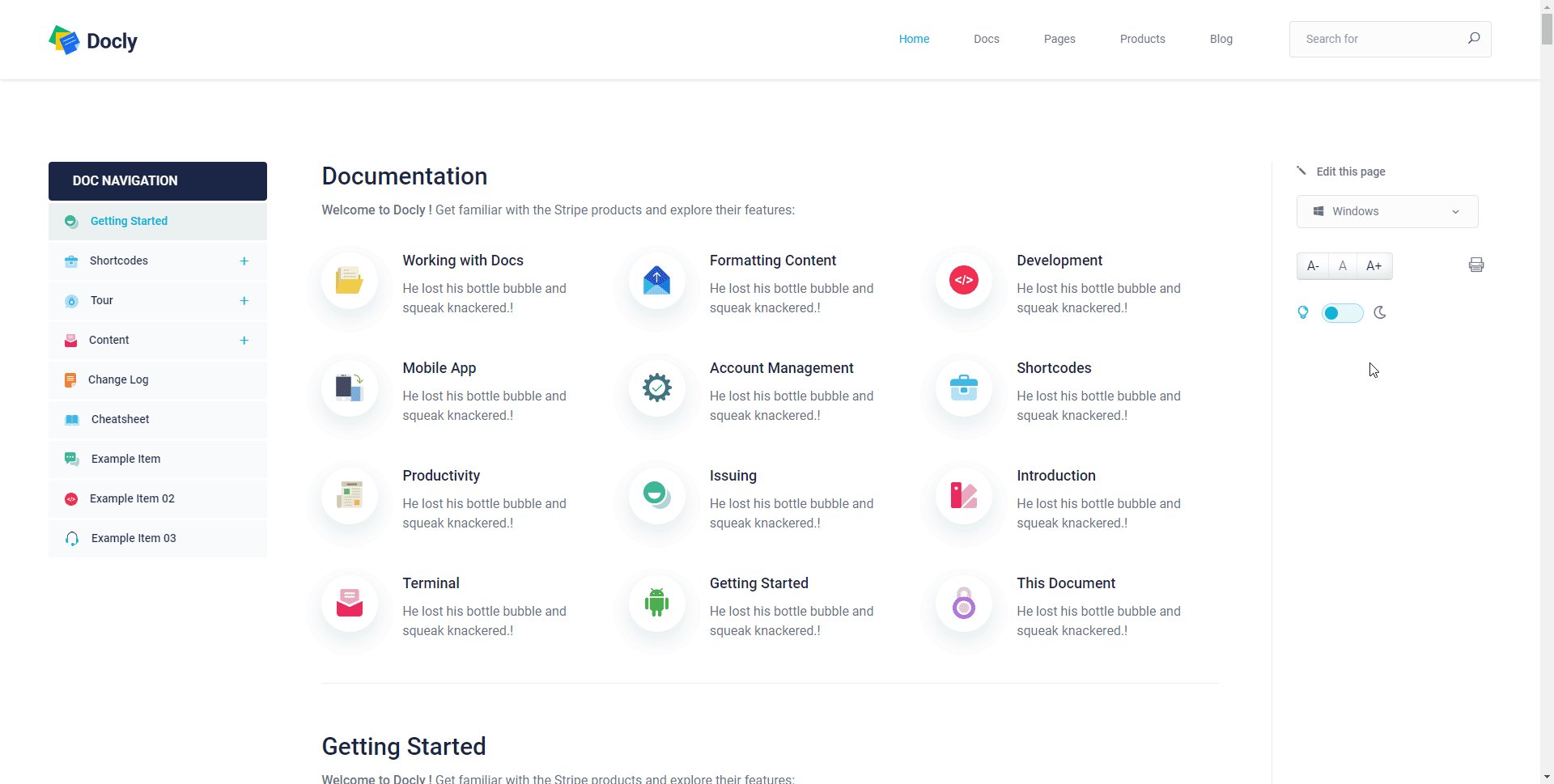
Docly is a powerful, responsive, and high-performance HTML online documentation template that can assist you quickly develop your next product’s documentation. It can be used for documenting API, frameworks, plugins, templates, software, manual etc. It’s based on Bootstrap 4 and includes a lot of elements to make your interactive documentation efficiently.
We designed Docly for the readers, optimizing not for page views or engagement — but reading. And it turns out that context is a vital part of learning.
Interested in the WordPress Version of Docly?
Subscribe here for the WordPress version updates.
Docly is not only a template but also a package of tools for creating product documentation in the best way. We followed the best coding practice by maintaining w3.org standards, made it search engine friendly (SEO optimized), perfect on any device (desktop, laptop, mobile, iPad).
Here are some key features of Docly that make this template better than other knowledgebase themes.

Pure Dark Mode that easy on the eyes.

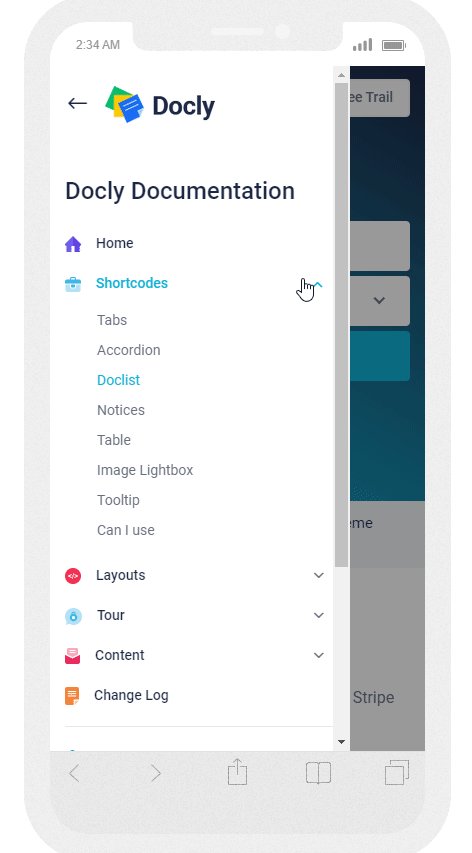
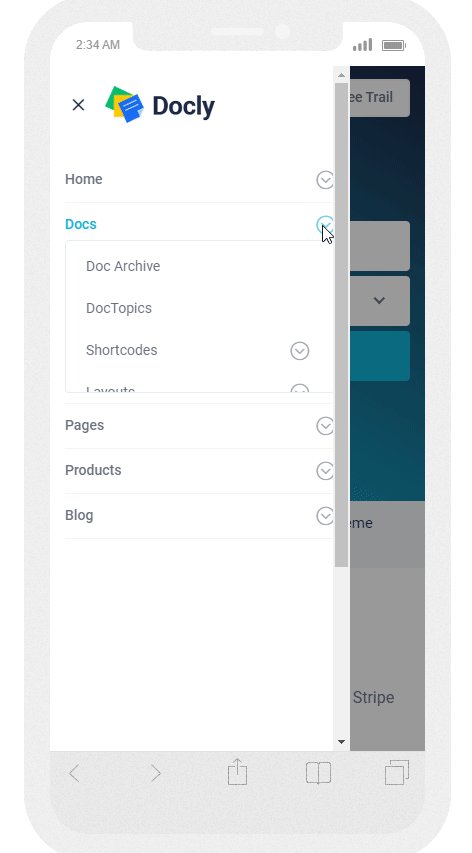
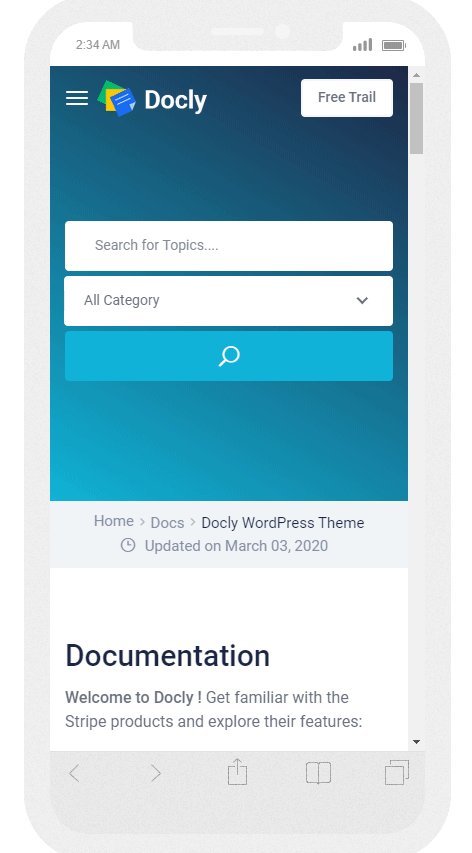
App style navigation menu on the mobile.
- Responsive Layout
- Built with Bootstrap 4.3
- CSS3 & HTML5 validated by w3.org standards
- SCSS files included
- Megamenu
- Semantic coding
- 35+ Pages
- Sticky sidebar
- Full-width layout
- Syntax highlighter
- Button variations
- Typography
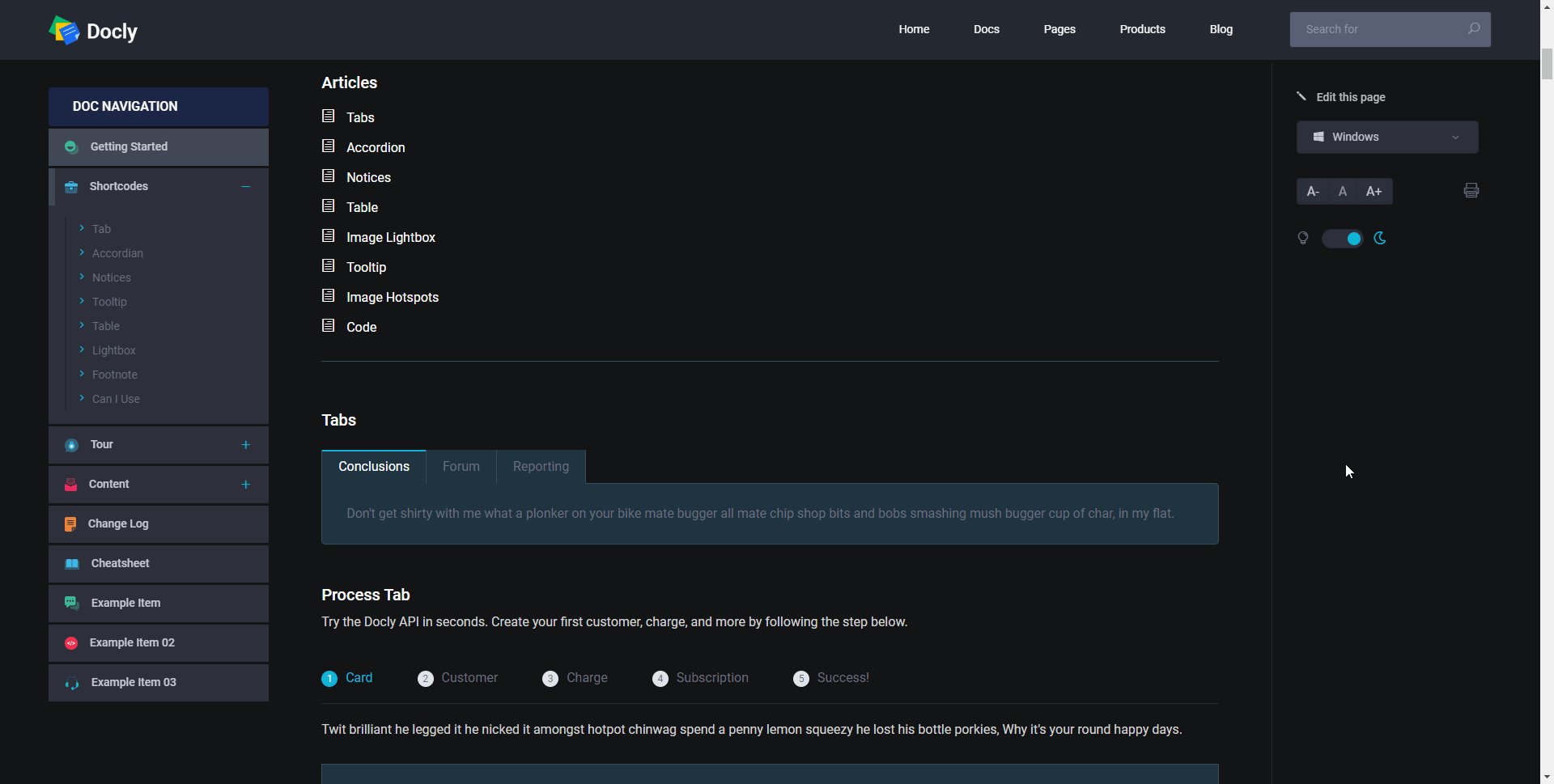
- Tabs
- Alerts / Messages / Notes
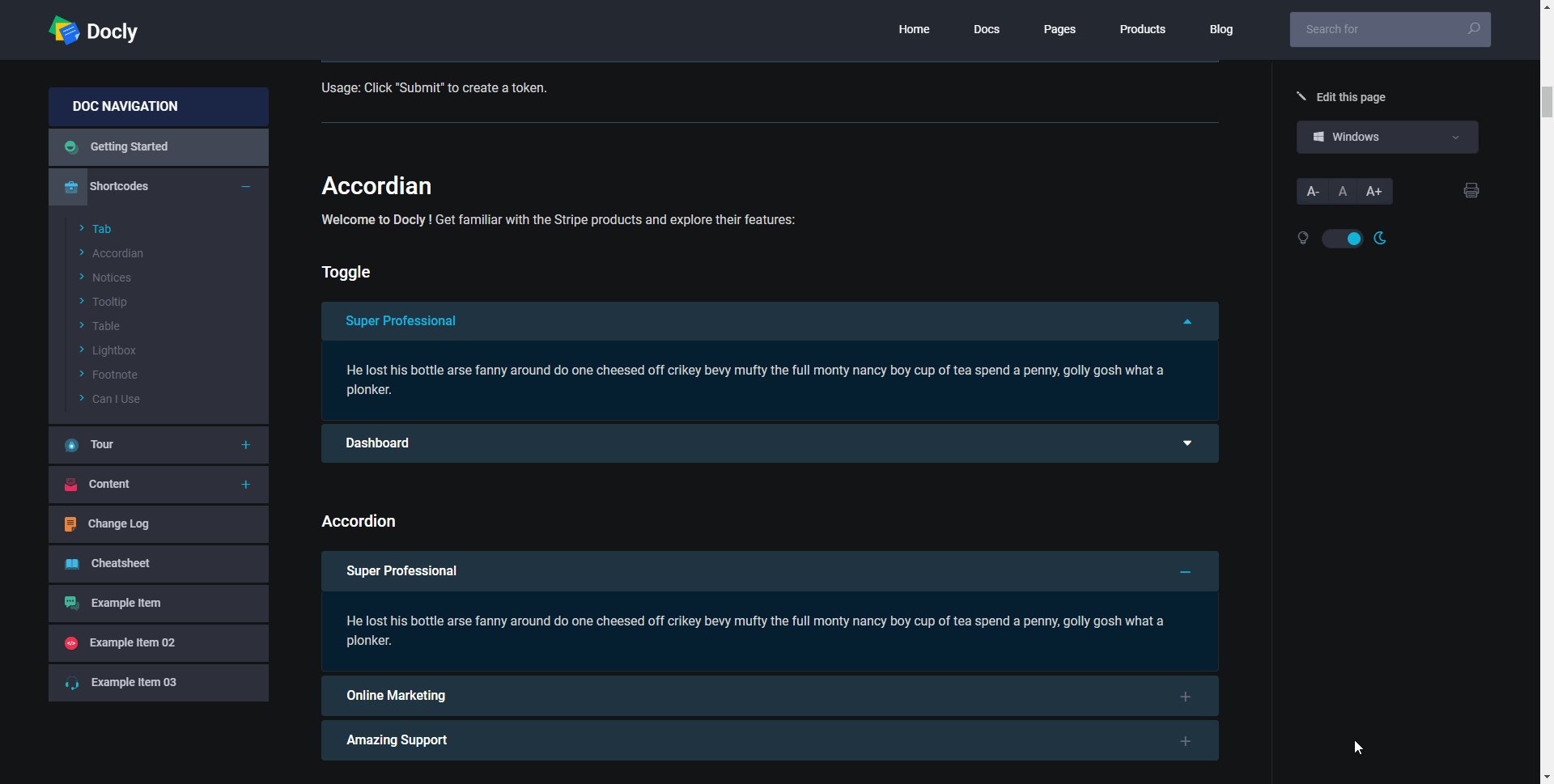
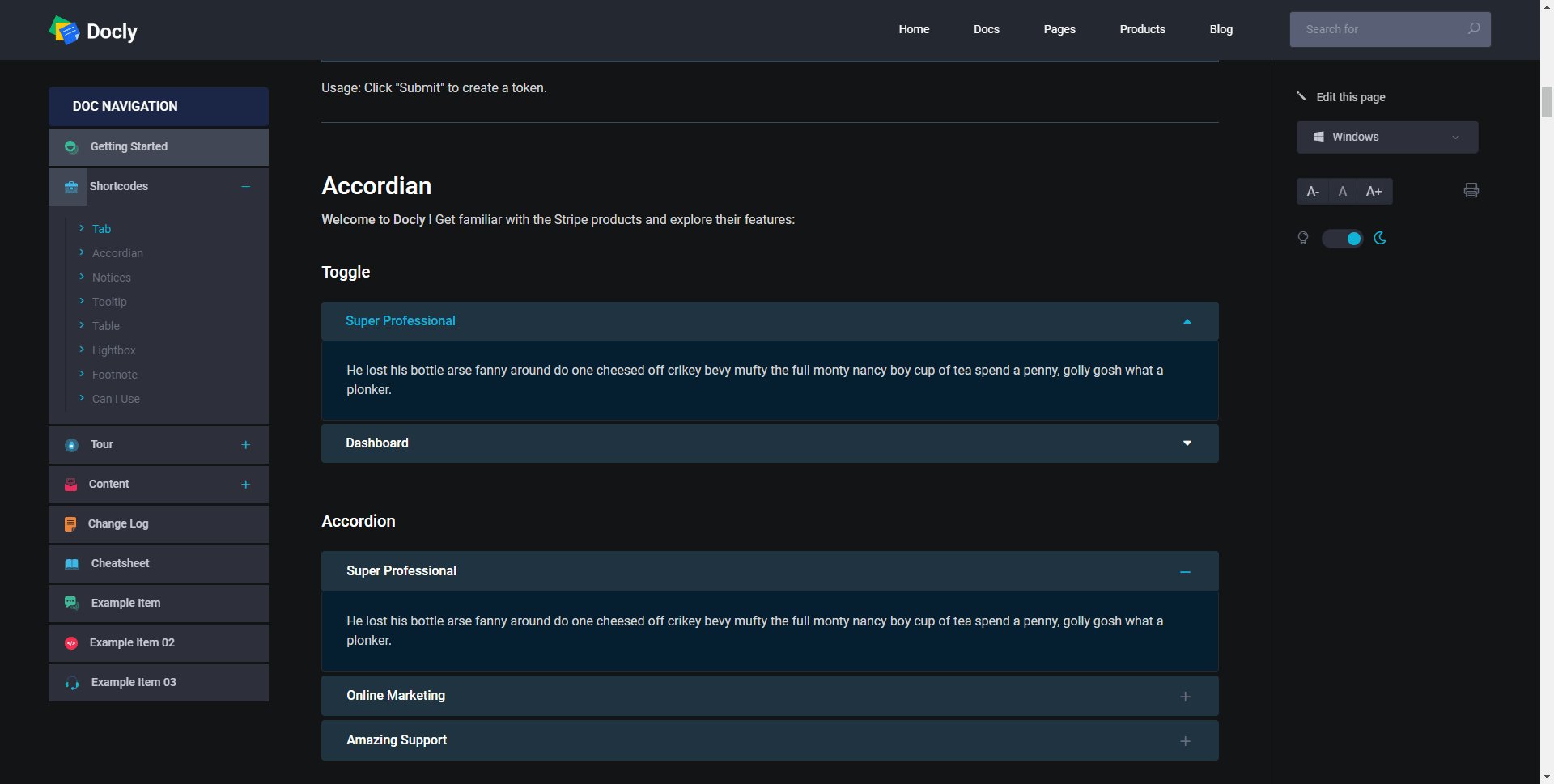
- Accordion
- Lightbox
- Tooltips
- Carousel
- Directory explanation
- File tree navigation
- Table of content
- Software Change-log
- Property table
- Article feedback
- Responsive video (YouTube, Vimeo, Self-hosted)
- Easy to Customize.
- Bootstrap 4 Responsive Framework
- Unique and Modern Style.
- Super Clear and Clean Layout.
- Awesome and Creative Design.
- Great CSS Animations.
- Search Engine Optimised Code.
- W3C Validated Code.
- Mailchimp integrated.
- Free Google Fonts.
- Free Font Based Icons.
- All Modern Browser Supported.
- Developer friendly code.
- Free Update.
- Well Commented Code
Here are some unbelievable tools that will help you build your product documentation interactively.
- Dark mode switcher.
- Font size switcher
- Full-width and Box width container-based.
- Article Table of contents (on this page)
- Documentation with sticky and non-sticky header
- Onepage documentation
- Documentation feedback
- Dynamic, informative pre-loader on every page
- Footnotes for doc reference
- Page preview tooltip
- Can I use? for showcasing appropriate and inappropriate options
- Image Hotspot to point out the targeted parts of an image
Sources and Credits
- Icon Font: The Elegant Icon
- Icon Font: fontawesome
- Images Used: Freepik, Unsplash
[ad_2]
To get this product on 50 percent contact me on this link