[ad_1]
To get this product on 50 percent discount contact me on this link

Dynamic webview store is a React native app which basic functionality is to display web pages. So it means web to app converter. You can set Menu and it’s web URL in admin panel and view it on android and iOS device. and also you can add your store/shop location in admin panel and view it on application. Easy to maintain admin panel and provided well formatted documentation.
ADVANTAGE OF THIS APP :
- 64-bit code
- 100% iOS and Android compatible
- Splash Screen
- Attractive admin panel UI
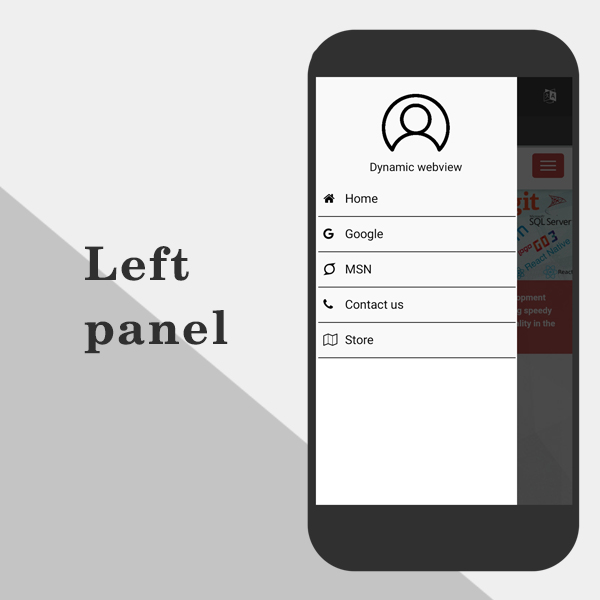
- Clean and attractive Navigation menu
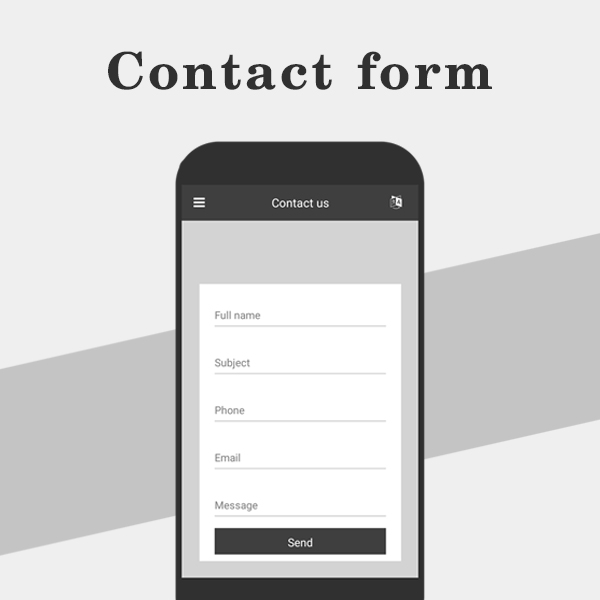
- Contact/Feedback form
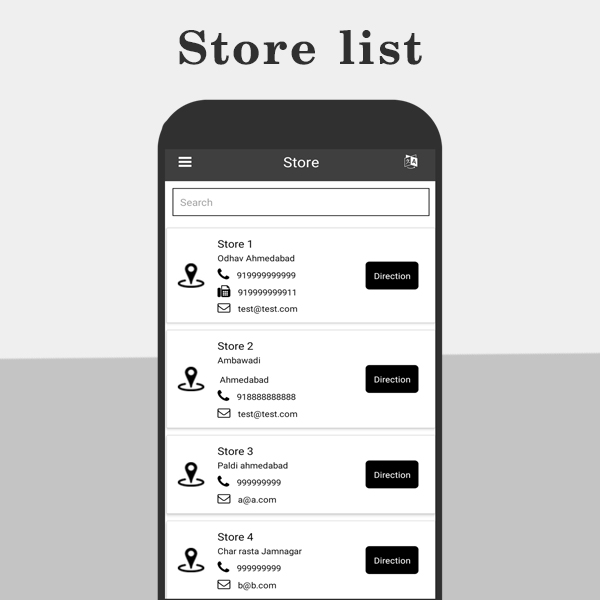
- Dynamic store/shop listing
- You can add Multiple Websites pages
- Powerful webview engine
- Dynamic APP color from admin
- Dynamic APP version update splash screen
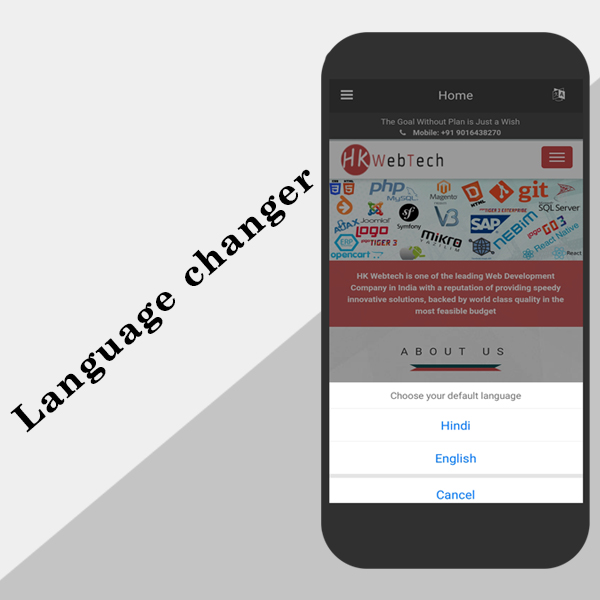
- Multi language dynamic App
- One signal included
- Google Admob supported [Banner]
- Material integration
- Clean code
YOU WILL GET IN APP :
- This is a React native webview app which basic functionality is to display webview , Store list and Contact form.
- In start of application there is nice splash screen with logo.
- App version update splash screen with text and redirect to Play/App store.
- Mobile app synchronised with admin panel.
- In this app there is powerful react native webview engine so all website automatically open fast in manner of speed.
- Also it has inbuilt contact form design so you can use it for inquiry or something like that.
- You can set Fully application color from admin panel. This is best feature for Buyer.
- Language charouse menu in Every page.
- Dynamic Feedback form.
- This application is compatible with any Android and iOS Device.
- Google Admob supported. [Banner].
- One signal supported.
- App includes Left Navigation menu which is compatible in landscape and portrait mode.
- Ready APK for testing DOWNLOAD APK.
YOU WILL GET IN ADMIN PANEL :
- Admin panel built in Symfony framework so obviously it is secure panel.
- Attractive and Responsive admin panel with Bootstrap integration.
- Dashboard shortcuts.
- From Menu button you can add multiple menu and it’s URL which is reflect to mobile app.
- From Notification menu you can send notification[One signal] to all installed user.
- You can add unlimited language[LTR supported] in admin panel and can switch in mobile also.
- Secure API with Symfony Framework with fast Mysql query response.
- Send One signal notification to app from admin panel.
- Submitted feedback from application will display in admin panel.
- You can add Store/Shop from admin panel and view it in mobile app.
- Admin can change Username and password anytime.
- Admin can change Logo and favicon dynamically for admin panel.
- You can also use this source as Subdomain.
- Ready admin panel for testing Admin panel.
- Username : admin
- Password : admin
How to configure admin panel in server ?
- You will get Admin panel source code in ‘ADMIN’ Folder.
- Follow readme.html for configure admin panel in server.
- For Multi language feature buyer needs to enter all text multiple times as per language. Every page has multi language text fields.
For Buyer (Read before you buy):
- You must need knowledge of React native.
- In order to modify the app you need to have knowledge in Mobile technologies such as React native, javascript, Android studio, Xcode.
- You also need to be able to install React native and its dependencies on your machine. We recommend you to use the React native official installation guide https://facebook.github.io/react-native/
- You must have Latest android studio version 3.4.1
- You must have minimum Xcode version 10.1.
- Server PHP version <= 7.3
- Here is the path ’/ios/ReactWebview/AppDelegate.m’ with options that you want to debug in simulator which using same internet as laptop OR run in device without NPM.
- For run in simulator OPEN[uncomment] this line : //jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@”index” fallbackResource:nil];
-
For run in device without NPM you should OPEN[uncomment] this line : jsCodeLocation = [[NSBundle mainBundle] URLForResource:
"main" withExtension:“jsbundle”]; - anytime just one line is commented and another line is uncommented.
- You must have knowledge of APP store guidelines for upload an APP.
Excellent Customer Support :
- You can use my 24×7 support where I do quickly respond your questions.
- For Reskin and upload to the Play store you can contact me anytime. Just in $50. [Must provide cPanel & Play store access]
- We do not help for iOS upload.
- Free Lifetime Updates.
- Get all the new features free.





[ad_2]
To get this product on 50 percent discount contact me on this link