[ad_1]
To get this product on 50 % contact me on this link

The template just isn’t on sale anymore.
This web page is barely left for the aim of interacting with my present prospects.
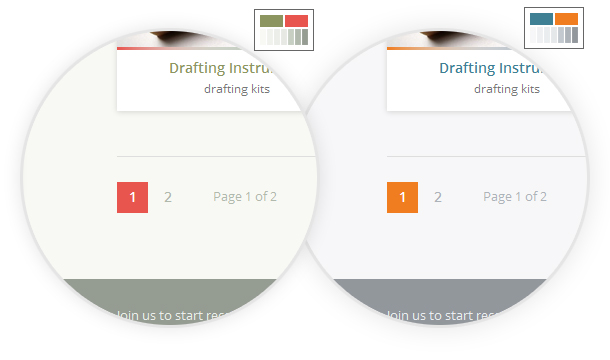
Multicolor Design
Emerix has a multicolor design – and it’s a distinctive characteristic!
The template’s shade scheme consists of three elements: first most important shade (13 predefined colours), second most important shade (four predefined colours), and most important background scheme (inexperienced, blue, pink, or brown).
This mixture provides you an excellent number of shade design options and makes your web site contemporary and authentic.

Responsive Design
Emerix is totally responsive – resize your browser window to see it in motion. All the layouts are constructed with responsive design in thoughts. It works properly on desktops, tablets, and cell units. The template is completely tailored to numerous display screen sizes.
Main Features
- Multicolor responsive HTML5 and CSS3 design
- Cross-browser suitable
- Mobile and pill optimized
- Google Web Fonts
- Search Engine Optimized
- 50 HTML web page templates
- Three header and seven footer format variations
- Plenty of parts and widgets you may select from
- Main navigation (header menu):
- sticky (mounted) – optionally
- submenu auto-width
- megamenu choice accessible
- Full-featured sidebar web page format + 12 widgets
- Video help all through the template (YouTube, Vimeo and HTML5 video)
- Fully purposeful Contact, Comment, and Subscription Forms (Ajax + PHP)
- Google Maps.
NOTE: Usage of the Google Maps APIs now requires a key. Starting on June 11, 2018, you’ll want a legitimate API key and a billing account to entry the Google Maps. Once billing is enabled, all customers will get entry to $200/month of free monthly usage in credit to make use of for Maps, Routes and Places merchandise (and you’ll set utilization limits to guard towards sudden will increase). For JavaScript Dynamic Maps API and Geocoding API that are used within the template, the free month-to-month limits are 28,000 hundreds and 40,000 calls respectively.
- Over 400 icons
- jQuery enhanced:
- FlexSlider (prolonged and modified)
- PrettyPhoto (jQuery Lightbox clone)
- Portfolio filtering
- jQuery Carousel
- Tweeter Feed
- Google Maps implementation
- Three layered PSD information:
- Homepage
- About Us web page
- Color schemes templates
- All information are correctly commented
- Complete documentation included
Credits
- Images utilized in Live Preview (not included within the obtain bundle):
- Photos from PhotoDune
- Free belongings principally from Flickr (CC BY) and morgueFile (Morguefile Free license)
- Open supply JavaScript plugins:
- Respond.js – by Scott Jehl
- html5media – by Dave Hall
- SelectNav.js – by Lukasz Fiszer
- jQuery – by John Resig
- detectmobilebrowser.js – by Chad Smith
- jQuery Easing Plugin– by George McGinley Smith
- FitVids – by Chris Coyier and Dave Rupert
- prettyPhoto – by Stephane Caron
- FlexSlider – by WooThemes
- jQuery Carousel – by Thomas Jaggi
- Tweet.js-Mod – by Stan Scates
- jQuery Masonry – by David DeSandro
- HTML5 Shiv – by Alexander Farkas, Jonathan Neal, Paul Irish and John-David Dalton
- jQuery menu widget – by Joel Birch
Updates History
Version 1.1.2 – 28.06.2015
- Fixed: XSS safety vulnerability within the prettyPhoto jQuery plugin Files: M js/jquery.prettyPhoto.js (vers. 3.1.6) M js/jquery.prettyPhoto.min.js (vers. 3.1.6)
Version 1.1.1 – 04.09.2014
- Improved: a number of situations of the Projects Carousel can be utilized on a web page Files: M css/format.css M css/carousel.css M js/customized.js M sliders.html
Version 1.1 – 14.01.2014
- Fixed: situation with displaying HTML5 video in lightbox in some variations of Google Chrome browser - Added: two-sidebar web page format Files: M js/jquery.prettyPhoto.js (traces 372-393) M js/jquery.prettyPhoto.min.js M css/grid.css M css/format.css A js/html5-video-template.html A web page-2-sidebars.html
Version 1.0 – 09.01.2014
- Initial launch
[ad_2]
To get this product on 50 % contact me on this link