[ad_1]
To get this product on 50 percent discount contact me on this link


These animated SVG banners will bring life to even the most basic pages. They’re SVGs (scaleable vector graphics), which means that you can make them any size and show them on any screen (even retina), and they’ll look 100% crisp and clear.
What happens when the icon isn’t on the screen? Don’t worry, the icons won’t animate until you’ve scrolled them into view.
Easy to Edit
Using these banners are ridiculously easy! Seriously, just add a div with the right class name and we’ll take it from there:
<div class="dxcdeskicon desk01"></div>
Even adding buttons to control the animations is a peice of cake. You can even specify which banner will be affected by putting their numbers in between the brackets:
<button onclick="restartIcons([0])">Restart</button> <button onclick="reverseIcons([1])">Reverse</button>
Want to get all crazy and mess with the .js file? It couldn’t be more simple:
var titleText = "Animated SVG Banners"; var subtitleText = "100% scaleable graphics that"; var subtitleText2 = "only animate on scroll"; var buttonText = "READ MORE"; var readMoreURL = ["#", "#"];
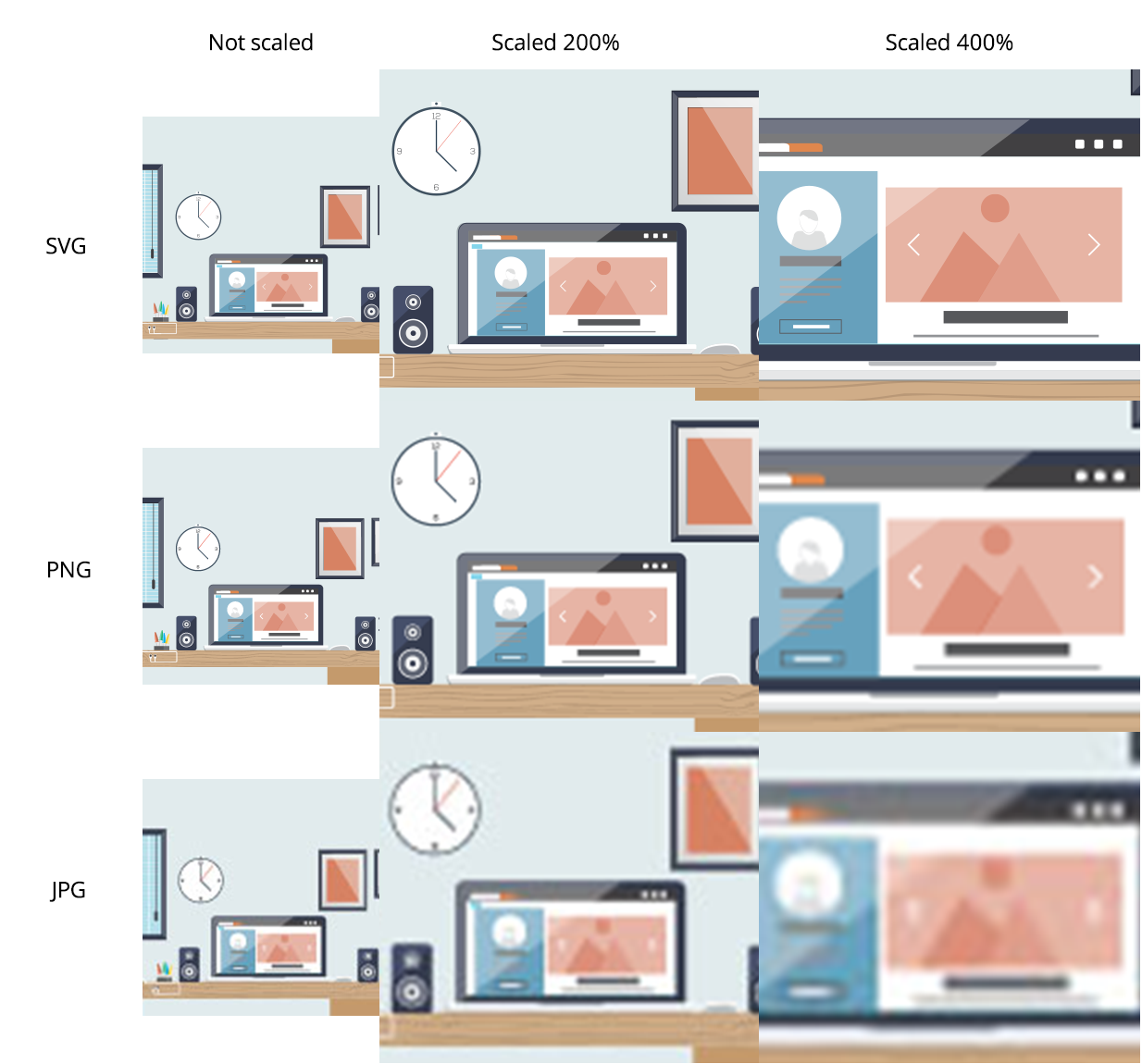
Compare the size and quality of SVG’s, JPG’s, and PNG’s

Compatible With All Major Browsers
![]()
Smooth Javascript Animations
There are no Flash or animated GIF elements here. All of the animations you see are 100% Javascript and don’t require any browser plugins.
This item uses Greensock’s TweenMax for the animations, rather than jQuery. Why? Because GSAP is SOOOO much faster and smoother. See for yourself: jQuery vs GSAP speed test.
Related Items
[ad_2]
To get this product on 50 percent discount contact me on this link





