[ad_1]
To get this product on 50 percent discount contact me on this link

Features
- Now support JW Player 8.x
- Premium Skins for JW Player 8: Free, Premium, Enterprise, Ads
- Skin for JW Player 8 that is the most popular video player on the web, live on over 2 million sites
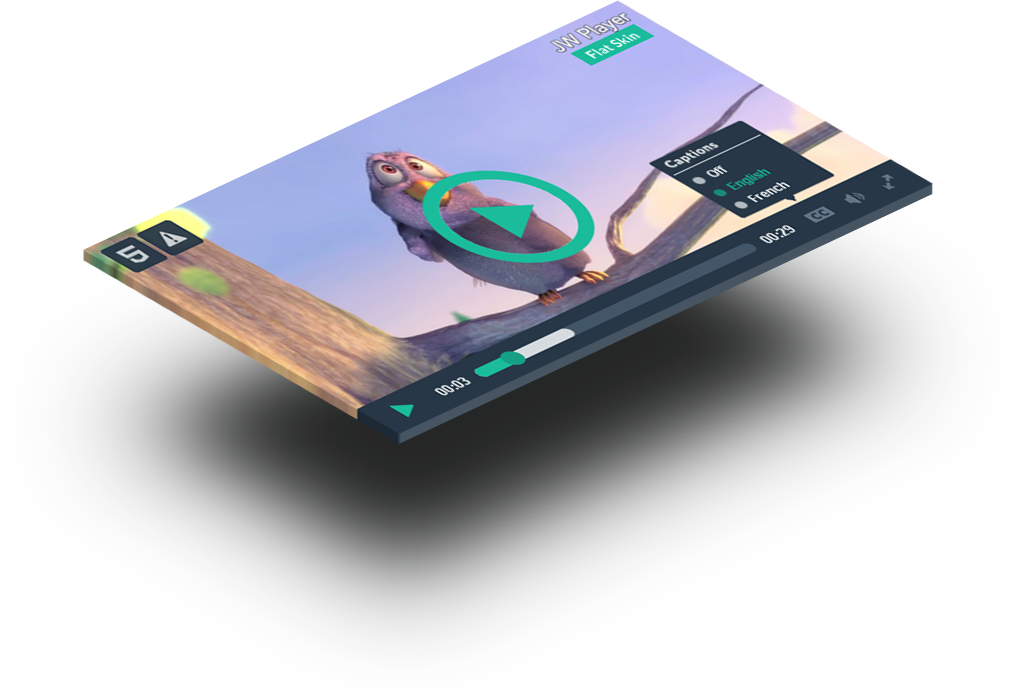
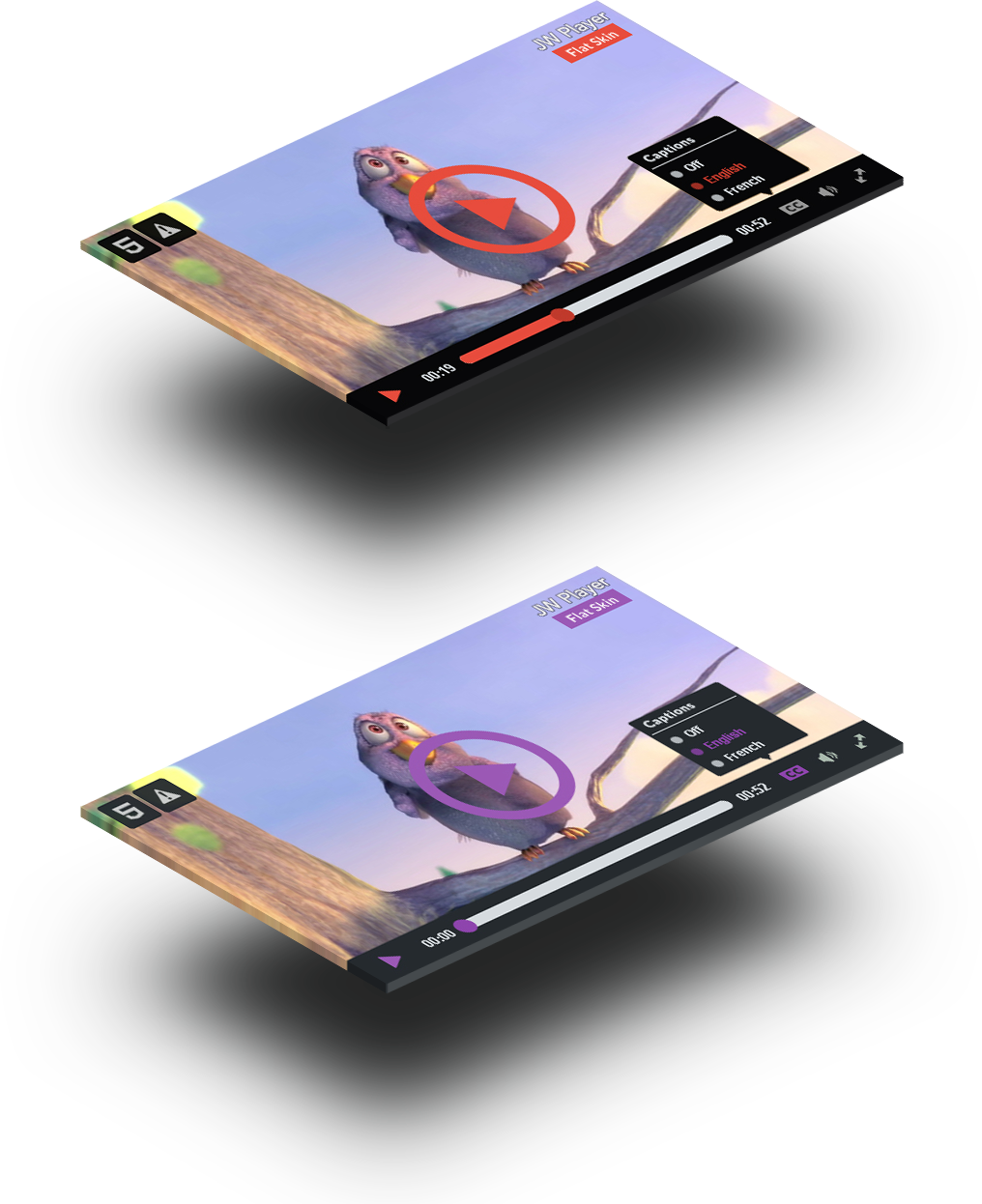
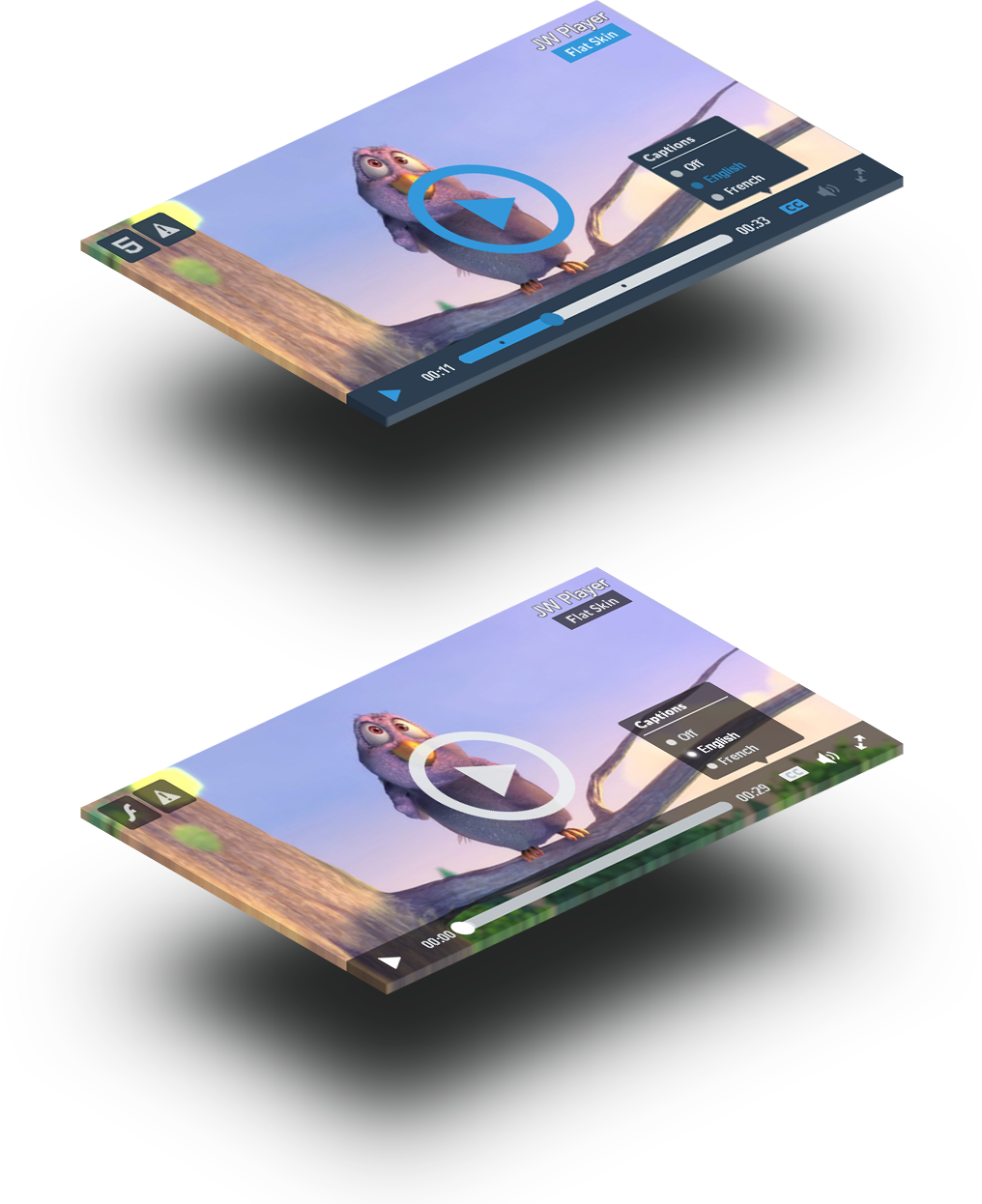
- Skin with Flat Style
- Retina Ready & Fully Responsive
- Unlimited colors – any colour you like
- 8 Different Demos
- HTML5 & CSS3
- Support and updates
- Wishlist Support
- SVG files included and Well Documented
Include the skin on the page
<link rel="stylesheet" type="text/css" href="//yoursite.com/yourstyles/flat.min.css> <script type="text/javascript" src="./jwplayer/jwplayer.js" ></script> <script type="text/javascript">jwplayer.key="YOUR_JW_PLAYER_KEY";</script>
and
var videoPlayer = jwplayer('player_example').setup({
width: 640,
height: 360,
file: "/uploads/example.mp4",
image: "/uploads/example.jpg",
skin : {
controlbar: {
"icons": "#ffffff",
"iconsActive": "#1abc9c"
},
}
});
Move the timeslider in-line with other controls
videoPlayer.on('ready', function() {
// Move the timeslider in-line with other controls
const playerContainer = videoPlayer.getContainer();
const buttonContainer = playerContainer.querySelector('.jw-button-container');
const spacer = buttonContainer.querySelector('.jw-spacer');
const timeSlider = playerContainer.querySelector('.jw-slider-time');
buttonContainer.replaceChild(timeSlider, spacer);
});

Setting Custom Colors
- skin.controlbar.text
- The color of any plain text in the control bar, such as the time.
- skin.controlbar.icons
- The default, inactive color of all icons in the control bar. This option also controls the color of the play, pause, and replay icons in the inactive and complete states.
- skin.controlbar.iconsActive
- The color of hovered or selected icons in the control bar.
- skin.controlbar.background
- The background color of the control bar and the volume slider. The default background is transparent.
- skin.timeslider.progress
- The color of the bar in the time slider filled in from the openning of the video through the current position. The buffer region of the control bar is 50% of the opacity of this color. The color of the volume slider is also controlled by this option.
- skin.timeslider.rail
- The color of the base of the timeslider, known as the rail.
- skin.menus.text
- The color of inactive, default text in menus and the Next Up overlay.
- skin.menus.textActive
- The color of hovered or selected text in menus. This option also controls the text color in the Discover overlay and the hover state text color in the Next Up overlay.
- skin.menus.background
- The background color of menus and the Next Up overlay.
- skin.tooltips.text
- The text color of tooltips.
- skin.tooltips.background
- The background color of tooltips.
Reference in Documentation
- JW Player 8 support
- Learn more about Using JW Player Skins
- Learn more about CSS Skinning Guide
- Learn more about Building JW Player Skins
- Learn more about Skin CSS Classes Reference
- Learn more about Sample CSS File
- Icons font generator using SVG files
- PX to EM conversion made simple
- Online CSS Minifier/Compressor
- JW Player Innovation: Research, Roadmap, Experiments
- JW Player Source Code
- How to build JW Player from source
- Crossdomain File Loading
Changelog
- Flat Skin Retina for JWPlayer 8.13.8 – 09 May 2020.
- Flat Skin Retina for JWPlayer 8.12.4 – 02 February 2020.
- Flat Skin Retina for JWPlayer 8.3.0 – 06 May 2018.
- Support JW 7.9.3 and timeSliderAbove – 24 February 2017.
- Support JW 7.7.1 and Icons by Base64 – 14 October 2016.
- Support add brand logo on control bar – 02 May 2016.
- Launch: The launch of the Flat Skin Retina for JW7 project – 02 September 2015.
Other Skins
- Flor – HTML5 Video Player
- Skin for VideoJS: Soccer, Fuzzy, AIR, Flat, Tube
- Skins for JWPlayer: AIR, Flat, Tube, Thin



[ad_2]
To get this product on 50 percent discount contact me on this link