[ad_1]
To get this product on 50 p.c low cost contact me on this link

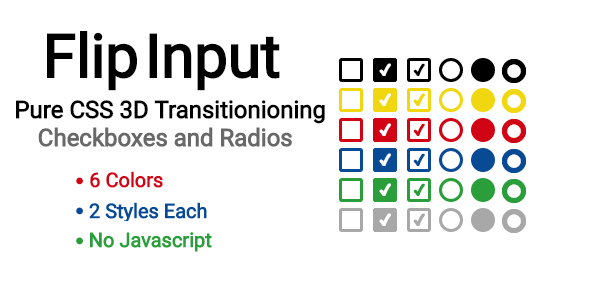
Clean, fashionable, and easy checkboxes and radio buttons that use 3D flip animations when checked.
Pure css. No Javascript wanted! All you want is the included CSS! HTML included to offer implementation examples.
With 6 colours (default, purple, inexperienced, blue, yellow, grey) and 2 completely different kinds (default, invert) every you’ve got 12 completely different theme prospects, simply by switching lessons.
Included:
Flipinput.css (important CSS file for creating Pure CSS 3D Flipping Checkboxes and Radios)
Example HTML file
Example CSS file
Documentation
Not Included:
Roboto Font, OpenSans font
Update: repair clear background bug, new stay preview design
[ad_2]
To get this product on 50 p.c low cost contact me on this link