[ad_1]
To get this product on 50 percent discount contact me on this link

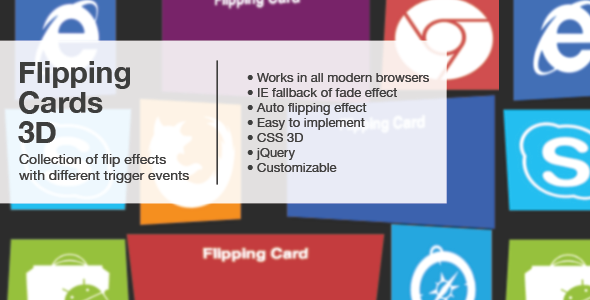
Collection of Flips and effects of cards using CSS3 3D and jQuery.
Easy to implement with your CSS & HTML markup
Works in all modern browsers (Google Chrome, Safari & Firefox)
what you need:
- flipCard.css (all the style and effects needed to flip cards)
- flipCard.js (all the events needed to trigger the effects)
- jquery-1.8.3.min.js (written with jquery)
- Simple html markup (all examples are in the index.html file)
extra:
- style.css (some random style for the basic markup, not needed)
You can change the dimensions of the cards just by specifying the width and the height with this peace of css code:
.card-container {
width: 200px;
height: 200px;
}
Change Log
----> Update: Jul 3, 2014 Fixed some issues with Firefox v30 ----> Update: Feb 26, 2014 Now you can specify the ratio in the container div like this: data-ratio="1:2" ----> Update: Nov 19, 2013 Now the fallback is compatible with IE 11 ----> Update: October 6, 2013 Fixed some issues when you hover over a flipping card when the page is loading ----> Update: August 6, 2013 (replace CSS file) Fix some issues with the 3D effect on Firefox ----> Update: July 26, 2013 Fixed some console errors on IE ----> Update: May 21, 2013 Fixed some sticking issues in firefox for the over flipping cards ----> huge Update: May 6, 2013 Auto Flip Effect is now available, you can set the time until a card will flip automatically, also you can set the time when the card will start doing the autoflips. (you can see it in the live preview) NOTE: when you do a mouseover on a auto flipping card it will not flip as long as you have the mouse over the card Added color themes for the flipping cards, and you can make your own. ----> Update: April 28, 2013 Now is compatible with jQuery 1.9.1 ----> Update: April 10, 2013 Added also a fallback of a fade effect for browsers that not support CSS3D like old versions of Chrome and Firefox. ----> Update: Feb 18, 2013 Added a fallback for IE of a fade effect.
[ad_2]
To get this product on 50 percent discount contact me on this link