[ad_1]
To get this product on 50 percent discount contact me on this link

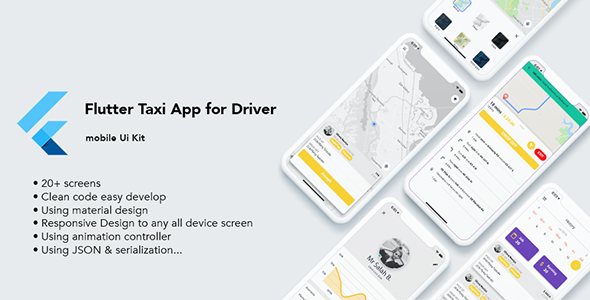
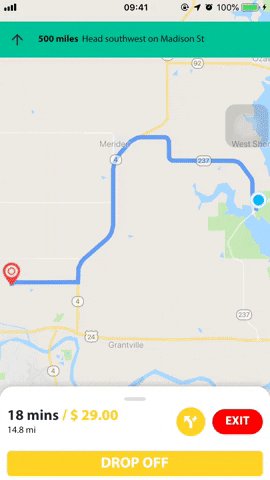
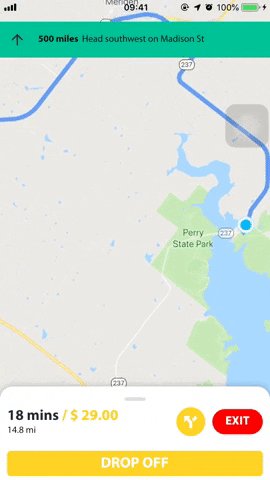
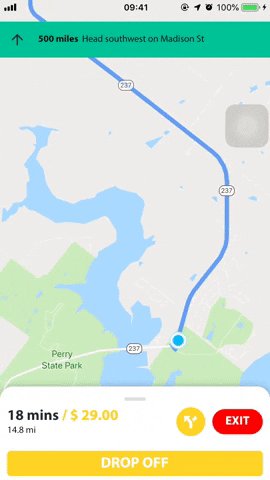
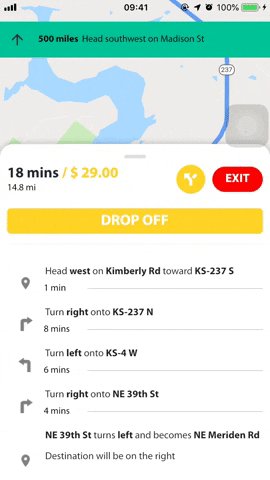
Flutter Taxi App mobile UI KIT developed 99% by Flutter. It contain 25+ Screens with different type of UI. It uses the Google Map Flutter plugin to get directions on the map. High-precision polylines as Google Map application.
Features:
Flutter Taxi App UI Kit communicates with the Google Maps API Directions Service which receives direction requests and returns an efficient path. The application works on iOS and Android
- Draw the shortest path between 2 points on the map
- Calculate distance, cost, time of the route
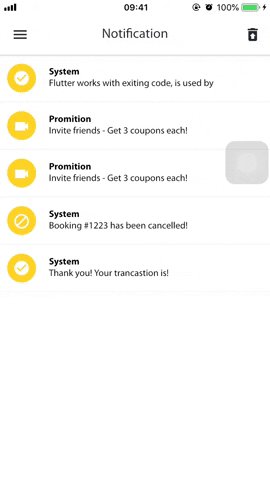
- 25+ Screens
- Clean code easy develop
- Using material design
- Responsive Design to any all device screen
- Easy to Custom layout
- Using JSON & serialization
Setup:
Flutter version: Channel stable v1.9.1 or hight
- Insert Google Api Key to some file:
- android/app/src/main/AndroidManifest.xml
- ios/Runner/AppDelegate.swift
- lib/config.dart
- Run : flutter packages get
- Connect your phone to a computer, or open a simulator and run: flutter run
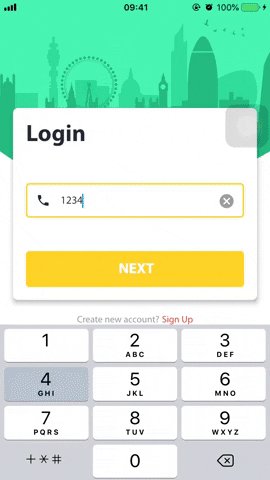
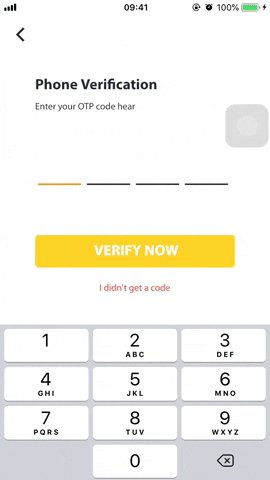
Login:

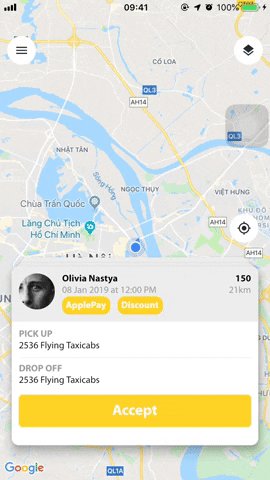
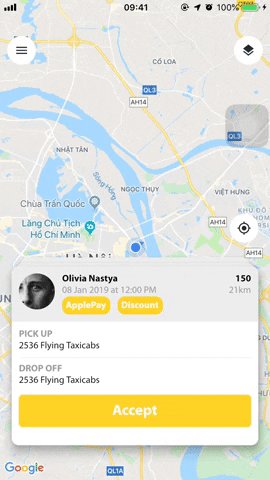
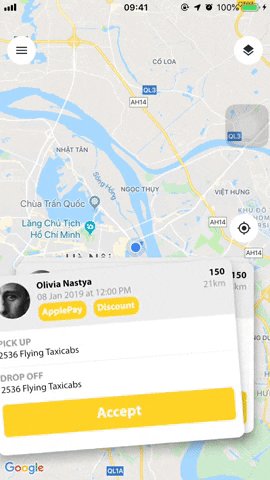
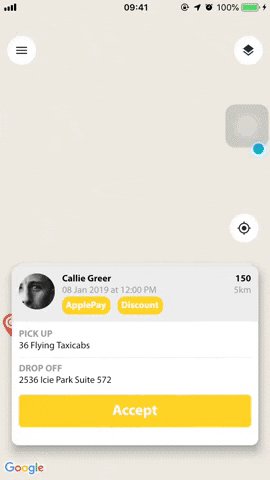
Request:

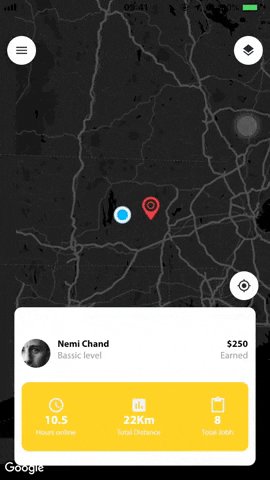
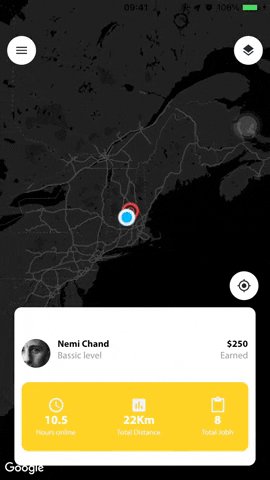
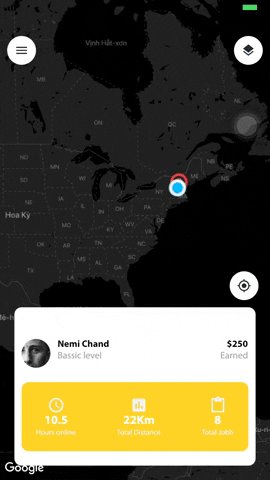
Request detail and pickup:

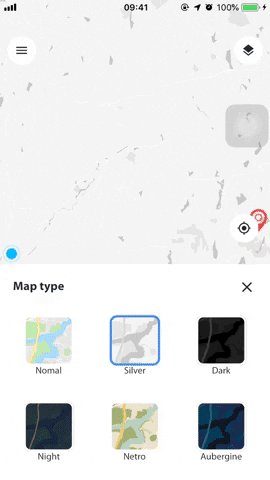
Change map style:



Changelog
- 01/08/2020
- update flutter to: 1.12.13+hotfix.5
- update packages:
- cached_network_image: ^1.1.2+1 -> cached_network_image: ^2.0.0
- provider: ^3.1.0+1 -> provider: ^4.0.1
- google_maps_flutter: ^0.5.21+11 -> google_maps_flutter: ^0.5.21+15
- http: 0.12.0+1 -> http: 0.12.0+3
- flutter_rating_bar: ^1.1.1 -> flutter_rating_bar: ^3.0.0+1
- pin_code_text_field: ^1.4.0 -> pin_code_text_field: ^1.5.1
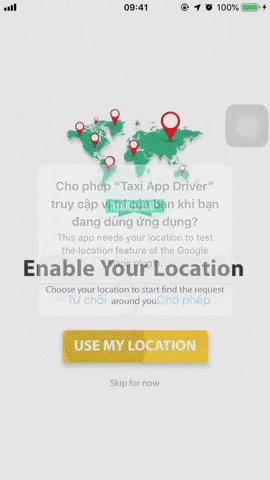
- Add check permission location, fix bug get current location
- Add InkWellCustom for FocusNode()
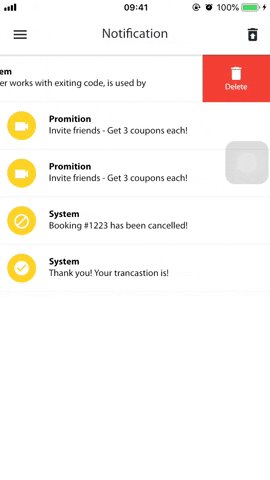
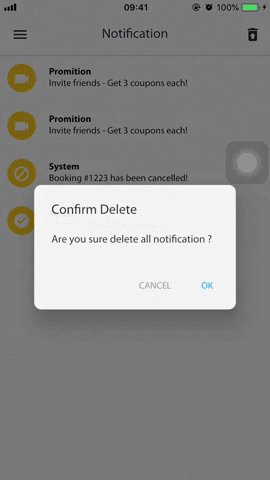
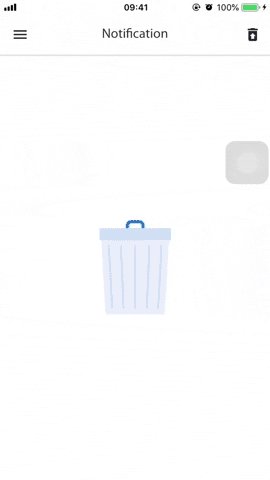
- Change dialog widget
[ad_2]
To get this product on 50 percent discount contact me on this link