[ad_1]
To get this product on 50 p.c contact me on this link

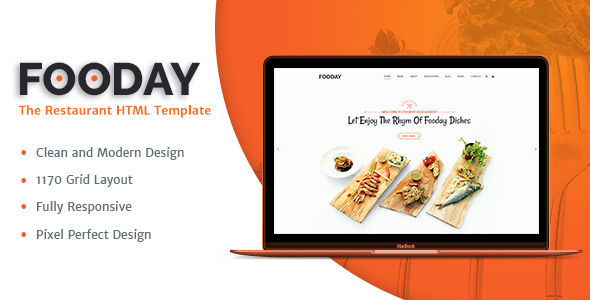
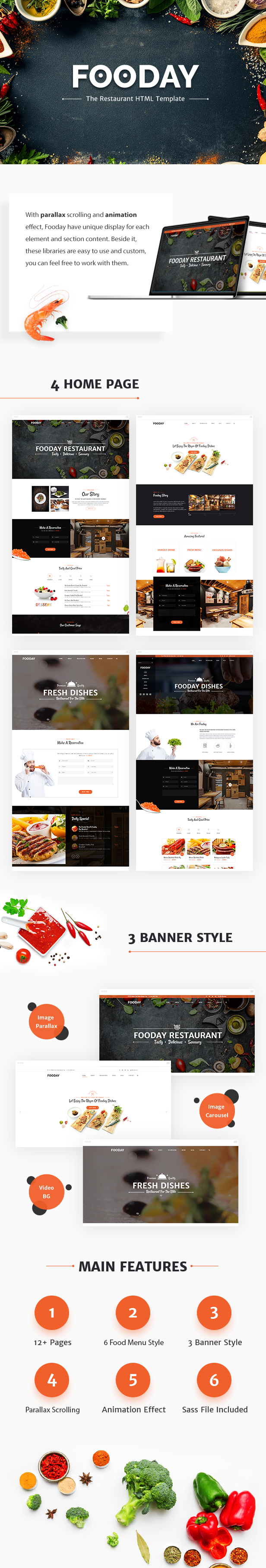
Fooday – Restaurant HTML Template
Fooday is a pleasant and distinctive Restaurant HTML Template, useful and revolutionary product.
With parallax impact and animation, Fooday have distinctive show for every part content material and factor. Beside it, these libraries are simply to make use of and customized, you possibly can be at liberty to work with it
Fooday comes with 4 Home pages and lots of different internal pages, very helpful for meals and Restaurant theme class. Specialy, each content material from every single web page might be transferred into one other one very simply.
We’ve very completely satisfied if Fooday shall be useful on your venture.

Main Features
- 3 Homepage variable structure
- Home one web page possibility
- Home with trendy menu on sidebar
- 3 Header choices: Image Parallax, Image Carousel, Video background
- Many layouts to show product, menu
- Parallax Effect
- fairly Animation Effect
Features
- Modern Design
- Fully Responsive
- Easy to customise
- Google Web font
- Clean & Unique
- Blog Pages
- Touch Enabled Sliders
Pages
- Home 1
- Home 2
- Home 3
- Home Menu Sidebar
- About
- Contact
- FAQ
- 404
- Reservation
- Menu Grid 01
- Menu Grid 02
- Product Detail
- Blog
- Blog Detail
Changelogs
- Version 1.7 – 05/07/2019:
- Added PHP Send Mail code for subscribe kind on footer
- Refactor PHP Send Mail for index.php, contact.php, reservation.php, transfer code to high of the file.
- Version 1.6 – 11/25/2017:
- Added Home Fullpage – Vertical Showcase
- Added Home Shop
- Version 1.5.2 – 11/11/2017:
- Upgrade Slick library to model 1.8.1.
- Upgrade Nicescroll library to model 3.7.6: repair scrolling impact on contact system
- Upgrade Parallax Js library to model 1.5.0.
- Version 1.5.1 – 11/08/2017:
- Fix responsive points on giant display screen.
- Version 1.5 – 09/07/2017:
- Add PHPMailer to ship mail
- Version 1.4 – 08/21/2017:
- Add easy scroll
- Add much less file to alter shade
- Version 1.3 – 07/24/2017:
- Add Home One Page
- Version 1.2 – 07/14/2017:
- Improve Features Box shortcode.
- Add web page Menu Classic.
- Add web page Menu Grid 3.
- Update documentation.
- Version 1.1 – 07/12/2017:
- Fixed bugs with web page title shortcode.
- Remove settimeout operate in js file.
- Version 1.0 – 07/11/2017: Initial.
Sources and Credits
- Bootstrap: http://getbootstrap.com/
- Audiojs: https://kolber.github.io/audiojs/
- Swipebox: github.com/brutaldesign/swipebox
- Flexi slider: https://woocommerce.com/flexslider/
- Font Awesome: http://fontawesome.io/icons/
- Gmapjs: https://hpneo.github.io/gmaps/
- Appear jQuery: https://github.com/morr/jquery.appear
- RelyTo jQuery: https://github.com/mhuggins/jquery-countTo
- Parallax js: http://pixelcog.github.io/parallax.js/
- Slick: http://kenwheeler.github.io/slick/
- Vide: http://vodkabears.github.io/vide/
- Animate.css: https://daneden.github.io/animate.css/
- jQuery: https://jquery.com/
Note! Images on demo hyperlink won’t be included in bundle obtain file.
[ad_2]
To get this product on 50 p.c contact me on this link