[ad_1]
To get this product on 50 percent discount contact me on this link

Froms Plus is a form framework. JS version includes everything CSS has, plus date/time pickers, color pickers, sliders,
captcha fields, spinners, field groups (for code, credit card number, etc.),
minquire ofed fields, actions blocks (add/remove/show/hide/toggle blocks with buttons, links, checkboxes, selects), image uploads,
checkboxes and radio buttons (with toggle all, untoggle, groups and subgroups, etc.), and lots of features done with power of Javascript, jQuery, CSS and PHP.
Froms Plus has collection of contact, user, ecomerce forms, example of results page and allows you to create forms of any complexity.
This product includes CSS, HTML and Javascript, it’s not a WordPress plugin.
Other variations of Forms Plus:
Forms Plus:JS

Features
- 40+ Color Themes
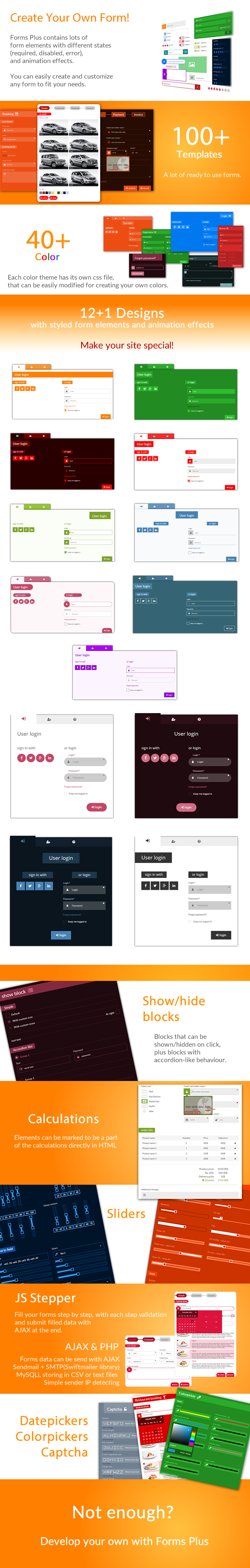
Each color theme has its own css file, that can be easily modified for creating your own colors. - 100+ Form templates
A lot of ready to use forms. - 13 Designs
Contains 13 designs with styled form elements and animation effects. - Calculations
Elements can be marked to be a part of the calculations. - AJAX
Forms data can be send with AJAX. - Validation
Forms can be prevalidated before submit. - PHP: Validation
Easy to use and customize back-end with email sending via sendmail. - PHP: Sender IP
Simple sender IP detecting. - PHP: Templates
Set result/email content in string or file (txt, html, php). - PHP: Sendmail
Send emails directly with sendmail. - PHP: Swiftmailer
Allows sending emails via SMTP and sendmail, attaching files to email. - PHP: SimpleMySQLi
Allows storing data in MySQL database with MySQLi. - PHP: GoogleSheets
Allows storing data in Google Sheets with help of Google API. - PHP: File
Allows storing data in txt or log file. - PHP: CSV
Allows storing data in CSV file. - JS Stepper
Fill your forms step by step, with each step validation and submit filled data with AJAX at the end. - Minquire ofed input
Inputs can be minquire ofed, so your customers will be hinted with value the can fill in. - Datepickers, Sliders, Colorpickers, Autocomplete, Google Places Autocomplete, Captcha, Multiupload, Sub selection
- Block actions
Show/hide blocks with buttons, checkboxes, radio, selects. Toggle, add, remove css classes when block is shown/hidden. You can also do it with predefined in script tag templates, so no field will be submitted unless shown. - Smart checkboxes and radio buttons
Toggle all checkbox. Autocheck checkbox/radio with input next to it. Checkbox/radio groups with subgroups. - Modern Elements
Includes progressive form elements: customized selects, toggles, ratings, picture and block picker, spinners, image uploader. - Show/hide blocks
Blocks that can be shown/hidden on click, plus blocks with accordion-like behaviour. - RTL support (beta)
- HTML5 validation
- Bootstrap
Forms are powered with Bootstrap – most popular HTML, CSS, and JS framework for developing responsive design. - Font Awesome
Complete set of Font Awesome vector icons created by Dave Gandy. - HTML5 and CSS3
Take full advantage of modern web technologies. Semantic HTML markup and standards-compliant CSS. - Responsive Design
Size doesn’t matter – a fully responsive layout that adapts to all devices. - Highly Customized
Contains a large amount of customized elements: text and file inputs, selects, textareas, radio buttons, checkboxes, etc.
Changelog
20 May 2019 – Version 1.5.3
- Fixed checkbox/radio groups HTML code
28 January 2019 – Version 1.5.2
- Fixed rating field for safari browser
6 January 2018 – Version 1.5.1
- Added sub selection / chained selection DEMO
- Added ‘fpValidationSuccess’ event that is fired when form pass validation and about to be submited
- Fixed colorpick for some forms styles
- Added strict mode to Forms Plus javascript files
23 July 2017 – Version 1.5
- Added 4 new designs: round, square, roundDark, squareDark from Forms Plus: Modern – CSS Form Framework
17 July 2017 – Version 1.4.9
- AJAX
- added show, hide, clear block and set fields values functionality for ajax forms
- now you are able to sends submit button data
- after succesful form submition form is reset
- added ability to reset captcha on form reset and after ajax is sent, by setting data-js-reset-captcha data attribute
- dynamic block group name creation
- added group of blocks that will be shown until you select one, after selection shows only selected block
- datetimepick – added data-js-min-date and data-js-max-date to overcome deprecated warning
- imageupload
- show empty box when no files selected
- reset image on form reset
- checks – default selection groups
- validation
- now applies submit button formtarget attribute to form target
- add data-js-submit data attribute that sould be set on submit button to pass button data after validation
- pre-set user location with Google API
- bugfix
10 June 2016 – Version 1.4.8
- Updated PHP advanced example with new features description
- Added sql for articles example
- Bug fixes
9 June 2016 – Version 1.4.8
- Google Places Autocomplete Demo link
- PHP: Mailing
- Added CC recievers – email copy recievers
- Added BCC recievers – email blind copy recievers
- Now you can set array of emails for recievers, CC recievers, BCC recievers
- PHP: SimpleMySQLi Demo link
- Added ability to fetch (SELECT) data from database
- Added update data in database
- PHP: GoogleSheets
- with authorization via OAuth 2.0, requires you to follow Google Account authorization on first submit
- with authorization via Service account + OAuth 2.0
25 May 2016 – Version 1.4.7
- PHP bug fixes
24 May 2016 – Version 1.4.7
- PHP
- Now all data types, services has predefined messages
- If value is not set, it writes NULL to database
- Added values list – list for value replacements
- Added File data type class – to work with file fields (file uploading)
- Added DateTime data type class – to work with date and/or time fields
- Added Choice data type class – to work with limited choices (selects, order)
- Added template files (txt, html, php) functionality for content blocks, mailing
- Added file attachement for swiftmail
- Added ajax-form-university-admission.php example
- Added ajax-form-booking-steps.php example
- Updated all examples
- Bug fixes
2 May 2016 – Version 1.4.6
- Added multiupload
- Bug fixes
6 April 2016 – Version 1.4.5
- Added autocomplete
- Added on input type validation for number, letters
- Calculations: added number coma separation for thousands
- Bug fixes: non ajax captcha fix, pArrow skin style fix for password toggle icon
21 March 2016 – Version 1.4.4
- PHP
- simple IP detection
- added ‘header’ and ‘footer’ properties to mailing services
- added File service to create/write txt or log file
- added CSV service to create/write CSV file
- added File and CSV services example – ajax-form-contact-csv-and-file.php
28 February 2016 – Version 1.4.3
- PHP: database storing MySQLi
- Checkboxes: untoggle checkbox(reverse toggle), checkbox sub groups
- Block/actions: radio buttons fix
- Calculations: hidden form elements with p-calc-h-ignore class will be excluded from calculations
22 February 2016 – Version 1.4.2
- PHP
- added Swiftmailer service for email sending via SMTP, sendmail
- changed error message name ‘sendmailNotAvailable’ to ‘serviceNotAvailable’ with ‘name’ as property
- updated advanced-example.php with Swiftmailer service and it’s description
- added Swiftmailer service with SMTP examples – ajax-form-contact-swiftmailer.php and ajax-form-feedback-swiftmailer.php
16 February 2016 – Version 1.4.1
- PHP
- Captcha fix for 64bit PHP
- example of Feedback form – ajax-form-feedback.php
- Block pick reworked
- now it has 3 types: picture pick, block pick, bordered block pick
- all types can be with or without mark (point/square, radio button/checkbox, switch box)
- added alternative views for block pick, bordered block pick
- Checkboxes/radio buttons, switches
- small restyling
- checkbox hover restyle for Colored skin
12 February 2016 – Version 1.4
- PHP
- PHP validation
- sending emails via sendmail
- ajax contact form PHP example
- advanced example with all possible settings
26 January 2016 – Version 1.3
- RTL (beta)
- Bug fixes
9 January 2016 – Version 1.2.3
- Steps bug fix
- Chrome: select options bug fixes for calculations and toggle block
- Chrome: input group backspace bugfix
7 January 2016 – Version 1.2.2
- Input group text fields (for credit card, code, etc.)
- Fixes for mobile devices
- Bug fixes
7 December 2015 – Version 1.2.1
- Validation – added ignore field possibility with 2 variants: always and only when hidden.
- Steps:
- force to skip to some step;
- if passed step fails js validation for some reason now script will return user to that step;
- Checkboxes and radio buttons:
- toggle all checkbox now is auto unchecked if you uncheck some of it’s group checkbox;
- added groups with sub groups;
possibility to set default sub group option(s), e. g. when you check group checkbox/radio – default sub group option(s) is also checked;
- Updated documentation.
21 November 2015 – Version 1.2.0
- Added new forms: Contact with map, Contact with icon.
- Added example with input next to checkbox/radio button, that check/uncheck it depending on input is empty.
- Steps are now responsive with 2 variants, for mobile devices size: – show only active step; – minimize to icons/numbers.
- Added toggle checkbox group functionality.
- Added extra validation for emails, file size.
- Sliders not displaying 0 – fixed.
- Two new data attributes for blocks/actions:
- data-js-block-no-check – don’t check, uncheck or select trigger element(checkbox, radio button), if it wasn’t the one that triggered block show/hide;
- data-js-force-block-action – force show/hide block check for trigger element;
- Calculation are triggered right after template block is created.
- Added nested template block example.
- Updated documentation.
24 October 2015 – Version 1.1
- Added calculations.
- Added results page example.
- Updated documentation.
12 October 2015 – Version 1.0
- Initial release.

[ad_2]
To get this product on 50 percent discount contact me on this link