[ad_1]
To get this product on 50 p.c low cost contact me on this link

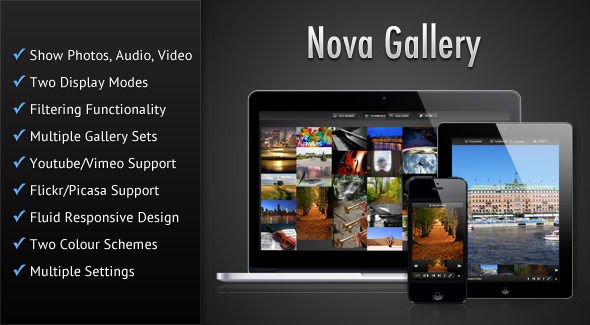
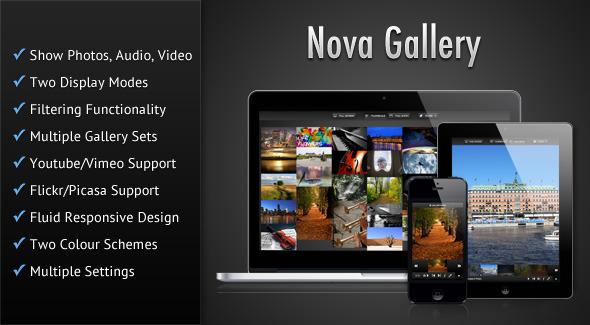
See this video preview to get a better idea of how it works
Every net developer has to take care of picture galleries. This includes wanting up a bunch of photos, get their path and
names, after which put them in an ordinary HTML format, and in addition embrace captions and titles for the photographs. This course of
can change into fairly tedious.
GalleryGen goals to ease the burden of that course of. It generates HTML code for picture galleries, that embrace Lightbox
picture galleries and Slideshows. Instead of utilizing PHP to find photos it makes use of HTML5 and javascript.
Key options are :
- Select photos both from a file dialog window or drag and drop them. Multiple choice of photos is feasible in each circumstances.
- Sort the chosen photos by dragging them round.
- Delete any chosen picture from the record.
- Lightbox preview of the chosen photos.
- Two gallery choices – Lightbox and Slideshow.
- Enter title attributes for anchor tags and alt and title attributes for photos.
- For Slideshow – Options to enter a wrapper of your alternative for the slideshow, wrappers for every picture, and customized HTML code earlier than/after every picture.
- The generator outputs legitimate HTML code.
- Select the generated code by clicking the “Select Code” button thus making it straightforward to repeat your complete generated code. The generated code can also be editable through the use of the “contenteditable” attribute.
To find out about obtainable code output choices take a look on the screenshots. Since no PHP is used, this generator will be run domestically.
NOTE: This generator makes use of the most recent HTML5 applied sciences and therefore will run correctly in fashionable browsers that assist these applied sciences. At the second these embrace Firefox 3.6+, Chrome 7.0+ and Opera 11.10+. Chrome has some restrictions when the generator is run domestically and doesn’t show any photos though it nonetheless outputs appropriate code. If the generator is run from a server then it really works fantastic in Chrome. There isn’t any such complication in Firefox and the generator works fantastic there regardless of from the place you run it. In Opera there isn’t a assist for HTML5 Drag and Drop but. So you gained’t be capable of drag photos into the generator however solely choose them from the file dialog window.
Changelog
Version 1.1 (26 July, 2011)
• Added a "Select Code" button, which when clicked selects your complete generated code thus making it straightforward for the person to shortly copy the generated code. • The space for the generated code within the modal overlay field is now editable through the use of the "contenteditable" attribute. • Fixed a bug within the Lightbox preview of the chosen photos the place the Lightboxes have been typically opening with incorrect sizes.
More Items by CosmoCoder
[ad_2]
To get this product on 50 p.c low cost contact me on this link