[ad_1]
To get this product on 50 p.c low cost contact me on this link

Gravity Forms Auto Complete (+tackle area)
This plugin is an add-on for Gravity Forms that permits an autocomplete area function. So it suggests attainable completions for the sphere that the consumer has began typing in. Autocomplete simplifies and accelerates a kind filling course of and make your customers save time by discovering vital knowledge with options.
Please notice, you possibly can select a supply for options. And at the moment it helps a number of supply’s sorts: ‘WordPress’, ‘ URL ’, ‘Manually’ and ‘Address’. Please fill free to advise us new supply kind and it’ll be added in a subsequent launch.
Please test the plugin demo right here: GF Auto Complete Demo
Change Log
Version 1.0.0 - 22 Dec 2016 ### Initial launch Version 1.0.1 - 13 Jan 2017 ### New function letting the consumer retailer the worth that not within the autosuggest checklist. The perform is relevant for a manually created autosuggest checklist. Version 1.0.3 - 07 Mar 2017 ### New function letting the consumer to serving to your customers to enter their tackle with the Google Places recommend API. ### Quite a lot of bugs mounted Version 1.0.6 - 07 July 2017 ### Fixed a a number of tackle fields bug ### Fixed a placeholder bug, up to date an autocomplete javascript ### Fixed minor bugs with tackle autocomplete function ### Moved the javascript to the footer Version 1.0.8 - 18 Aug 2017 ### Added ajax methodology for getting values for auto-complete area's options. Now it is attainable to make use of massive knowledge as an autocomplete area supply. ### Fixed minor bugs Version 1.0.9 - 18 Dec 2017 ### Improved json file supporting. Now it is attainable to make use of exterior url to JSON-file for options ### Updated js autocomplete library. The plugin has been switched to select2 library ( https://select2.org ) ### Fixed minor bugs Version 1.1.4 - 30 Apr 2018 ### Added multi-value mode ### Fixed a bug occurring when a number of auto-complete tackle fields are positioned on the identical web page of the shape ### Switched to CDN variations of select2 libraries ### Added new routing area sorts "autocomplete" ### Fixed a bug occuring when consumer supply kind has been chosen for the autocomplete area ### Added a little bit charge limiting (250ms) between ajax calls; ### Added the search phrases to the JSON request ### Fixed minor bugs Version 1.5.5 - 15 Dec 2018 ### Fixed bug with the placeholder choice ### Fixed format for tackle autocomplete area; Now tackle quantity goes earlier than the road identify ### Fixed the conditional logic for auto-complete area ### Fixed the bug with the town area; it was not populated with applicable worth in address-autocomplete mode ### Fixed the bug with a number of values of autocomplete area; now entry comprises all values and it is attainable to edit them on Entry edit web page. ### Fixed a bug associated with WMPL compatibility ### Fixed a compatibility bug with Gravity View plugin ### Fixed minor bugs Version 1.5.9 - 5 Apr 2019 ### Fixed the bug with gform_field_value filter ### Fixed a bug with l35 js array ### Fixed a bug with required state for tackle autocomplete area ### Fixed the compatibility bug with new GF model 2.4 ### Fixed minor bugs Version 1.6.1 - 20 Jul 2019 ### Added a capability so as to add a brand new choice for auto-complete sources sorts and glued a bug with js ### Fixed a bug with nested kinds ### Fixed a bug with the dropdown guardian select2 choice ### Added the autocomplete area messages to a language file ### Improved and optimized the plugin code ### Fixed minor bugs Version 1.6.5 - 11 Jan 2020 ### Improved a perform searching for matches in options for the autocomplete area with the JSON knowledge supply. ### Added a capability to make use of a JSON key as a worth for an autocomplete area when JSON is ready because the autocomplete supply. ### Fixed BOM image bug in some plugin recordsdata ### Added a function to check the connection to given JSON URL proper in edit autocomplete area interface. ### Fixed minor bugs Version 1.6.8 - 19 Mar 2020 ### Fix json bug ### Fix the bug occuring when a number of autocomomplete fields with the identical knowledge supply are added on the identical web page ### Fix minor bugs
How it really works?
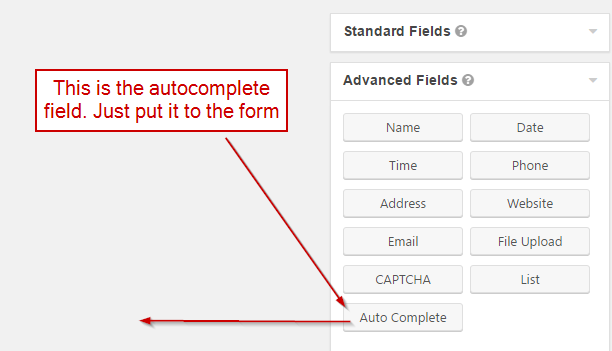
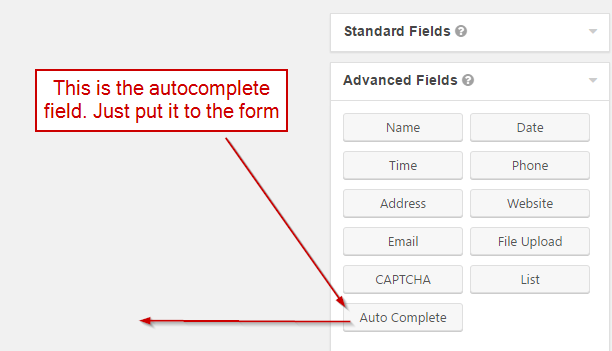
For instance there’s a kind known as “Test” and also you’re going so as to add an autocomplete area to this kind. You want simply put the autocomplete area on the shape.

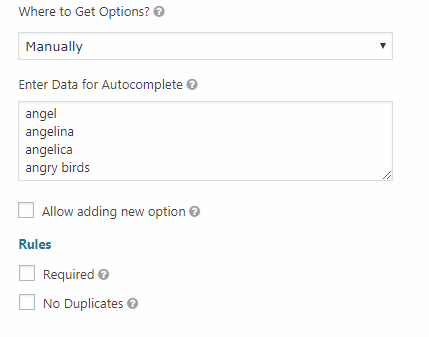
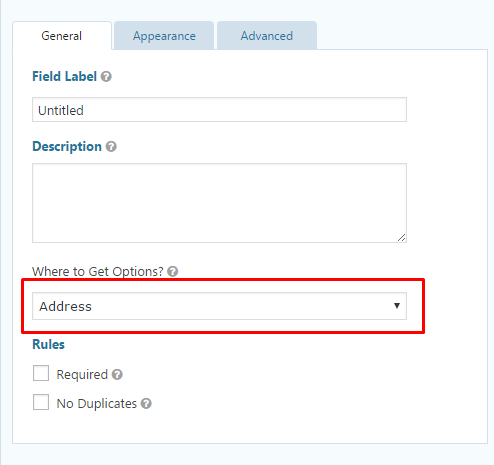
When the sphere might be added, make double click on on it to point out the sphere’s settings. Choose “Manually” for “Where to Get Options?” setting after which a brand new setting “Enter Data for Autocomplete” might be proven. Lets put some knowledge into it like on a screenshot beneath.

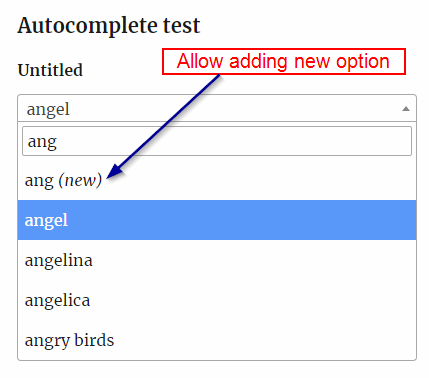
Please notice, there’s a checkbox “Allow adding new option”, tick it to let customers including new choices to Autocomplete knowledge on the frontend.

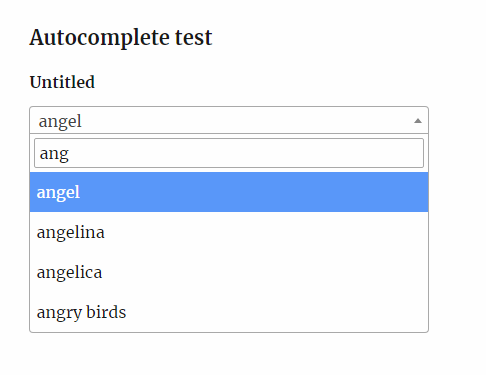
To save the brand new area within the kind settings simply press an “update form” button. After that the brand new area will seem on the frontend.

Please notice, the brand new area has an “untitled” label as a result of this can be a default area label in Gravity Form. It might be modified simply within the area’s settings. Also the shape must be added to some wordpress web page like in a instance above in any other case it won’t be displayed in your web site.
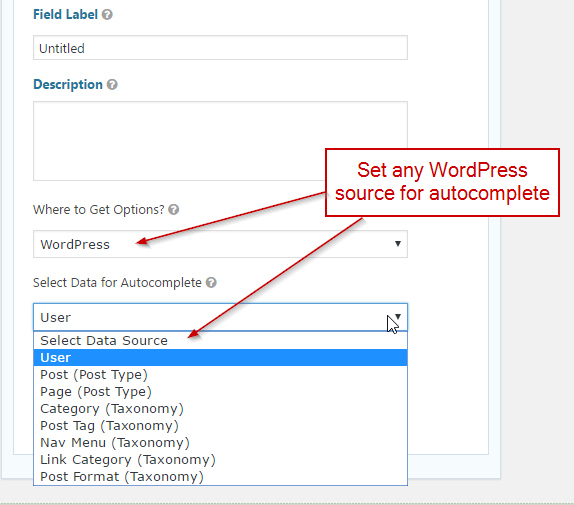
Where To Get Options?
Use this setting to set a supply of the choices (options). Please notice there are a number of sorts of supply: ‘WordPress’, ‘URL (json)’ and ‘Manually’. Below every one might be described.
- The ‘Manually’ choice is used when it’s required to set the choices manually (like in an instance above).
- The ‘WordPress’ choice is for utilizing of the completely different WordPress sources reminiscent of: customers, pages, posts, classes and and many others.
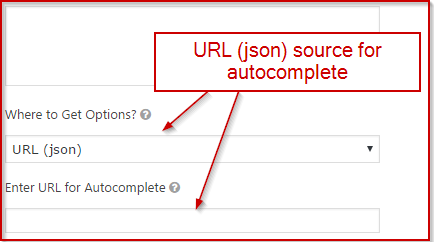
- The ‘URL (json)’ will get choices for autocomplete utilizing AJAX from an url which returns knowledge in json format (like: value1, value2, value2 and and many others.).
- The ‘Address’ will get choices for autocomplete utilizing the Google Places recommend API.
Please have a look at the screenshots the place these choices are within the setting.


Also, test an instance of JSON file:
{“1” : “value1”, “2” : “value2”, “3”: “value3”, “4” : “value4”, “5” : “value5”, “6” : “value6”, “7” : “value7”, “8” : “value8”}
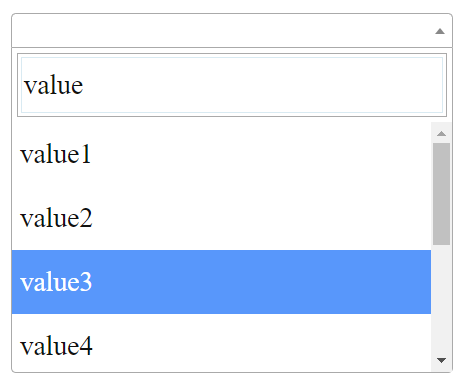
By default, the suggestion checklist contains the values: “value1”, “value2”, “value3” and many others.

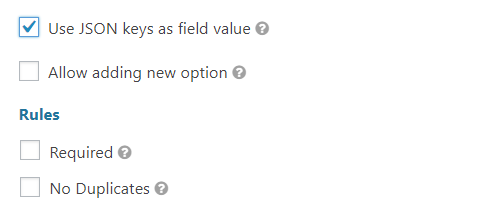
In case if you wish to use the keys as a substitute (“1”, “2”, “3” and many others), then please activate the “Use JSON keys as field value” choice

How to activate the tackle autocomplete?
You want set the supply for the options to ‘Address’.

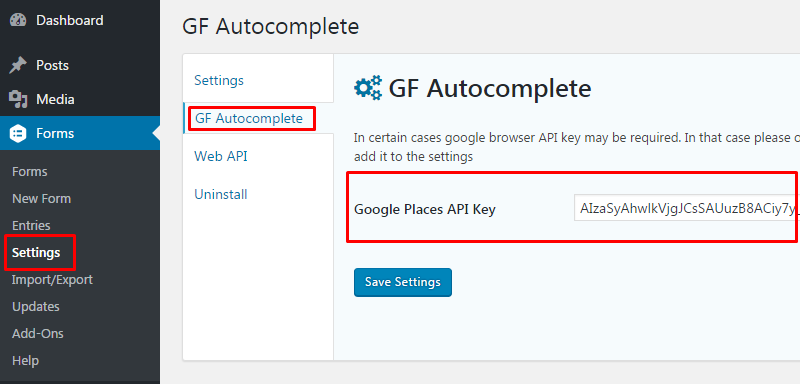
In sure instances google browser API key could also be required. In that case please get hold of the google browser API key from http://console.developers.google.com/ and add it to the settings

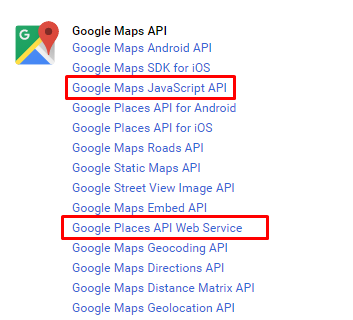
Please make sure you allow the next APIs within the Google:

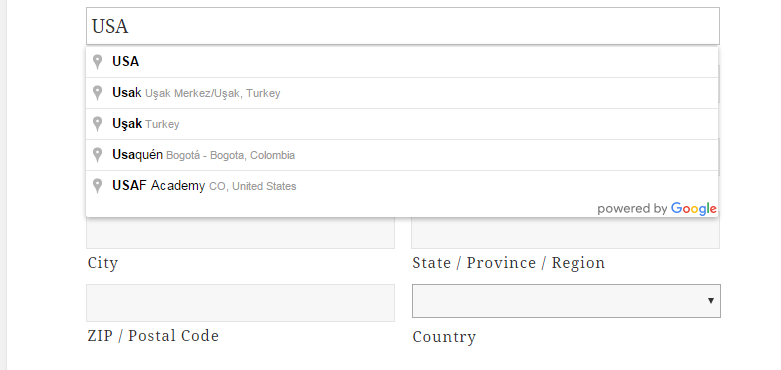
Check the shape on the frontend. Your tackle area must be turned to Autocomplete.

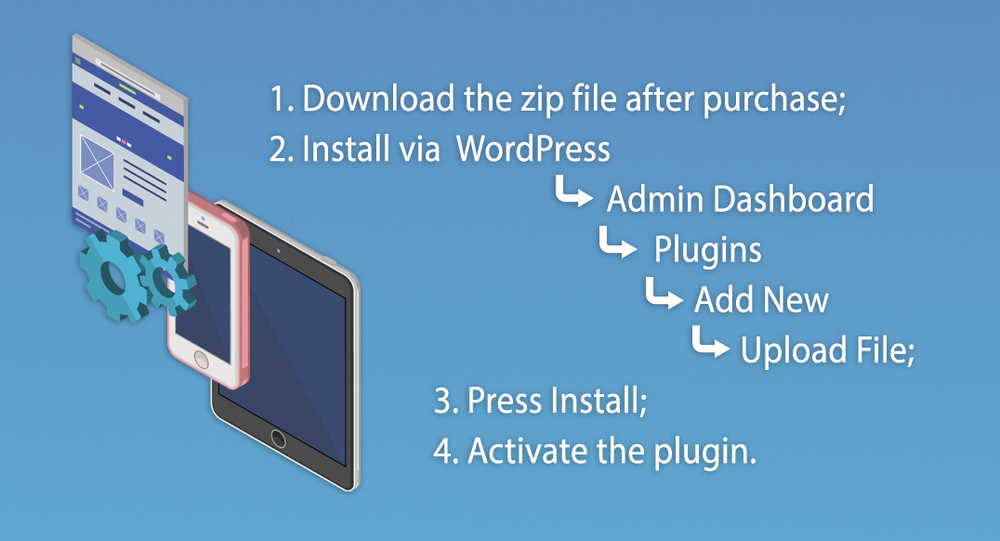
Method 1:

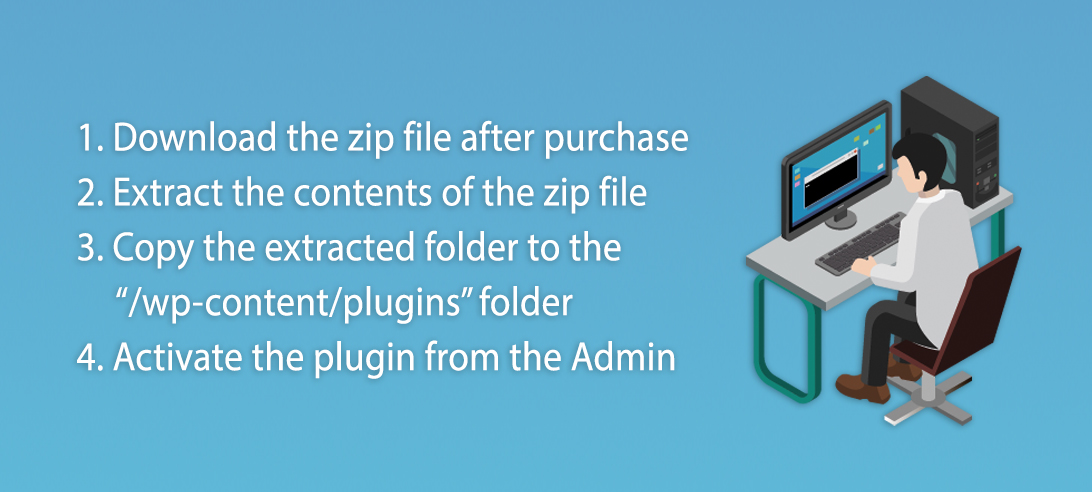
Method 2:

Thank you a lot for reviewing this merchandise. We’d be glad that will help you you probably have any questions referring to this merchandise. Also do charge the plugin in case you prefer it 
[ad_2]
To get this product on 50 p.c low cost contact me on this link