[ad_1]
To get this product on 50 p.c low cost contact me on this link

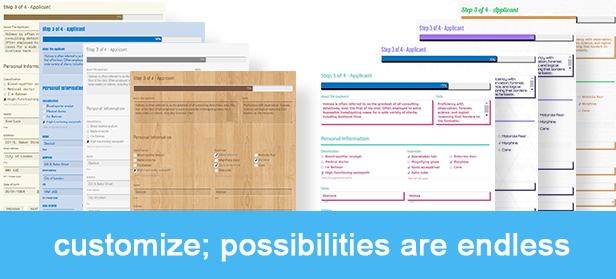
Designing Gravity Forms is… simple as 1, 2, 3!


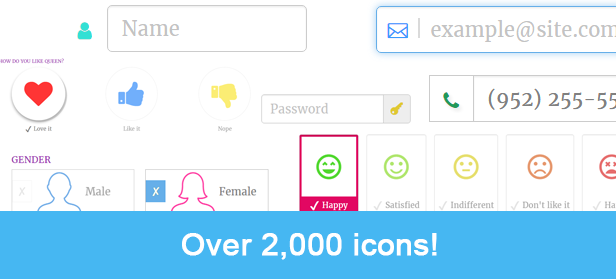
Looking for icons? We bought icons!
From Font Awesome to Material Icons, simply add icons beside/inside, earlier than/after your fields, with completely different types and colours of your selecting. Your kind… your guidelines! Use icons with fields, or use them in Checkbox decisions or Radio area decisions. Simple so as to add and simple to go looking. People who’re not wizards may also add icons to their kinds now.

Bring your checkbox and radio fields to life







For Non-designers/Non-developers
Our designers have labored exhausting, so that you don’t must. Get professionally completed kinds with out studying to be an professional in design principle. Your customizations will adapt to one of the best designing practices that we’ve got included within the types with adaption in thoughts.
For Developers/Designers
Remember the frustration of overriding types for Gravity Forms? We determined, “never again!” So, don’t worry! Freely write your overrides, even for every theme, use a couple of theme on the identical web page, no extra combating the “!vital“ four occasions for every change in your stylesheets. We overhauled all the things systematically, eliminated redundancies, and wrote hierarchical CSS to avoid wasting you hours. You’re welcome!

Features
- Simple to make use of. Seamless integration with Gravity Forms and your theme. This is a local Gravity Forms add-on and never a plugin that forces itself on high of Gravity Forms from the surface.
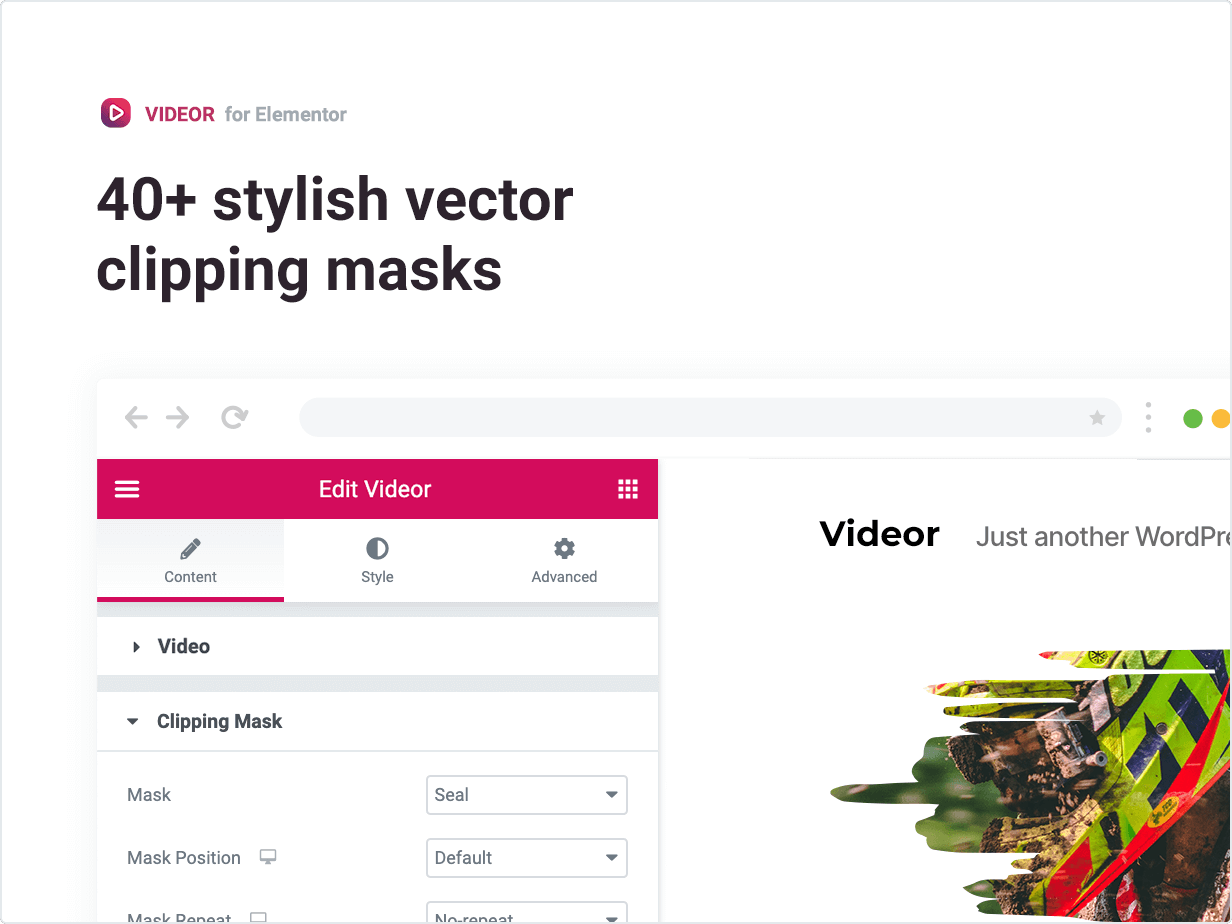
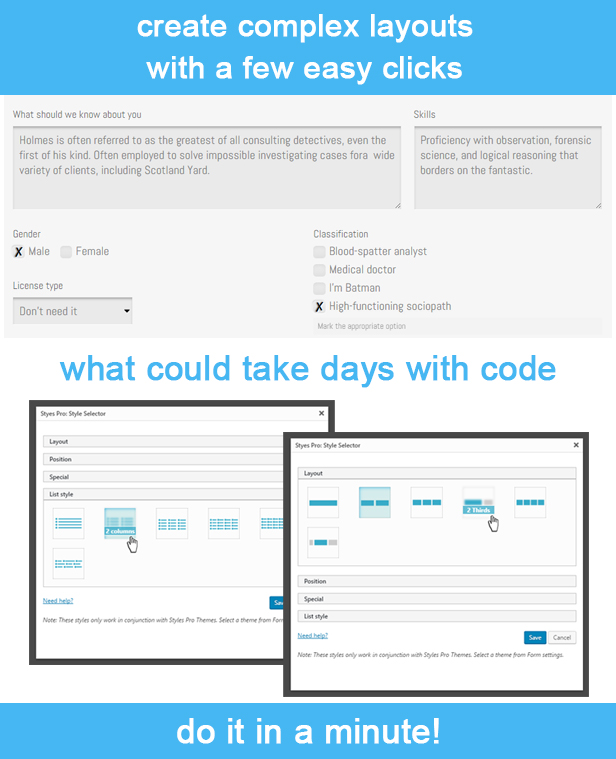
- Easily create kind layouts with STYLES SELECTOR: Easy to make use of GUI primarily based type selector for all fields, create and alter structure from inside the kind edit web page.
- Create advanced kind layouts let the plugin deal with all gadgets.
- NEW STYLES: Introduces extra types for creating kind structure. We’ve packed a number of sensible layouting choices past those included with Gravity Forms.
- Responsive kind types designed with fashionable display screen sizes and UX necessities in thoughts, with a cell first method.
- Hierarchical CSS construction. Easily and rapidly customise your CSS with out shattering all the things round a component. Adapts to your theme utilizing inheritance primarily based, non-absolute CSS methods.
- RTL help
- Light weight. No immense-fat recordsdata. Smaller and environment friendly types make the CSS load quick.
- Compatible with Gravity Forms Ready courses. If you’ve used it in your kinds already, you should use it alongside the plugin and never fear about redesigning from scratch. If something, you solely get extra optinos to type… far more choices!
- No have to hack Gravity Forms with particular shortcodes. Just use as common.
- Use a number of themes on the identical web page.
- Compatible with Gravity Forms widgets.
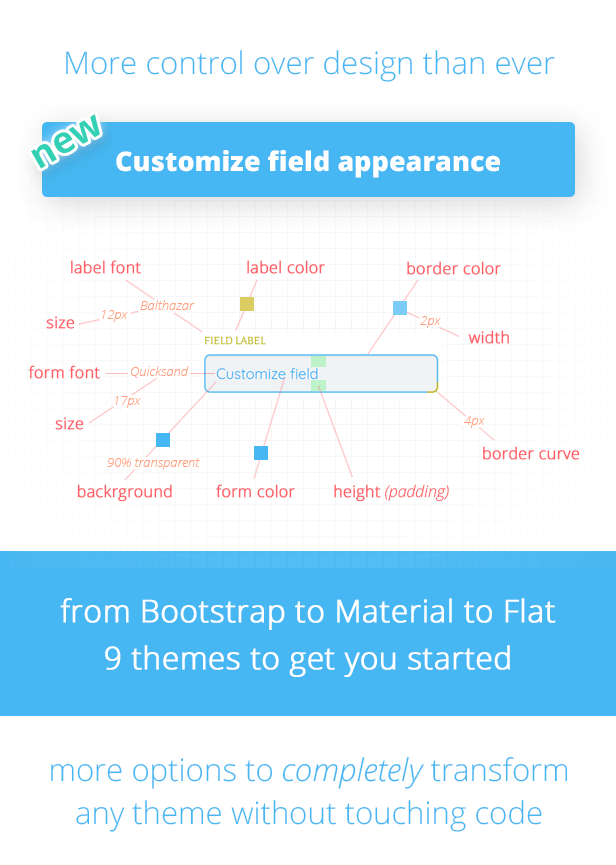
- 9 built-in visually distinctive themes included for kinds with simple customization settings. From Bootstrap, to Material to Flat type kinds and lots of extra.
- Inherit Form Styles out of your WordPress theme, and customise them.
- Floating Labels for Material kind types
- Customize every theme individually.
- Theme customization choices for fields:
- Font (over 300+ Google fonts)
- Font dimension
- Font type
- Color
- Field spacing (under)
- Icon colour
- Border colour, width, type
- Field background colour
- Active area background colour
- Active area border colour
- Automatic placeholder colour calculation primarily based on area colour
- Theme choices for area labels
- Font (over 300+ Google fonts)
- Font dimension
- Font type
- Color
- Theme choices for background:
- Default (use the default background colour or picture with the theme)
- None / Transparent
- Color (with transparency possibility)
- Image
- Theme choices for buttons
- Customize textual content colour
- Customize background colour
- Easily write allow/disable your Custom CSS in a single place.
- Write easier and quicker CSS for Gravity Forms.
- Complete overhaul of the Gravity Forms Styles for contemporary wants. The new Styles are lighter, non-repeating and written hierarchically to be best and simple to override, if want be.
- Ability to cover labels for fields. Useful if you need to use placeholders solely.
- Customize validation message to your kind; skill to make use of HTML inside the validation message.
- Validation Message Popup: present validation message in a CSS popup; mechanically scroll to the primary area with error.
- Add icons to fields, select a mode to indicate the icons; skill to indicate icons earlier than or after the sector.
- Add icons to decisions (checkbox or radio fields), select a mode to indicate the icons; skill to indicate icons earlier than or after the label textual content.
- Use a special colour for every time you employ an icon.
- Add pictures to radio and checkbox decisions.
- Customize kind button colours
- Developed by seasoned designers. This plugin makes use of greatest practices for UIUX design with deal with the convenience of use greatest practices for coding, useful resource utilization, browser friendliness, and velocity had been the main target throughout planning and improvement.
- Compatible with Multi-Page kinds.
IMPORTANT: This is an Add-on for Gravity Forms. You should have Gravity Forms (ideally newest model) put in in your web site earlier than you’ll be able to make the most of this plugin.
[ad_2]
To get this product on 50 p.c low cost contact me on this link