[ad_1]
To get this product on 50 % contact me on this link

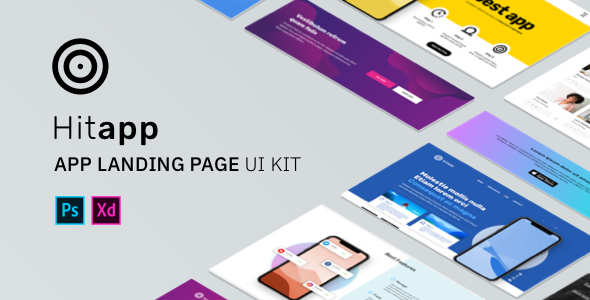
About “HitApp”
“HitApp” is the APP Landing Page toolkit for constructing beautiful Landing Pages. This helpful UI package consistes of 114+ elements in 10 classes and 15 system mockups.
All elements are vector based mostly, absolutely appropriate, editable and arranged in layer construction with teams and subgroups.
Elaborated UI parts are constructed on the premise of Bootstrap 1170 px grid. Also package is absolutely customizable, straightforward to make use of and punctiliously assembled in 2 file sorts (.psd and .xd)
Key Features
- 10 Component Categories
- 114 Components
- 15 Device Mockups
- 12col/1170px Bootstrap Grid
- Compatible with Sketch and Figma
- Modern & Clean Design
- Organized and layered information
- Retina prepared (vector based mostly)
- Free Google Fonts (Rubik & Merriweather)
- Perfect for app touchdown pages
Components
- Header: 18 comps.
- Content: 18 comps.
- Features: 14 comps.
- Testimonial: 12 comps.
- Pricing: 10 comps.
- Call To Action: 10 comps.
- Contact: 10 comps.
- Team: 6 comps.
- Portfolio: 6 comps.
- Footer: 10 comps.
Source and Credits
Font Used:
Free Font from Google
Rubik: https://fonts.google.com/specimen/Rubik
Merriweather: https://fonts.google.com/specimen/Merriweather
It is strongly suggested that you simply obtain and set up the fonts earlier than you begin enhancing the file. All fonts can be found on “Google Fonts”.
Icons used:
Noun Project: https://thenounproject.com
Images used:
Image used for promotional functions:
Unsplash: https://unsplash.com/
Pexels: https://www.pexels.com/
IMPORTANT: Images within the information are changed by placeholders, all pictures for demo function solely. and are usually not included.
[ad_2]
To get this product on 50 % contact me on this link