[ad_1]
To get this product on 50 p.c low cost contact me on this link

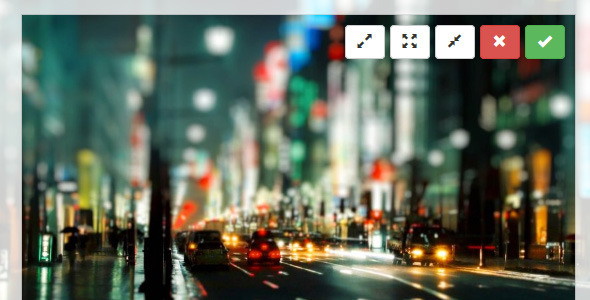
A HTML5 Upload picture instrument, full use of HTML5 with canvas (with fallback choices). Together with a ratio and drag & drop makes this instrument supreme to be used in a CMS.
Features
- makes use of canvas to crop the picture, no server scripts wanted!
- wish to use a server script, no drawback! easy change it with extra choices
- full HTML5 help
- contact help! Works on pill and cellular!
- Responsive design choice
- save your picture with AJAX or use the tradional FORM enter file component
- makes use of ratio to let it suit your display screen or component
- straightforward to make use of
- extra choices to configure
- bootstrap 3.1
- jQuery 1.9
UPDATE: jan. 24
- New: Download button
- New: Force not saving and pushing your individual save perform
UPDATE: nov. 21
- Improvement: Script is working with pill and cellphone!
- New: Resize choice added for responsive design
UPDATE: nov. 17
- New: Save authentic choice added
UPDATE: oct. 24
- Bugfix: Tools seem when reediting kind
- Bugfix: Rounding floats to int
UPDATE: oct. 20
- Bugfix: Input required will stay after deleting picture
UPDATE: oct. 13
- Improvement: Saving button present instantly when clicking
- Improvement: Mimetype on toDataURL
- Improvement: Hide buttons with data-button-edit = false
- Improvement: Set save textual content with data-save-label = “Saving”
- Improvement: Documentation
- Bugfix: Background textual content not hidding with clear PNG
- Bugfix: Wrong script utilization in demo
UPDATE: oct. 6
- New: Server picture
- New: POST solely dimensions
- Improvement: Buttons all have personal CSS label on your personal implementation
Update september 25th
- NEW: present picture preview
- NEW: take away present picture or uploaded picture
- IMPROVEMENT: Better error response
- IMPROVEMENT: PHP script examples
- BIGFIX: ajax=false not eradicating editor
- BUGFIX: double picture with canvas
[ad_2]
To get this product on 50 p.c low cost contact me on this link