[ad_1]
To get this product on 50 % low cost contact me on this link

Milbytes Schedule
Milbytes Schedule has been constructed with HTML5, CSS3 and Javascript. This management permits you to visualize occasions in a grid inside your internet web page. It
has many parameters to outline its habits, visualization and you may seize actions generated once you work together with the weather of the schedule.


The code
– HTML5 & CSS3
– Javascript (You don’t want the jQuery library)
The JavaScript code is within the file schedule_week_class.js and the types used within the file schedule_week.css
The code used could be simply understood and stands out for its simplicity.
Use of exterior scripts
– Bootstrap : Bootstrap is an open supply toolkit for growing with HTML, CSS, and Javascript. Version 4.3.zero from February 2019.
– Moment.js : JavaScript library to parse, validate, manipulate, and show dates and occasions. Version 2.24.zero from January 2019.
Data
The knowledge to point out within the schedule is handed to the management in JSON format. This knowledge can have the origin in an Ajax request to the server or saved in a Javascript variable.
Control configuration
Once the net web page is loaded you may dynamically create the time management and assign it to a particular DIV factor.
It has numerous choices and occasions that you should utilize or not relying in your wants.
- cfg_start_date : Indicates the primary day.
- cfg_title : Text within the title.
- cfg_header_column_date_format : Date format within the header of the day column.
- cfg_number_of_days : Number of days (columns). The worth to point out every week could be 7.
- cfg_num_pixels_cell_height_px : Number of pixels of the peak of every cell hour.
- cfg_num_minutes_interval : Number of minutes represented in every cell hour.
- cfg_num_cells_height_default : Number of cells default time in case of not having the variety of parts of the factor to be displayed.
- cfg_bool_approach_time : Boolean worth true/false. Make an approximation to the closest hour if you cannot discover a time cell with a particular time. For instance, approximate 14:05 to 14:00.
If the worth of this parameter is fake, then the factor won’t be proven if the cell with the precise time doesn’t exist. - cfg_event_accions : Name of the Javascript operate that have to be executed when performing an motion within the schedule.
- cfg_event_click_element : Name of the Javascript operate that have to be executed when a factor is clicked.
- cfg_event_doubleclick_cell : Name of the Javascript operate handles a double clicking motion on a cell.
- cfg_bool_allow_drag_and_drop : Boolean worth true/false. Execute a JavaScript operate when performing a drag & drop a factor.
- cfg_event_drag_and_drop : Name of the Javascript operate handles a drag & drop motion..
- cfg_time_start : Start time. Formatted textual content “HH:mm”
- cfg_time_end : End time. Formatted textual content “HH:mm”
- cfg_item_default_background_color : RGB colour by default of a component. Default : grey colour (202020)
- cfg_cell_hour_format : Text that signifies the time format within the cells of the schedule. Default HH:mm
- cfg_bool_show_btns_clear_fill : Boolean worth true/false. Show or not the buttons to clear or fill the gadgets within the schedule.
- cfg_bool_style_weekend : Boolean worth true/false. Apply a distinct model for the columns of the weekend.
- cm_initialize(p_list_keys_values_p_config, p_function_callback) : Initialize management.
- cm_set_json_data(p_json_schedule_elements) : Assign knowledge parts. JSON Format
- cm_items_show() : Show gadgets.
- cm_items_clear() : Clear gadgets.
- cm_get_json_data() : Get JSON knowledge from schedule.
- cm_set_spinner_visible(p_boolean_is_visible) : Show / Hide loading spinner.
Example JavaScript code for initializing a schedule within the DIV factor with id ‘id_div_schedule’.
var l_obj_data_aux = second();
var l_parameters = {
cfg_start_date : l_obj_data_aux,
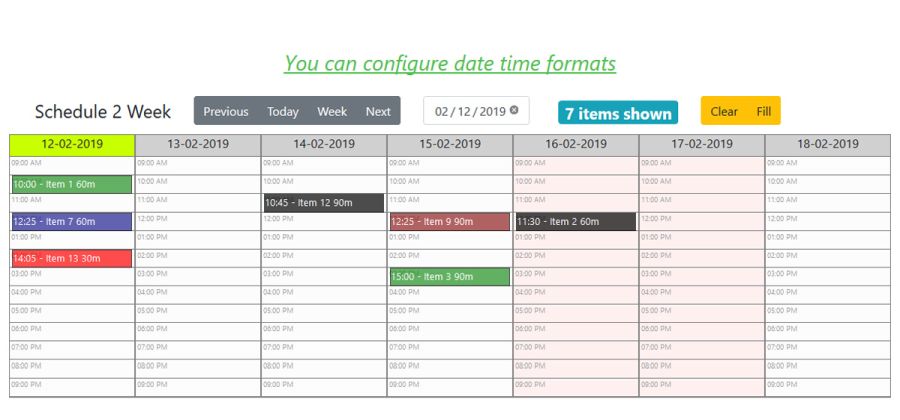
cfg_title : "Schedule 2 Week",
cfg_header_column_date_format :'DD-MM-YYYY',
cfg_number_of_days : 7,
cfg_num_pixels_cell_height_px : 24,
cfg_num_minutes_interval : 60,
cfg_num_cells_height_default : 4,
cfg_bool_approach_time : true,
cfg_event_click_element : event_click_element,
cfg_event_doubleclick_cell : event_doubleclick_cell,
cfg_event_accions : event_schedule_action,
cfg_bool_allow_drag_and_drop : false,
cfg_event_drag_and_drop : null,
cfg_time_start : "09:00",
cfg_time_end : "21:00",
cfg_item_default_background_color : "000000",
cfg_cell_hour_format : "hh:mm A",
cfg_bool_show_btns_clear_fill : true,
cfg_bool_style_weekend : true
};
var g_obj_SCHEDULE = new Schedule_Class(<b>'id_div_schedule'</b>);
g_obj_SCHEDULE.cm_initialize(l_parameters, event_schedule_loaded);
operate event_schedule_loaded(p_id_container)
{
g_obj_SCHEDULE.cm_build();
g_obj_SCHEDULE.cm_set_json_data(g_json_data);
g_obj_SCHEDULE.cm_items_show();
}
Functions to deal with occasions
The class schedule incorporates some capabilities to organize the management and capabilities to deal with the occasions that happen.
JSON
Review the instance schedules on the demo web page to get extra data.
– required atributes
id : distinctive identifier,
date_sql : string represents a date-time format yyyy-mm-dd hh:mm,
– optionally available atributes
textual content : textual content within the div
minutes : variety of minutes
colour : rgb code (instance FF0000) is the colour of the merchandise within the schedule
– different atributes
atribute1, atribute2, …
Example JSON knowledge:
{‘id’:’c0010’,’textual content’:’Item 10’,’date_sql’:’2019-03-21 14:30’,’minutes’:30}
{‘id’:’c0011’,’textual content’:’Item 11’,’date_sql’:’2019-02-21 10:30’,’minutes’:120}
{‘id’:’c0012’,’textual content’:’Item 12’,’date_sql’:’2019-03-18 10:45’,’minutes’:90}
Features
- Show occasions in a schedule
- Capture actions
- JSON Data
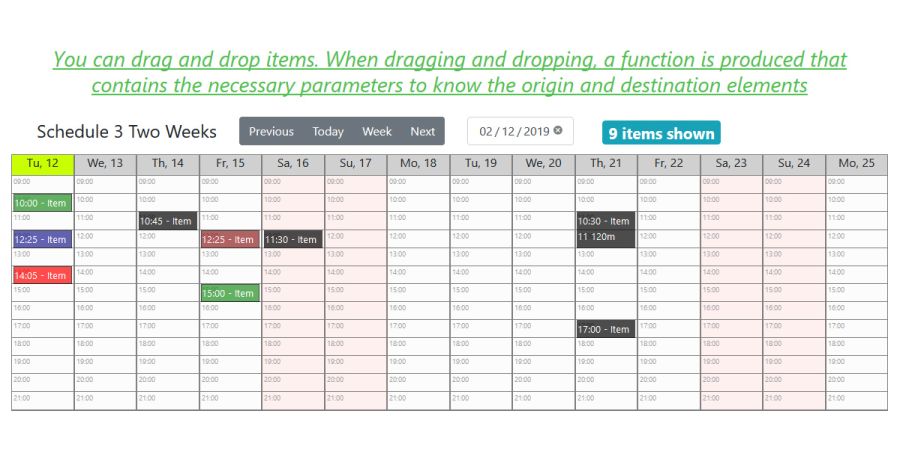
- Drag & Drop (even between completely different schedules)
- Fully customizable & simple integration
- No JQuery
- Example demo included
- NO set up. Just open index.html within the browser.
Compatible browsers
IE11, Firefox, Safari, Opera, Chrome, Edge. Android & IOS Browsers.
Changelog
12 Feb, 2019 – Version 1.zero launched
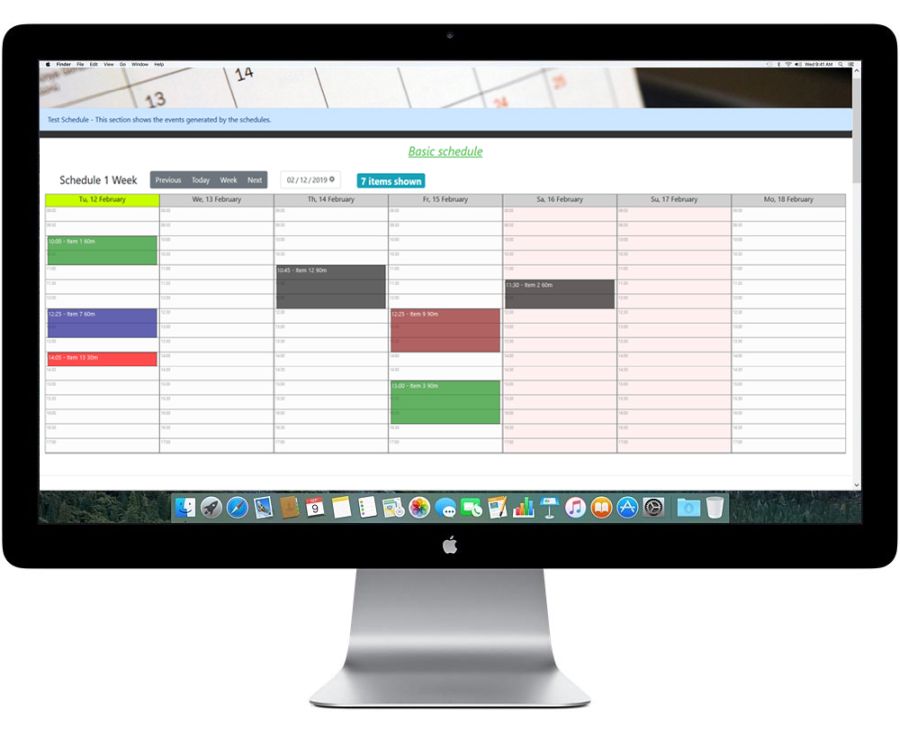
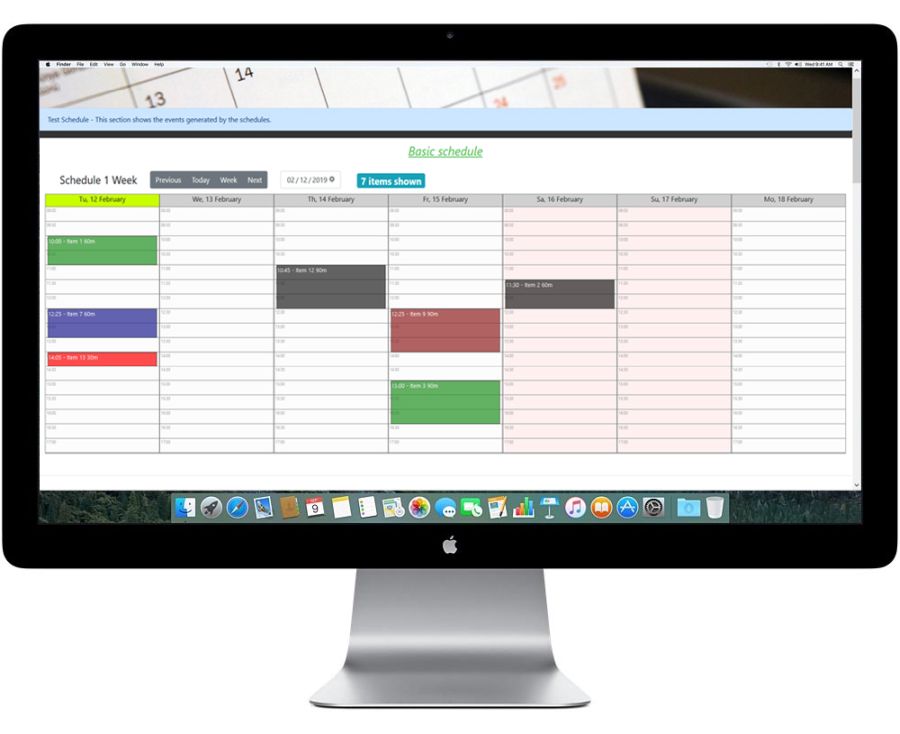
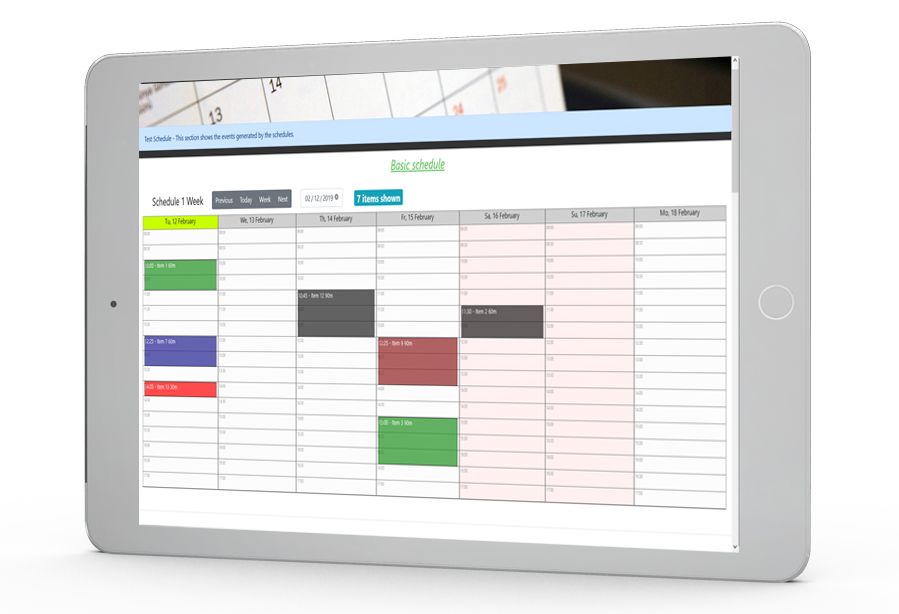
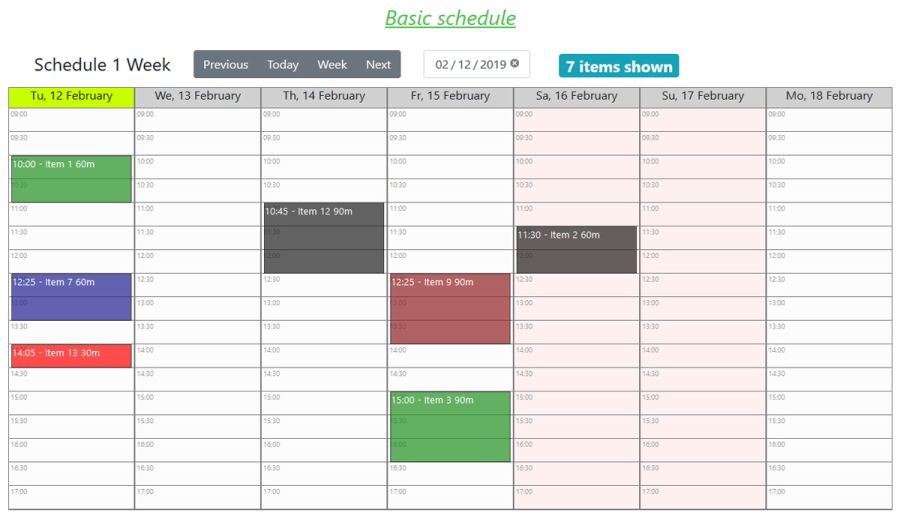
Screenshots




[ad_2]
To get this product on 50 % low cost contact me on this link