[ad_1]
To get this product on 50 p.c low cost contact me on this link

WordPress model
Intro
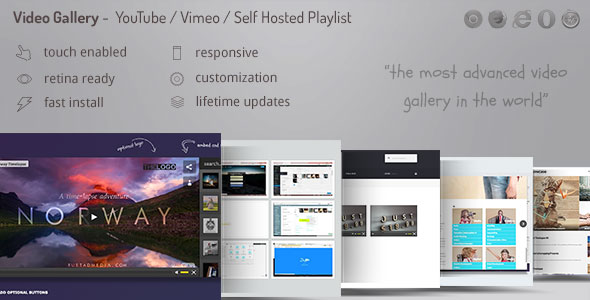
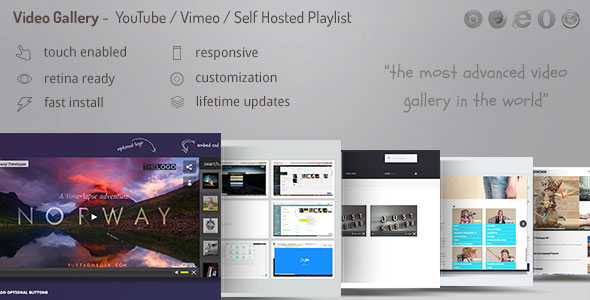
Want a Video Gallery that’s straightforward to put in, to customise, works in all browsers ( even IE8 ), is as much as the newest requirements ( html5 ), has multimedia assist too ( audio / photographs ) , can feed from video sharing suppliers ( youtube / vimeo ) ? Then that is the Video Gallery to showcase your movies in your website.
The gallery works in all main browsers setting – together with IE via flash fall-back. Also, by inputting a single video within the video gallery, it turns into a video participant.
This gallery makes use of the newest html5 tehniques. For instance – it makes use of HTML5 LocalStorage to recollect the final quantity you had earlier than you exit and units again that quantity if you come again. The pores and skin is setup through easy CSS – so it’s totally skin-able with primary CSS
Updates
UPDATE 9.36 [ 10/10/2016 ]
- [FIX] cowl picture click on on mobiles
- [ADD] galleries in tabs examples
UPDATE 9.23 [ 09/19/2016 ]
- [TWEAK] search now utterly hides different objects
UPDATE 9.05 [ 05/03/2016 ]
- [FIX] ie11 on home windows 8.1 fullscreen occasion
- [FIX] different small bugs
UPDATE 9.03 [ 03/15/2016 ]
- [TWEAK] android fullscreen now hides controls on no contact
UPDATE 9.00 [ 03/14/2016 ]
- [TWEAK] preview web page remake
- [TWEAK] skin_aurora remake
- [FIX] some bugs
UPDATE 8.91 [ 02/22/2016 ]
- [FIX] some bugs
UPDATE 8.82 [ 02/11/2016 ]
- [FIX] some bugs
UPDATE 8.00 [ 09/22/2014 ]
- [FIX] some bugs
UPDATE 7.50 [ 04/08/2014 ]
- [TWEAK] transitions now a lot smoother
- [TWEAK] preview replace
UPDATE 7.44 [ 03/26/2014 ]
- [FIX] a number of bugs
- [FIX] preview
- [FIX] add subtitle assist
UPDATE 6.78 [ 10/14/2013 ]
- [FIX] a number of bugs
UPDATE 6.10 [ 10/02/2013 ]
- [fix] bug at ending of youtube video, the audio would nonetheless play
UPDATE 5.11 [ 10/02/2013 ]
- fastened a deadly IE9 / IE10 bug
- up to date to work with jquery 1.9.1 with out migrate plugin
UPDATE 5.00 [ 01/10/2013 ]
- added HD button for YouTube movies
- added new strategy to scroll the menu thumbsandarrows ( test YouTube Channel demo within the preview )
- added three new modes – rotator, rotator3d and wall
- skins for gallery and participant are actually impartial
- added new gallery pores and skin – nav_transparent – menu objects round and clear navigation
- added new superior pores and skin for the participant – aurora
- up to date documentation
- different bugs fastened
UPDATE 4.10 [ 10/22/2012 ]
- fastened fullscreen bugs ( works completely on Safari, Chrome, Firefox and future compliant browsers )
- added commercial assist – picture / youtube or video advert
- different bugs fastened
UPDATE 4.0 [ 05/02/2012 ]
- fastened some bugs
- modified video gallery and video participant DOM construction
- added a brand new buffering bar
- added Vimeo assist
- added audio assist
- added picture assist
- added embed button
- added share button
- added actual fullscreen for Chrome, Safari, Firefox
UPDATE 3.0 [ 02/23/2012 ]
- fastened some bugs
- restructured documentation
- modified video gallery and video participant DOM construction
UPDATE 2.0 [ 07/09/2011 ]
- fastened some bugs
- iPod/iPad/iPhone helps
- up to date to the newest html5 requirements
Features
Assets
Video from – http://www.hugebuckbunny.org/
FAQ
1st video works high-quality however, 2nd video doesn?t load in any respect
Most most likely you might be testing and have connected the identical youtube video. You can’t have the identical youtube video in 2 locations.
how do I embed vimeo hyperlinks into it?
simply add this markup contained in the videogallery-con
<div class="vplayer-tobe" data-videoTitle='Vimeo video' data-type="vimeo" data-src="31539657"><div class="menuDescription"><img src="https://dummyimage.com/50x50/000000/fff&text=thumb" class="imgblock"/><div class="the-title">This is an Vimeo video</div>The thumbnail can autogenerate...</div></div>
Change the data-src worth with the id of your vimeo video
Can this be used for movies which might be NOT in Vimeo or YouTube? I’ve some movies hosted on a server I?d wish to hyperlink to instantly. Please let me know asap. thx
Sure, it?s made particularly for enjoying self hosted movies. YouTube and Vimeo are only a bonus.
How do I get the social media icons to work?
test the shareCode setting for the vGallery operate
How do I make my video correctly encoded to make use of inside this gallery ?
You want your film transformed to 2 codecs with a view to be certain that the html5 video performs in all browsers
Browser assist & really useful encoding program
IE9, IE8 ( Flash ) & Safari : M4V -> http://handbrake.fr/
Chrome & Opera & Firefox : OGG-> http://video.online-convert.com/convert-to-ogg
Video DOM construction
<div class="vplayer" data-description="My Video" data-img="img/1.jpg"> <video controls preload> <supply src="video/myvideo.m4v"/> <supply src="video/myvideo.ogg"/> <object kind="application/x-shockwave-flash" information="preview.swf" width="550" peak="300" id="flashcontent" fashion="visibility: visible;"> <param identify="movie" worth="preview.swf"><param identify="menu" worth="false"><param identify="allowScriptAccess" worth="always"> <param identify="scale" worth="noscale"><param identify="allowFullScreen" worth="true"><param identify="wmode" worth="opaque"> <param identify="flashvars" worth="video=video/myvideo.m4v"> </object> </video> </div>
I’ve my video prepared, how do I add it whitin the gallery ?
Best strategy to study that in case you are not constant with html is by instance. Open supply/index.html and round line 122 you will note:
[ .. ]
<div class=”vplayer” data-description=”<img src=’img/thumb.png’ class=’imgblock’/>Video 5” data-img=”img/1.jpg”>
<video controls preload>
<supply src=”video/take a look at.mp4” kind=’video/mp4; codecs=”avc1.42E01E, mp4a.40.2”’/>
<supply src=”video/take a look at.webm” kind=’video/webm; codecs=”vp8, vorbis”’/>
<supply src=”video/take a look at.ogg” kind=’video/ogg; codecs=”theora, vorbis”’/>
<supply src=”video/bubbles.m4v”/>
<object width=”500” peak=”300”>
<param identify=”film” worth=”preview.swf?video=video/advideo.flv”></param>
<param identify=”allowFullScreen” worth=”true”></param>
<param identify=”allowscriptaccess” worth=”at all times”></param>
<param identify=”wmode” worth=”opaque”></param>
<embed src=”preview.swf?video=video/advideo.flv” kind=”utility/x-shockwave-flash” width=”500” peak=”300” allowscriptaccess=”at all times” allowfullscreen=”true” wmode=”opaque”>
</embed>
</object>
</video>
</div>
</div><!END VIDEO GALLERY
This represents the final video within the gallery, and it’s an excellent instance so let’s clone that and identify it Video 6 as a substitute of Video 5
[ .. ]
<div class=”vplayer” data-description=”<img src=’img/thumb.png’ class=’imgblock’/>Video 5” data-img=”img/1.jpg”>
<video controls preload>
<supply src=”video/take a look at.mp4” kind=’video/mp4; codecs=”avc1.42E01E, mp4a.40.2”’/>
<supply src=”video/take a look at.webm” kind=’video/webm; codecs=”vp8, vorbis”’/>
<supply src=”video/take a look at.ogg” kind=’video/ogg; codecs=”theora, vorbis”’/>
<supply src=”video/bubbles.m4v”/>
<object width=”500” peak=”300”>
<param identify=”film” worth=”preview.swf?video=video/advideo.flv”></param>
<param identify=”allowFullScreen” worth=”true”></param>
<param identify=”allowscriptaccess” worth=”at all times”></param>
<param identify=”wmode” worth=”opaque”></param>
<embed src=”preview.swf?video=video/advideo.flv” kind=”utility/x-shockwave-flash” width=”500” peak=”300” allowscriptaccess=”at all times” allowfullscreen=”true” wmode=”opaque”>
</embed>
</object>
</video>
</div>
<div class=”vplayer” data-description=”<img src=’img/thumb.png’ class=’imgblock’/>Video 6” data-img=”img/1.jpg”>
<video controls preload>
<supply src=”video/take a look at.mp4” kind=’video/mp4; codecs=”avc1.42E01E, mp4a.40.2”’/>
<supply src=”video/take a look at.webm” kind=’video/webm; codecs=”vp8, vorbis”’/>
<supply src=”video/take a look at.ogg” kind=’video/ogg; codecs=”theora, vorbis”’/>
<supply src=”video/bubbles.m4v”/>
<object width=”500” peak=”300”>
<param identify=”film” worth=”preview.swf?video=video/advideo.flv”></param>
<param identify=”allowFullScreen” worth=”true”></param>
<param identify=”allowscriptaccess” worth=”at all times”></param>
<param identify=”wmode” worth=”opaque”></param>
<embed src=”preview.swf?video=video/advideo.flv” kind=”utility/x-shockwave-flash” width=”500” peak=”300” allowscriptaccess=”at all times” allowfullscreen=”true” wmode=”opaque”>
</embed>
</object>
</video>
</div>
</div><!END VIDEO GALLERY
FIY, this gallery is created by the writer of the best-selling, most-featured inventory gallery on the web which receives fixed updates (extra then 10 to this point)

[ad_2]
To get this product on 50 p.c low cost contact me on this link