[ad_1]
To get this product on 50 percent discount contact me on this link

Update 21.09.2012 – We have fixed some navigation problems on mobile, the carousel is more responsive.
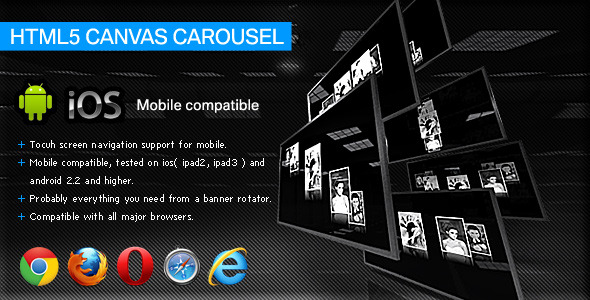
This is an incredible HTML5 Canvas XML Carousel presenting a 3D photo gallery in the shape of a carousel with tons of features. You can customize almost anything and the 3D reality presentation it’s so good that most probably you will never need another carousel.
This very complex HTML5 Canvas 3D Carousel is optimized for mobile devices (Android and IOS mobile devices such as iPad2, iPad3, iPhone, Samsung Galaxy Tab etc). It not only runs on those devices but it acts like a native app, you can touch and drag/rotate the Carousel just as you would a native app. Please note that we have tested it on IOS (iPad2 and iPad3) and Android (Samsung Galaxy Tab) and the performance is really good especially on the iPad with IOS5 or higher (the canvas on this devices is hardware accelerated).
This HTML5 Canvas Carousel can have any image presented in any way you want: horizontal, vertical, oblique, also it has unique presets with pre-defined movements and presentations. You can also set the colors of the buttons, scrollbar preloaders border etc, basically the entire color and graphics theme can be modified. Moreover, all the buttons and scrollbar are optional.
All the options can be easily modified from the configuration XML file, therefore also the maintaining of the carousel it’s much easier.
Example for setting up the carousel:JavaScript code: var cc = new CanvasCarousel(“myCanvas”, “load/config.xml”);
HTML code:
The CanvasCarousel JavaScript class function needs just 2 arguments: the canvas id and the path to the XML file. In this way you can declare multiple instances, creating a new CanvasCarousel instance for every canvas, with a different id and even a different XML configuration if you wish.
A help file is attached to the download file explaining all configuration tags and installation.
Carousel Features:
XML driven
all the positions, sizes and theme colors can be changed inside the XML file.
supports any image files (png, jpg, gif).
set the component's canvas width and height.
set the carousel position on the canvas.
set the thumb width and height.
set the carousel radius on x, y and z axis.
set the carousel angle for horizontal, vertical or oblique presentation.
set the thumb border size and color.
tooltip thumb option, which is dynamic (following the mouse).
set the tooltip background color and the text size and color.
the buttons can be enabled or disabled (visible or not).
set the buttons colors.
the scrollbar can be enabled or disabled like the buttons.
set the scrollbar track and handler colors.
the buttons, scrollbar and slideshow preloader positions can be set to be anywhere.
the carousel can also be rotated with the mousewheel (can be disabled).
slide show option.
auto play option.
set the slideshow transition time (when set to autoplay).
it can open URLs when an image is clicked.
the performance of this product is so good that you can have multiple carousel instances set to auto-slide in the same page of your project or website.Many other cool features!
[ad_2]
To get this product on 50 percent discount contact me on this link