[ad_1]
To get this product on 50 percent discount contact me on this link


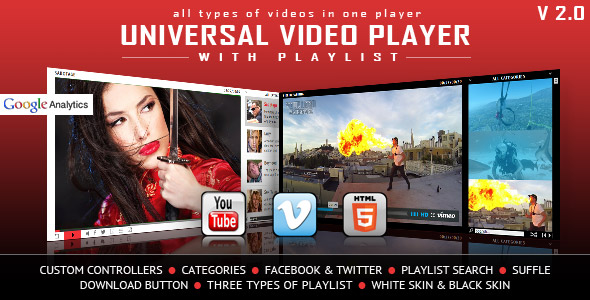
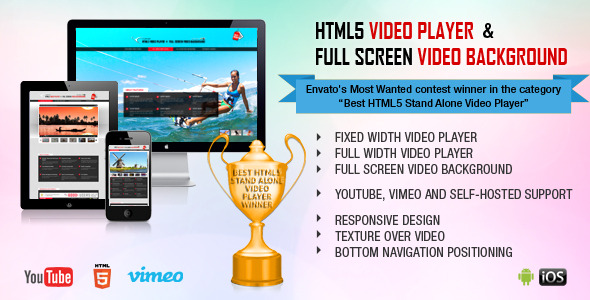
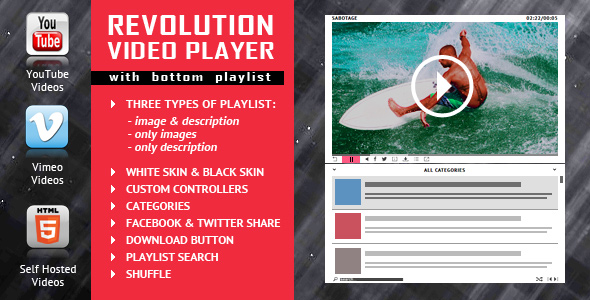
HTML5 Video Player with Playlist & Multiple Skins
contains 3 video players: right-side playlist, bottom playlist and simple versions. You have the option to select one of the 5 custom made skins which will enrich the design of your page

NEED THE WORDPRESS PLUGIN FOR THIS PRODUCT? YOU CAN DOWNLOAD IT FROM HERE: http://codecanyon.net/item/html5-video-player-wordpress-plugin/1613464
This HTML5 video player comes in two versions: Right Side playlist and Bottom Playlist.
It plays .MP4 video files and .WEBM (on browsers which don’t have MP4 support)
FEATURES:
 RESPONSIVE DESIGN
RESPONSIVE DESIGN
The video player if fully responsive. Parameter to enable or disable responsive behavior.
 RIGHT SIDE & BOTTOM PLAYLIST VERSIONS
RIGHT SIDE & BOTTOM PLAYLIST VERSIONS
The video player comes in two versions: Right Side playlist and Bottom Playlist.
 MULTIPLE SKINS INCLUDED
MULTIPLE SKINS INCLUDED
You can choose from 5 skins for each player. To choose the skin just set “skin” parameter.
Ex: skin: universalBlack
 MULTIPLE INSTANCES
MULTIPLE INSTANCES
You can insert the player multiple times in the same page with the same skin or using a different skin.
 FULLSCREEN
FULLSCREEN
It supports full screen, having all the controllers usable in full screen mode, including playlist.
 AUTOHIDE FOR CONTROLLERS
AUTOHIDE FOR CONTROLLERS
The controllers will auto hide on mouse out, showing the entire movie
 PREVIEW IMAGE
PREVIEW IMAGE
A preview image can be defined for each movie
 PLAYLIST IMAGE
PLAYLIST IMAGE
A playlist image can be defined for each movie
 VOLUME CONTROL
VOLUME CONTROL
You have a complete sound control. You can also set the initial volume
 DESCRIPTION FOR VIDEO
DESCRIPTION FOR VIDEO
You can set a Title and Description for the video. Supports HTML & CSS formated text.
 CLICK LISTENER
CLICK LISTENER
You can also click on the video to play/pause the video.
 MULTIPLE PARAMETERS AVAILABLE:
MULTIPLE PARAMETERS AVAILABLE:
– width
– height
– playlist width
– border width & color
– autoplay
– loop
– volume
… and more
 LIGHTWEIGHT
LIGHTWEIGHT
The JS has around 38KB
 EASY IMPLEMENTATION
EASY IMPLEMENTATION
The setup takes up to 60s.
 HELP FILE
HELP FILE
A complete help file is included
Note for IOS/Android (restrictions imposed by Apple/Google) and other browsers:
– it autoplays on IOS/Android only if the video is muted. When you set autoPlayOnMobile:true, the video will mute automatically for mobile devices.
– Starting with Safari 11 and Chrome 66 the autoplay will not work because Apple & Google disabled autoplay feature and it can’t be controlled from JS. It autoplays only if the video is muted
– Starting with the version 66 of Firefox, autoplay was blocked, but you can revert to the old behavior, when autoplay was allowed.
Other Recommended Players
Keywords: html5, html5 video player, playlist, autoplay, clean, customizable, fullscreen, jquery, skin, multiple skins, media, player, resizable, video, webm, mp4, H.264
If you need additional information don’t hesitate to contact us at [email protected]. We’ll try to respond you as quickly as possible.
Enjoy!
UPDATES / RELEASE LOG
***Version 5.1.1.0 Release Date: January 15, 2020 - updates for 2020 ***Version 5.1.1 Release Date: September 12, 2019 - bottom playlist navigation improvements ***Version 5.1 Release Date: July 05, 2019 - replaced the .click(), .mouseover(), .mouseoout() etc functions with the equivalent .on() ***Version 5.0.1 Release Date: June 19, 2019 - updates for HTTPS compatibility ***Version 5.0 Release Date: January 27, 2019 - 'centerPlugin' parameter was added. By setting it 'true' the player will center on the page - multiple code improvements ***Version 4.9 Release Date: December 15, 2018 - autoplay on Chrome - fullscreen feature fix ***Version 4.8.3.0 Release Date: December 12, 2018 - screenfull.min.js library updated to the latest version ***Version 4.8.3 Release Date: November 30, 2018 - increased the playlist scroll when using the mouse wheel ***Version 4.8.2.0 Release Date: October 30, 2018 - reflection library updated ***Version 4.8.2 Release Date: May 02, 2018 - when initial volume is set to 0 the html5 video tag is also set to muted ***Version 4.8.1 Release Date: February 26, 2018 - bug fix ***Version 4.8 Release Date: February 16, 2018 - code improvements ***Version 4.7.3 Release Date: October 19, 2017 - code improvements ***Version 4.7.2.1 Release Date: August 30, 2017 - auto-play option added for IOS devices ***Version 4.7.2 Release Date: March 19, 2017 - fixed a bug for 'Number Of Thumbs Per Screen' when was set to 0 ***Version 4.7.1 Release Date: January 26, 2017 - code improvements ***Version 4.7 Release Date: April 2, 2016 - feature: parameter to hide the playlist on init - feature: parameter to hide the playlist button ***Version 4.6 Release Date: January 21, 2016 - bug fix: Fullscreen feature for IE11 ***Version 4.5 Release Date: May 12, 2015 - bug fix: fixed a bug which appeared when the thumb was double clicked ***Version 4.4 Release Date: October 11, 2014 - feature: added touch swipe scroll for playlist on mobile devices ***Version 4.3 Release Date: August 20, 2014 - bug fix: fixed a bug which appears on Opera 23.0 ***Version 4.2 Release Date: April 17, 2014 - code improvements ***Version 4.1 Release Date: April 4, 2014 - code improvements ***Version 4.0 Release Date: April 2, 2014 - feature: responsive behavior - feature: real FullScreen for browsers which support it: Firefox, Chrome, Opera and Safari - feature: parameter to keep controllers always visible ***Version 3.2 Release Date: February 14, 2014 - updated the product to work with new Firefox versions. ***Version 3.1 Release Date: February 4, 2014 - updated the product to work with IE11 ***Version 3.0 Release Date: April 17, 2013 - feature: improved the playback on Android devices ***Version 2.0 Release Date: February 8, 2013 - feature: updated the product to be compatible with jQuery 1.9 - feature: removed the support for .ogv files ***Version 1.4 Release Date: August 22, 2012 - improved the rightside playlist navigation. ***Version 1.3 Release Date: March 26, 2012 - feature: replaced $() alias with jQuery() ***Version 1.2 Release Date: March 10, 2012 - feature: enabled "ESC" for leaving full screen state. ***Version 1.1 Release Date: January 31, 2012 - feature: extended the usage of jquery from 1.4.2 to 1.7.1 ***Version 1.0 Release Date: January 24, 2012
[ad_2]
To get this product on 50 percent discount contact me on this link