[ad_1]
To get this product on 50 p.c low cost contact me on this link

Image Map Pro – SVG Map Builder
Image Map Pro is a lot extra than simply one other picture map plugin. Place areas, add textual content, yeah positive – that’s true. But
that’s the place the extraordinary stops. Image Map Pro comes with its personal characteristic wealthy net app, so you may shortly and simply create
probably the most complete collection of customized picture maps, pins, SVG and polygon shapes, and instantly export them to your web site.
Top Features
- 50+ Maps of Countries and Continents Included
- Custom Polygon Shapes
- Over 600 High Quality FontAwesome Icons
- Super Advanced Backend Editor
- Content Builder for Tooltips
- Fully Responsive
- JavaScript & HTML API
- Click/Mouseover Actions
- Custom Styles for Shapes
- Image Map Import/Export
- Undo/Redo Functionality
- Zooming within the Editor
- Fullscreen Capability
- Rename & Reorder Shapes
- Copy/Paste & Duplicate Shapes
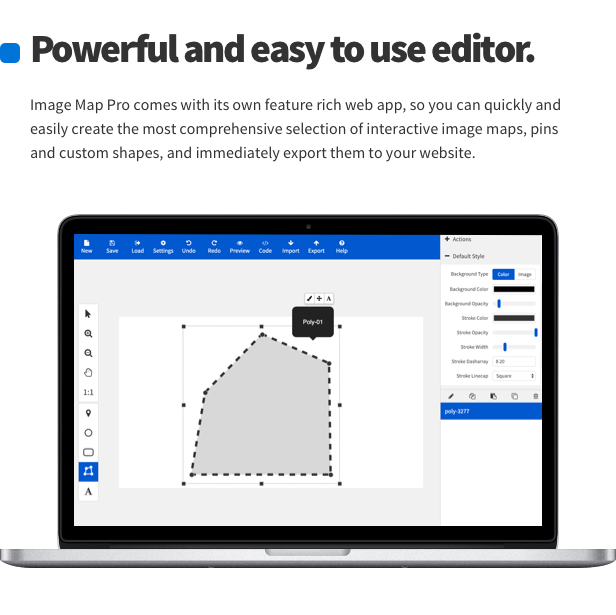
1. Super Advanced Drag-and-drop Editor
The User Interface is immediately-familiar-Drag & Drop with self explanatory steps, icons and form instruments at your disposal
– it couldn’t be any simpler. Just to make certain although, we’ve additionally included an excellent sharp step-by-step video information in case
you want your handheld lovingly, alongside the way in which. Check it out now by making an attempt out the Editor stay!
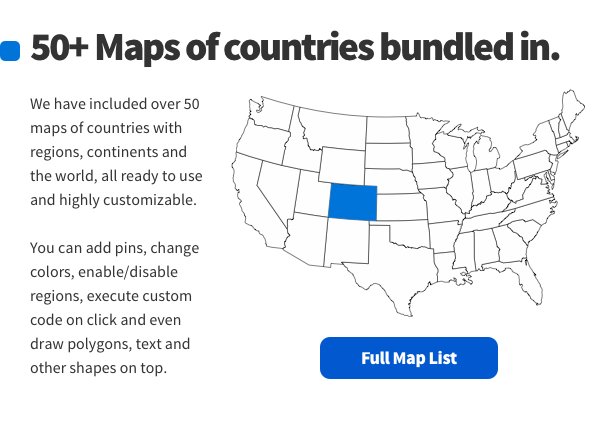
50+ maps of nations bundled in.
We have included over 50 maps of nations with areas, continents and the world, all prepared to make use of and extremely customizable.
You can add pins, change colours, allow/disable areas, execute customized code on click on and even draw polygons, textual content and different shapes on prime.
2. Add Anything to the Tooltips with a Content Builder
Image Map Pro comes with Squares – our bespoke content material builder that allows you to add wealthy content material to the tooltips of your picture
map. Add Video, YouTube content material, Images or Buttons and naturally Text with types besides. You may even prepare your
content material in a 12 column Bootstrap fashion grid. Go nuts, you’re welcome.
3. Draw Your Own Custom Shapes
Image Map Pro is the one plugin that means that you can draw customized polygon shapes. You may even zoom in for max precision!
Of course you may nonetheless draw the nice previous-fasioned circles and rectangles, however that’s so 2007…
4. Over 600 High Quality FontAwesome Icons
In the Editor you will discover a library of over 600 top quality FontAwesome SVG icons included for FREE. You can change their measurement and shade and they’re going to scale completely.
Need to make use of your personal icon? You can do this too!
5. Endless Combinations of Styles and Animations
With the Editor you may customise properties like opacity, fill, stroke and nook radius to match the design of your website.
You can even have separate types on mouseover, or make the shapes fully invisible.
6. Looking for Even More Features?
Responsive
Image Map Pro will scale handsomely on each sort of system, and when you’ve got tooltips that have to show lots of info
you may even make them full display screen with the flick of a button.
JavaScript and HTML API
Run JavaScript when a person clicks a form or set off a tooltip to seem by including an HTML attribute to any component in your
web page.
Custom Actions
Tooltips might be made to seem on mouseover or click on – goal pushed to fit your. Of course that may imply turning them
off altogether, additionally an choice with IMP. Or you can also make them hyperlinks. It’s as much as you!
Free Customer Support for six Months
We are right here to assist! If you’ve gotten any points putting in or utilizing our product, please ship us a ticket and we’ll reply
as quickly as attainable!
Change Log
5.3.1:
- Minor bug fixes
5.1.6:
- Fixed a bug the place a picture background of a form would show whatever the at the moment chosen layer
- Fixed a bug the place picture background offset and scale could be ignored for mouseover types
- Added lacking instance movies for the content material builder
5.1.5:
- Minor bug fixes
5.1.4:
- Minor bug fixes
5.1.3:
- Minor bug fixes
5.1.2:
- [Other] Limited the peak of the shapes listing to max 50% of the window peak
5.1.1:
- Minor bug fixes
5.1.0:
- [Feature] Added 50+ maps of nations, continents and the world
- [Feature] Added an choice to disable a form (make it non-interactable)
- [Feature] Added an choice to have a picture map with none picture (clear background)
- [Feature] Newly created shapes have extra person pleasant names and the default content material comprises the title of the form
- [Feature] Added help for importing "path" SVG parts
- [Feature] The shapes menu is now responsive
- [Bug] Tooltips will not blink when altering shapes shortly
- [Bug] Fixed place of tooltips when "sticky tooltips" is enabled and the tooltip belongs to a pin form
- [Bug] Fixed a bug when dragging a component to a container typically will get caught on the mouse
- [Other] If there isn't any form chosen, form settings are hidden and a message is displayed
- [Other] Limited the peak of the shapes listing
- [Other] Reworked the brand new/edit layer window. In WP it's going to now use the media uploader, as an alternative of merely a textual content subject for an URL
- [Bug] Improved compatibility with maps created earlier than model 5.0
- [Bug] The "Tooltip" settings tab not exhibits for Text shapes
- [Bug] In the editor in Edit mode a tooltip will not present for the chosen form, if it has a guardian and "Use Parent's Tooltip" is enabled
5.0 - Jan 15, 2019:
- Fresh new search for the Editor
- Gutenberg help
- When choosing a form in Edit mode, now you can see the tooltip of the form and a few buttons above it
- Moved tooltip fashion settings to a floating window, which might be opened by clicking the Tooltip Style button above a tooltip
- Tooltips can have customized positions by clicking the Transform Tooltip button above a tooltip
- All tooltips now use the content material builder by default. "Plain Text" choice has been eliminated and all present tooltips with "Plain Text" have been transformed to make use of the content material builder. There isn't any change in performance and no further work is required on shoppers' half.
- Content builder can now be accessed as a floating window within the Editor, with out coming into a separate "content builder mode". You can drag and drop parts straight on the tooltip and see the outcomes instantly.
- Default padding of tooltips modified from 20px to 15px
4.4.5 - Jul 14, 2018
- Fixed a bug associated to a number of tooltips containing YouTube video parts
4.4.4:
- Minor bug fixes
4.4.3 - Jul 5, 2018:
- Fixed a bug that brought on layers to not load their very own picture
- Fixed a bug that prevented layers from functioning correctly when a layer has been deleted
- Fixed a bug with mouseover types on fontawesome icons
- Floor choose menu is now working as meant in Firefox
- Videos will now cease enjoying when tooltip is closed
- Other minor bug fixes
4.4.2 - May 9, 2018
- Fixed a number of bugs when switching flooring
- All ground pictures at the moment are being preloaded on web page load
- Added JavaScript API for switching flooring
- Added HTML API for switching flooring
- Added the brand new API capabilities to the documentation
4.4.1 - April 12, 2018
- Minor bug repair
4.4.0 - April 10, 2018
- New characteristic - a number of flooring.
- Minor bug fixes.
4.3.1 - February 15, 2018
- Fixed a bug that might typically forestall scrolling when the mouse cursor is over the picture map.
4.3.0 - February 6, 2018
- Added zooming performance
- You can now draw static textual content on the picture
- Import SVGs from Illustrator to Image Map Pro
4.2.0 - January 17, 2018
- Replaced the icon library with FontAwesome!
4.1.3 - December 7, 2017
- When tooltips usually are not open, they're now fully hidden, as an alternative of "visually" hidden.
- New traces within the textual content subject for form's run script on-click on motion not get printed as "br" HTML parts.
- Fixed a problem the place a sure operate from the API would return the form's ID, as an alternative of its title.
4.1.2 - October 17, 2017
- Minor bug fixes.
4.1.1 - October 14, 2017
- Added choices to disable particular tooltips, by choosing a form and going to Shape -> Tooltip Settings -> Enable Tooltip.
- Added choices to disable all tooltips, by going to Image Map -> Tooltip -> Enable Tooltips.
4.1.0 - September 18, 2017
New Features
- Connected Shapes. To join shapes collectively, choose a form and open its General settings tab. From the "Connected To Shape" menu choose one other form to function the "master" form. Connect as many shapes as you want to the "master" form. Additionally, you may select to make use of solely the grasp's tooltip, or preserve the unique tooltip for every "slave" form.
- Multiple form highlighting. More than one form might be highlighted on the similar time, utilizing the plugin's API. Note that when a form is highlighted with the API, it should even be unhighlighted utilizing the API. An exception to this rule is once you spotlight shapes utilizing the HTML API.
- Multiple tooltips can now be opened with the plugin's API. Note that when a tooltip is opened with the API, it should even be closed utilizing the API. An exception to this rule is once you spotlight shapes utilizing the HTML API.
- Added a "Run Script" click on motion.
- Optimized entrance-finish code.
Bug Fixes and Minor Improvements
- Fixed a crash that would happen when importing a map from the WP model of the plugin.
- The Border Radius type management not exhibits for Ellipse shapes.
- Removed the Late Initialization characteristic, because it has been out of date since model 4.0.
- Removed the "Mouseover" motion set off from the Actions settings tab.
- Added an choice in Image Map Settings -> Tooltips referred to as "Show Tooltips On" to specify whether or not to point out tooltips on mouseover or click on.
- Greatly improved the usability of non-sticky tooltips when they're hooked up to polygons, and there are different polygons subsequent to it. The tooltips are smarter and may present and conceal extra intuitively. There is a brand new setting, referred to as "buffer", which determines the dimensions of the buffer house stopping the tooltip from hiding. This setting might be edited from picture-map-professional-defaults.js (seek for "buffer").
API Changes
- $.pictureMapProCoverTooltip now requires a parameter - form title.
- $.pictureMapProUnhighlightShape now requires a parameter - form title.
- $.pictureMapProEventClosedTooltip now returns a further parameter - form title.
- JavaScript API - All shapes which have been highlighted utilizing the JS API, should even be unhighlighted with the JS API.
- JavaScript API - All tooltips which have been opened utilizing the JS API, should even be closed with the JS API.
- HTML API - Shapes highlighted with the on-mouseover HTML API, routinely develop into unhighlighted once you mouse out of the component.
- HTML API - Tooltips opened with the on-mouseover HTML API, routinely shut once you mouse out of the component.
- HTML API - Shapes highlighted with the on-click on HTML API, can develop into unhighlighted provided that you click on on one other HTML component, utilizing the on-click on attribute to unhighlight a form.
- HTML API - Tooltips opened with the on-click on HTML API, can shut provided that you click on on one other HTML component, utilizing the on-click on attribute to shut a tooltip.
4.0.2 - June 16, 2017
- Fixed a bug within the API that might trigger incorrect information to be despatched.
- Custom form icons will now correctly show with their customized measurement, as an alternative of the default 44x44 pixels.
4.0.1 - June 14, 2017
- Fixed a bug within the editor that might typically trigger the editor to not work in Safari or Firefox.
4.0.0 - May 28, 2017
New Features
- Editor Zooming
- While drawing a rect or oval, maintain SHIFT to lock width/peak
- Rename listing objects
- Fullscreen functionality (entrance-finish)
- Default settings for shapes and tooltips (through exterior .js file)
- HTML-based mostly API
- Added an choice to retain unique picture measurement, together with responsiveness
- Improved documentation
Bug Fixes
- Tour would not present anymore if there may be an already created picture map
- (Improvement) Added notification to click on the primary level when drawing a polygon
- Full help for HTML code in tooltip content material
- Special characters within the title of a picture map not forestall the listing of saved maps from loading
- Fixed minor points on cell units
- Improved the accuracy of the "ghost" level when enhancing a form
- The editor not makes use of random numbers for form IDs
- Spots now have a minimal measurement of 44x44 pixels
- If a fullscreen tooltip is open, the web site behind it will probably not be scrolled
- Various minor fixes
[ad_2]
To get this product on 50 p.c low cost contact me on this link