[ad_1]
To get this product on 50 % low cost contact me on this link

Description
Incoded JSON MENU isn’t just HTML / CSS internet web page aspect. The main thought is to retailer menu gadgets in database. Then, utilizing API, AJAX and
Javascript part, menu will likely be generated on frontend. With easy implementation, responsive and fairly themes, font superior icons and
choices it incorporates, JSON MENU is a part helpful for all types of websites and purposes. It might be built-in to a easy web site
as straightforward as to an entire answer like WordPress or Android utility.
Simple Demo
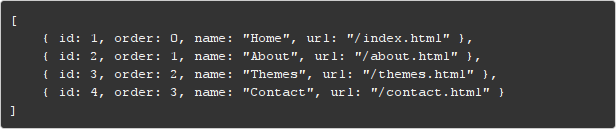
Incoded JSON MENU Component will convert JSON like this one:

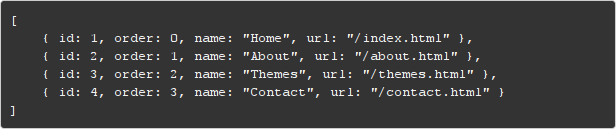
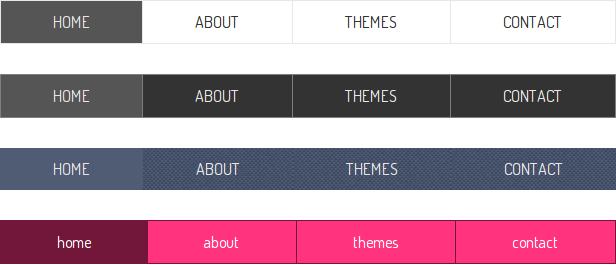
into the menu like this:

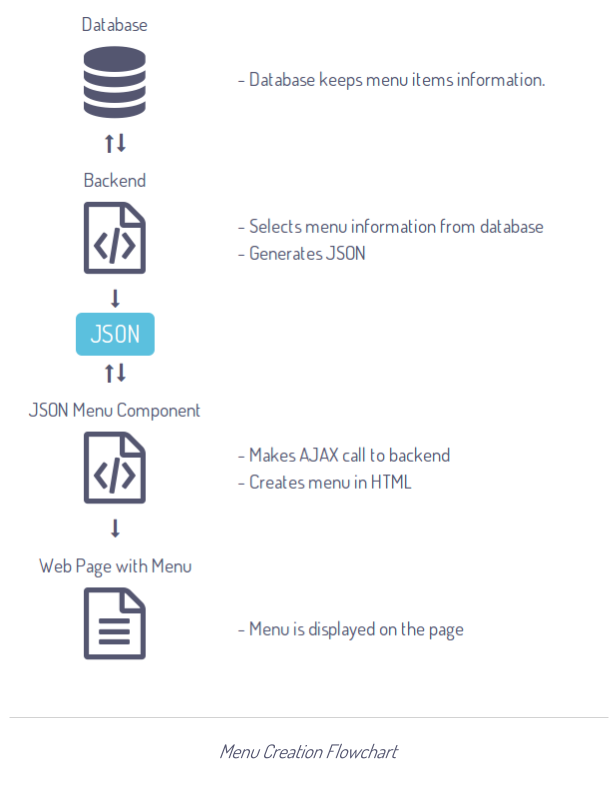
Here’s flowchart that describes in particulars how the part works:

Features
- Bootstrap supported
- Font Awesome icons supported
- eight totally different themes
- eight totally different fonts
- Responsive
- Multiple menu cases on a single web page
- Submenus
- AJAX request to backend to get menu construction in JSON
- Verical and horisontal menu
- Justified and non-justified menu gadgets
Requirements
- jQuery
Additionaly, it’s possible you’ll embody Bootstrap to combine JSON Menu into its construction.
Or it’s possible you’ll embody Font Awesome icons, for example, to make use of it in menu gadgets.
Quick Setup
CSS
Include these css information within the <head> of your web page:
<hyperlink rel="stylesheet" href="css/incoded-menu.min.css">
JavaScript
Include these javascript information within the backside of the < physique > of your web page:
<script src="js/jquery.min.js"></script> <script src="js/incoded-menu.min.js"></script>
Menu Holder
Add a placeholder to your menu with distinctive ID:
<div id="menu"> </div>
Menu JSON
Open “api/menu.json” and modify it in keeping with your wants and menu you want to indicate:
[
{ "id": 1, "order": 0, "name": "Home", "url": "/index.html" },
{ "id": 2, "order": 1, "name": "About", "url": "/about.html" },
{ "id": 3, "order": 2, "name": "Themes" },
{ "id": 4, "order": 3, "name": "Contact", "url": "/contact.html" },
{ "id": 5, "order": 0, "name": "Jeans", "parent_id": 3, "url": "/themes/jeans.html" },
{ "id": 6, "order": 1, "name": "Pink", "parent_id": 3, "url": "/themes/pink.html" }
]
Menu Instance
Add the next code on the very backside of the < physique > of your web page:
<script kind="text/javascript">
$(operate(){
new IncodedMenu('#menu');
});
</script>
Themes

To see all themes, click on here
Changelog
v2.0.0 November 15, 2015
- Added new themes
- Added fonts as choices
- Make the part lighter by eradicating dependencies
- Updated product construction
v1.1.1 March 28, 2015
- Removed jQuery UI from dependencies
- Code optimization of main javascript
v1.1.0 January 17, 2015
- Added assist for vertical menu
v1.0.0 January 15, 2015
[ad_2]
To get this product on 50 % low cost contact me on this link