[ad_1]
To get this product on 50 percent discount contact me on this link

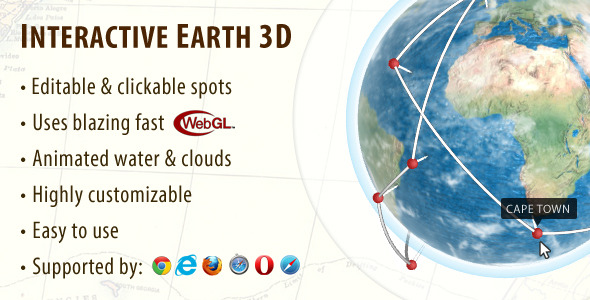
Interactive Earth 3D allows to rotate a globe and call actions after clicking on the defined hotspots. This animated globe uses the HTML5 feature called WebGL. No plug-ins (e.g. Flash) are required.
You can add your own hotspots, connect and customize them:
- position (longitude and latitude)
- color
- title
- action
These actions are available:
- open an image in the build-in lightbox
- show a text or html content in the build-in lightbox
- open a hyperlink
- call a JavaScript callback
- call your own JavaScript code
Following parameters are editable too:
- earth radius
- rotation speed
- sun intensity
- path to the directory with texture
How does it work?
Just adda a <div> element to your html code:
<div id="globe"> ... </div>
Create a <div> element within it to add a hotspot:
<div class="poi"
latitude="51.179"
longitude="-1.826"
label="Stonehenge">
</div>
COMPATIBILITY:
Does your browser support the WebGL functionality? You can find out here:
http://en.wikipedia.org/wiki/WebGL
http://doesmybrowsersupportwebgl.com
This item was tested and works in:
Chrome (version 38) on Windows & OSX
IE (version 11) on Windows
Firefox (version 33) on Windows & OSX
Opera (version 25) on Windows & OSX
Safari (version 7.0.6) OSX*
*after activation WebGL in Safari settings
CREDITS:
This component uses jQuery and Three.js:
http://jquery.com
http://threejs.org
[ad_2]
To get this product on 50 percent discount contact me on this link