[ad_1]
To get this product on 50 percent discount contact me on this link



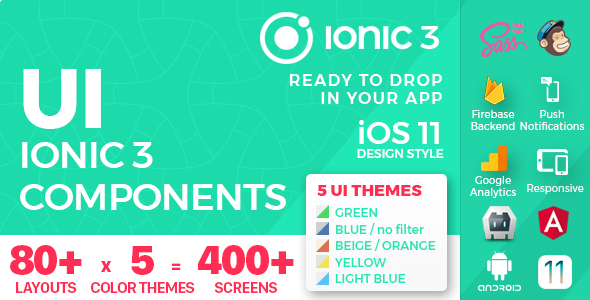
Ionic 3 Multipurpose Starter Kit – Light iOS 11 style UI theme is here. Use 80+ layouts and build your Ionic 3 / Angular 5 mobile app. Now with 5 color combinations!
Save hours of developing and use 400+ attractively designed HTML5 screens. Choose functions that you need and combine hundreds of HTML5 UI components by your wish.
Don’t rupture your head and build HTML5 mobile app from scratch – we did it for you! All main functions are here. You can make almost any app with our UI template app.
We made really superb organized main SASS file with all needed variables in wish to provide developers low time consuming tool for fast and clean-code development of best mobile apps. You can change all app screens in one file to adjust it to your brand or client. By using our template you can quickly produce best mobile apps for Android and iOS.
Now you have maximum flexibility and you can easy customize every theme to your needs to all 80+ layouts at once.
In our Ionic 3 /Angular 4 UI components we expanded default Ionic’s features and functionalities and added them iOS 11 polishing. All elements are inspired by new iOS 11 but still made to look great also on Android devices.
You can easy implement UI elements source code from Ionic 3 UI theme / template by following our well organized documentation.
You just code (little bit), we do the design.
Check our example demo app!
Easy as cake. Happy coding! 
NOTE: If you plan to sell your application over Play Store or to have in-app purchase, you should buy extended license.
Full feature list
- 5 color combinations / themes – we listen you and we made 5 color combinations of every screens for easier implementation to any kind of app. There are Blue (no filter), Yellow, Green, Light Blue and Biege / Orange theme.
- BUILT WITH SASS (Syntactically Awesome Style Sheets) – as name said: it is awesome! We made complete theming system over one super-organized main SASS file where you can change and adjust almost all variables in all 80+ layouts at once. With SASS you can fast customize our themes or even make new.
- We used world most popular hybrid app framework: Ionic 3. Develop your mobile web app front-end fast as lightning!
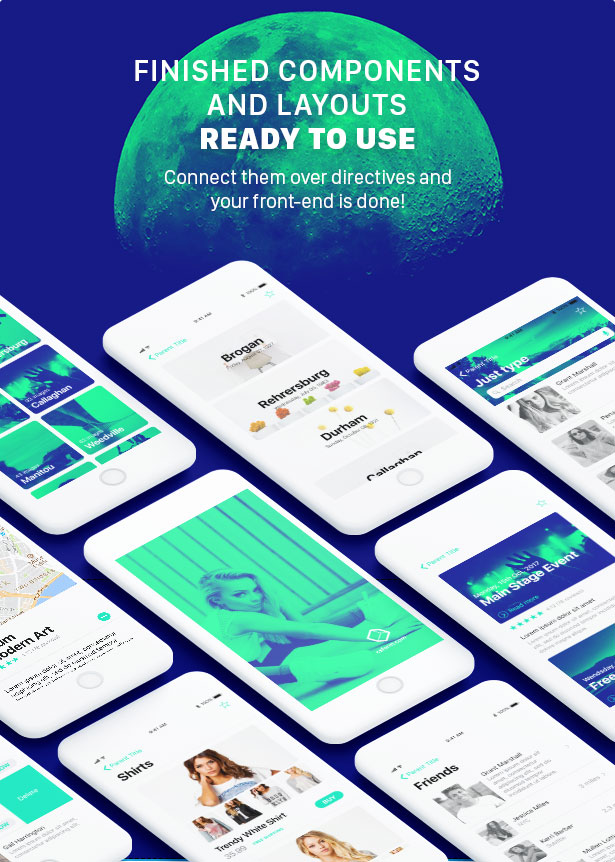
- 80+ finished layouts ready to use – build your mobile application over directives. Every directive contain 1-3 HTML5 layouts that can be very easily implemented. Of course you can customize it and create unique HTML5 mobile app. All you need to do is to provide content.
- 5 in 1 theme – all 400+ UI screens are made in one visual style that you can complete almost any app.
- Unified graphic – all graphic elements are inspired by iOS 11 graphic style and they can be combined infinitely. Even if you want to combine UI components from different themes it is possible with just few tweaks.
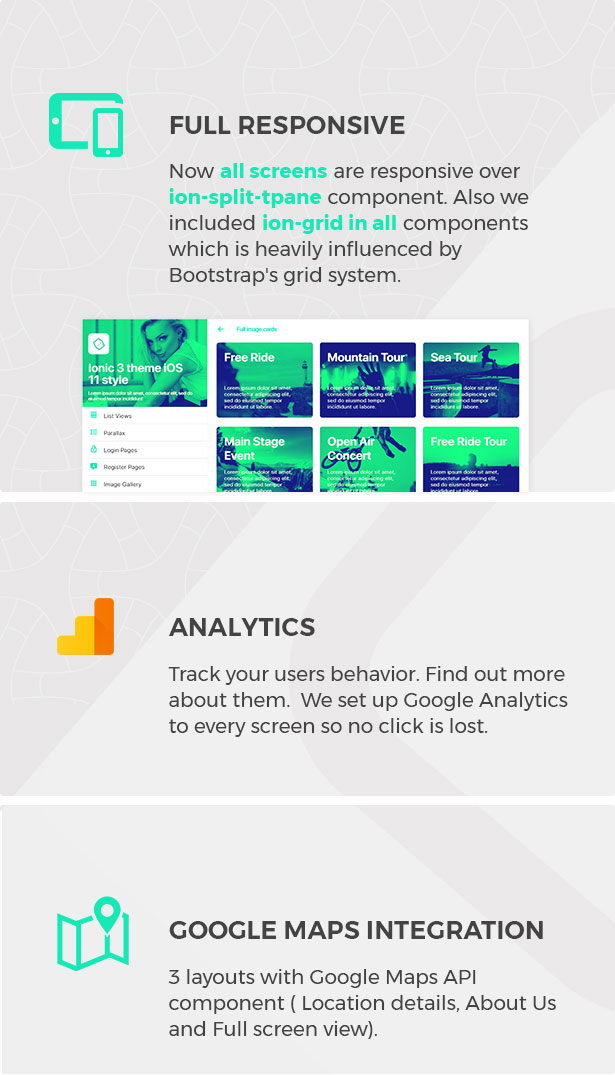
- FULLY RESPONSIVE– Now all screensare responsive over ion-split-pane component. Also we included ion-grid in all components which is heavily influenced by Bootstrap’s grid system.
- FIREBASE BACKEND– Now is possible to change all static elements over Firebase. You can change texts (content texts, header texts…) icons and images in no time without need to go to code.
- PUSH NOTIFICATIONS– Engage your users over push notifications. Just follow our setup tutorial and start sending notifications over Firebase.
- GOOGLE ANALYTICS– Track your users behavior. Find our more about them. We set up Google Analytics to every screen so no click is lost.

- MAILCHIMP INTEGRATION– Collect leads for your mail campaigns and track results. Just change ID of your MailChimp list and you are done.

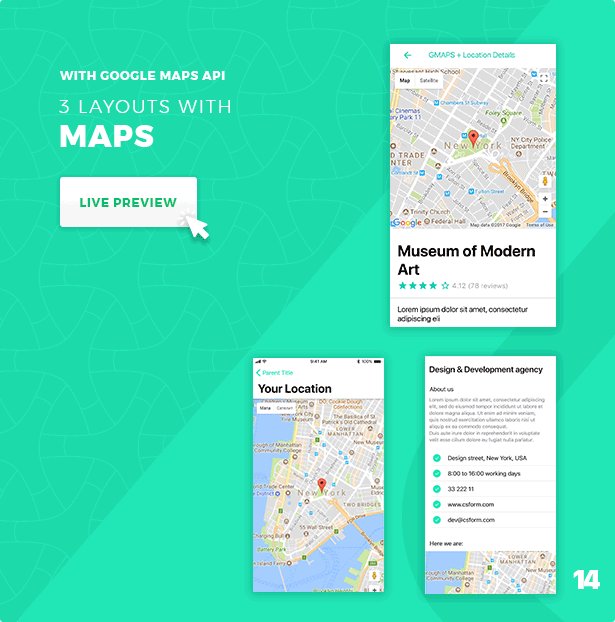
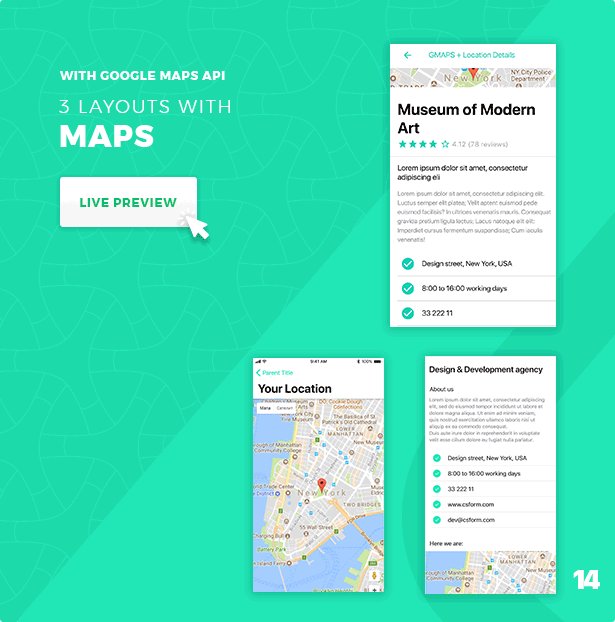
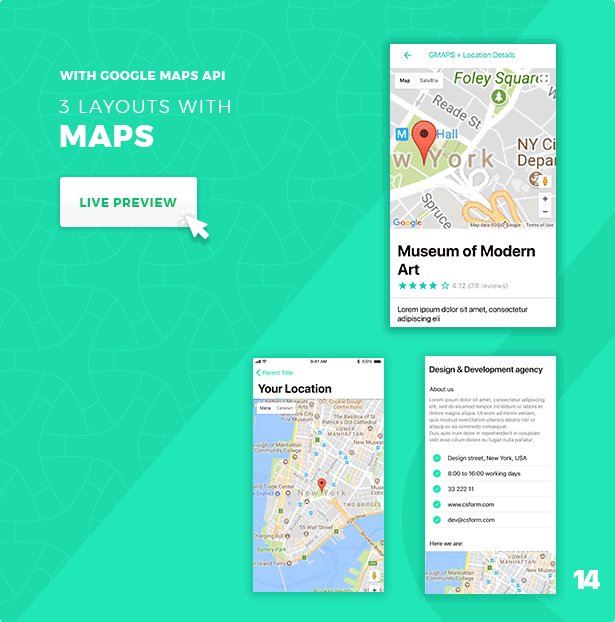
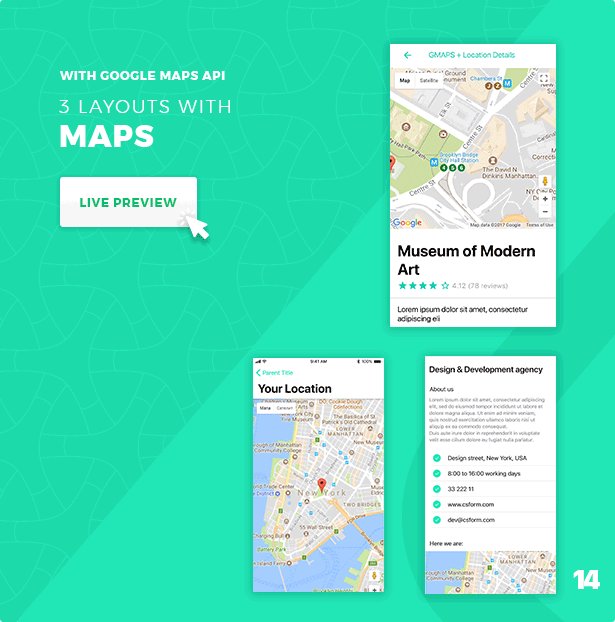
- GOOGLE MAPS API INTEGRATION– 3 new Layouts with Google Maps API component (Location details, About us and Full screen view). Satellite and Map functions enabled. Also Street View browsing is functional.
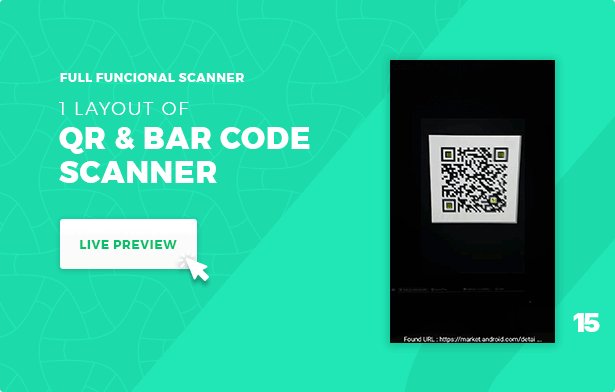
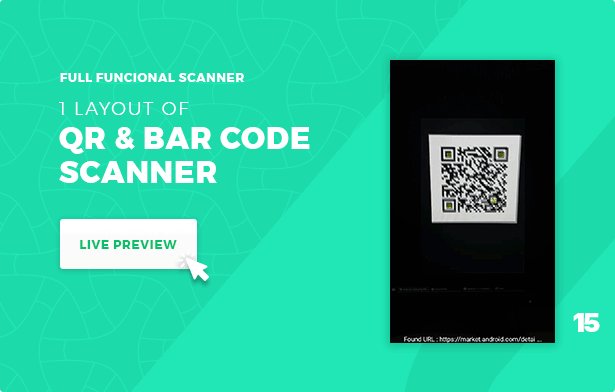
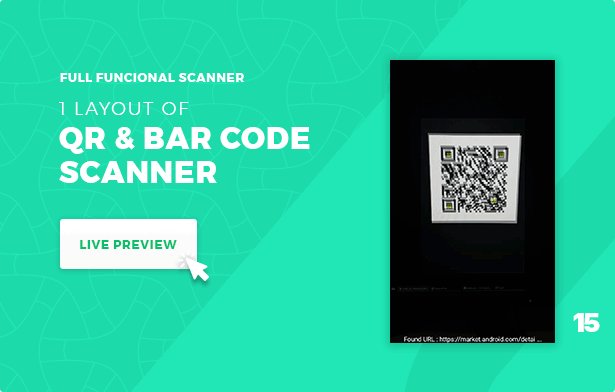
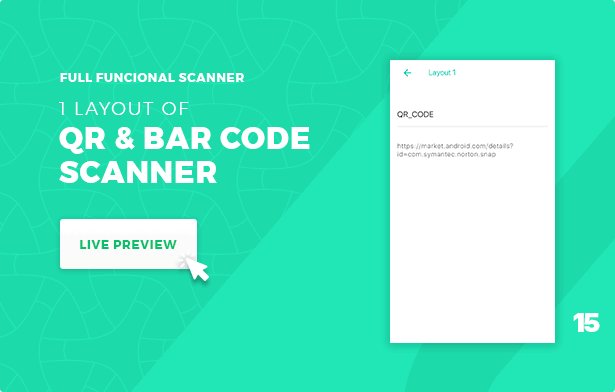
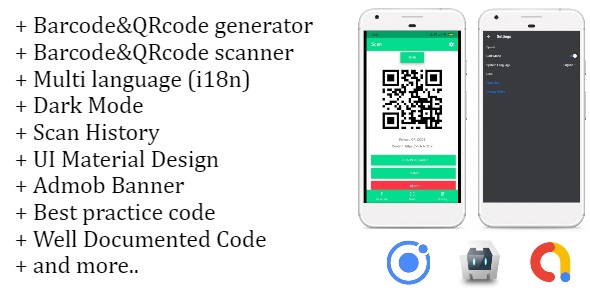
- QR CODE AND BARCODE SCANNER – Full funcional scanner for QR codes and Barcodes. One layout added for results of scanning. Support 15 code types for Android, 9 types for iOS. Also support more 15+ types of code for Windows and BlackBerry.
- FORM VALIDATION– All input fields are now update with validation. No more incomplete submits or empty fields.
- Many UI elements have animation and/or transparency – attractive transparent animations which are more and more popular in web development.
- Icons – included wide range of 800+ Material Design icons from Materialdesignicons.com over Fontello font. No more different sized PNG’s – we make it over scalable SVG format. So you get a lot of Ionic icons.
- Everything tested too (and works great) on iPhone 4, iPhone 4s, iPhone 5, iPhone 5s, iPhone 6, iPhone 6s, iPhone 6 plus and iPhone 6s plus.
- Every UI element and layout work on Android 4.4 and up to latest Android version. We test it on Samsung Galaxy S7 (Android 6), Sony Xperia Z2 (Android 6), Samsung Galaxy J5 (Android 5.1), Sony M2 (Android 5.1), Samsung s4 (Android 4.4). Also we test it on GenyMotion. And everything works perfect.

- Clean code with comments – all HTML5, CSS3 and SASS files are well commented for easier and quicker development and customizing.
- Fonts changeable in one line of code – we used web fonts (Roboto and Lato) as Google suggest it but it is very easy to replace it in only one line of code in main SASS file (by changing URL to web font). Note: If you plan to change font we suggest that you change it with some web fonts that have same number of font weights.
- SASS/CSS blend modes – We made several blend modes (black & white photo, darkening and gradients) so every image in app will looks perfect and boost aesthetic side of your app. Users loves nice apps!
- CSS animations – in combination with Animate.css we produce several animated elements that will raise UX quality of your mobile app
- Images – through all themes there is just 4 sizes of images (200×200px, 600×300px, 600×150px and 130×220px). Backgrounds are full HD (1920×1080px). All other used sizes are made automatically.
- Colors – colors and color combinations of every Ionic 3 theme are made from iOS styliguides.
- Events – on every button we provide clickable “event” that you can override and customize by your needs. Also we set toasts for every “event”.
- Ripple effect – included in almost all UI components at hover state.
All UI components list:
- Google Maps – 3 screen with implemented GMaps API. We included it in page About us whish is very usable for bussiness app and company presentations. Also there is page called Location details which main purpose is for restaurants or some other location based apps. And of course there is Full page screen if you want to have hugeger overview of maps. Fucnionality as Satellite/Maps and Street View is also vailable.

- QR code & Barcode scanner – Fully funcional scanner with support for various types of code. There is also one themed screen for showing results of scanning. Our scaner supports: QR_CODE, DATA_MATRIX, UPC_E, UPC_A, EAN_8, EAN_13, CODE_128, CODE_39, CODE_93, CODABAR, ITF, RSS14, RSS_EXPANDED for Android. For iOS it support: QR_CODE, DATA_MATRIX, UPC_E, UPC_A, EAN_8, EAN_13, CODE_128, CODE_39, ITF.
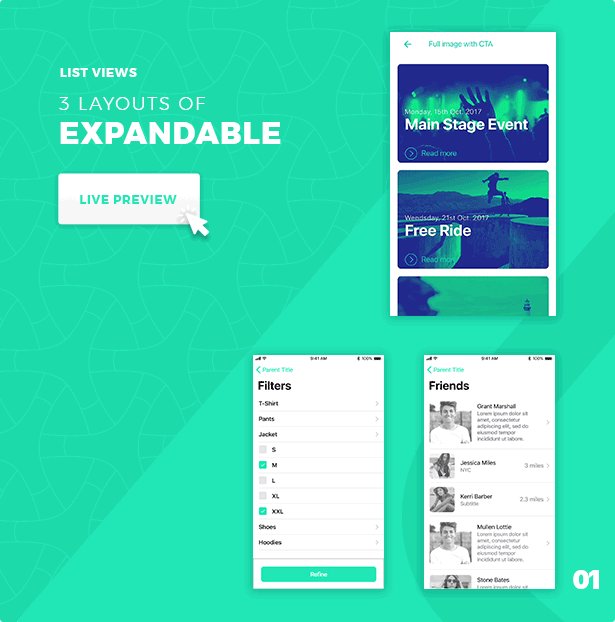
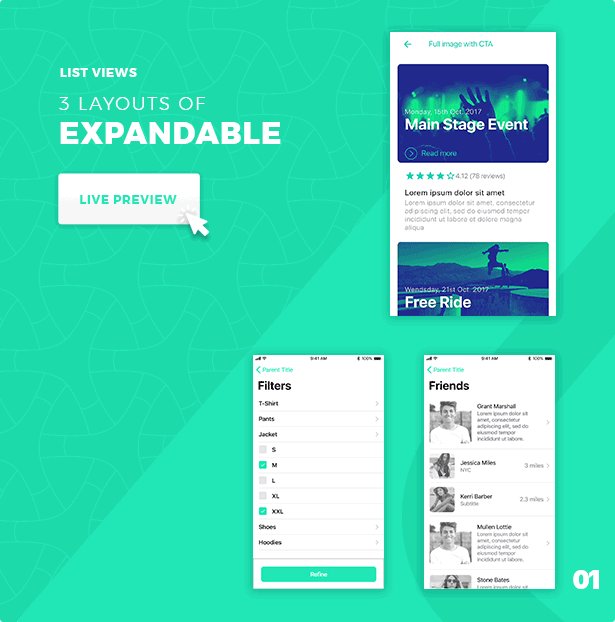
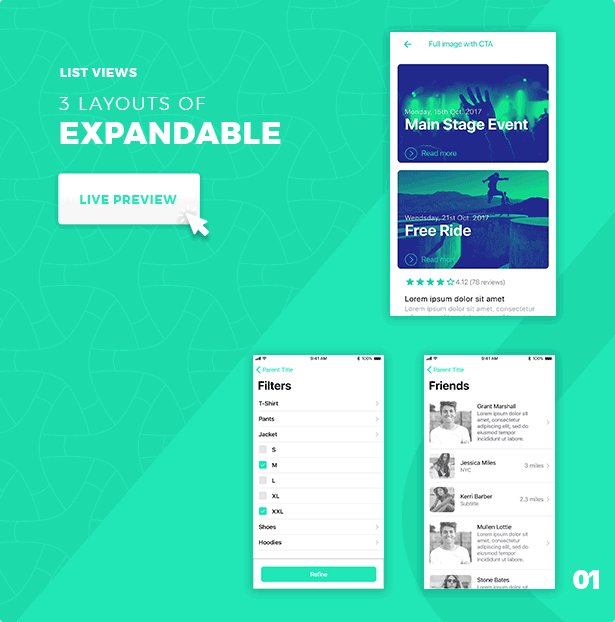
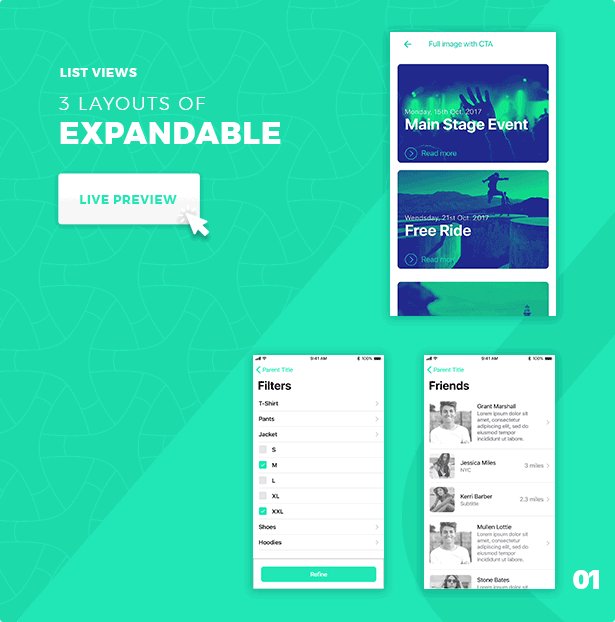
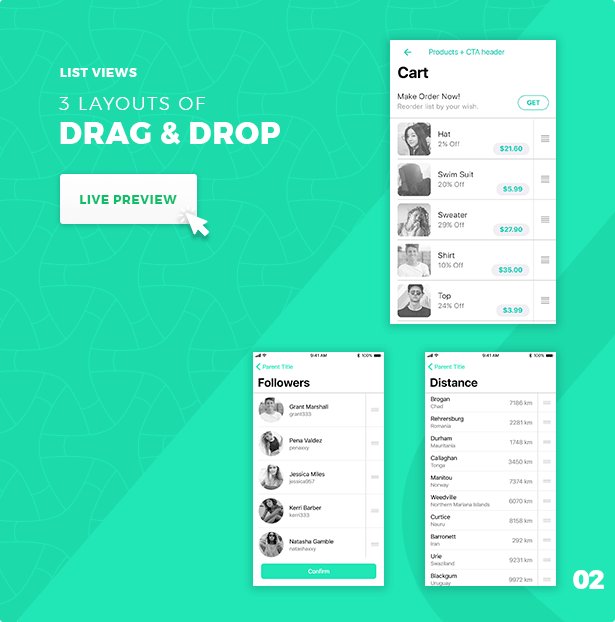
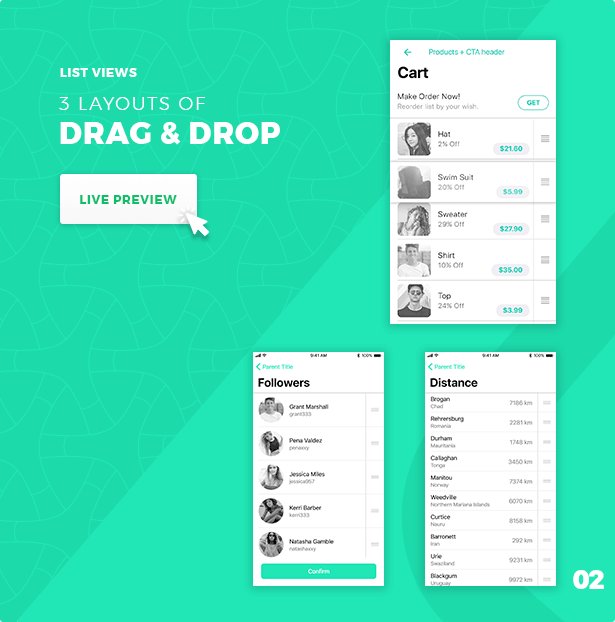
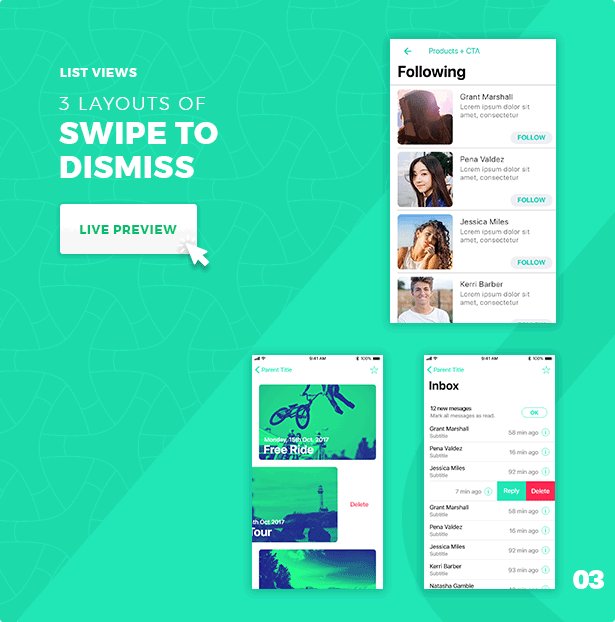
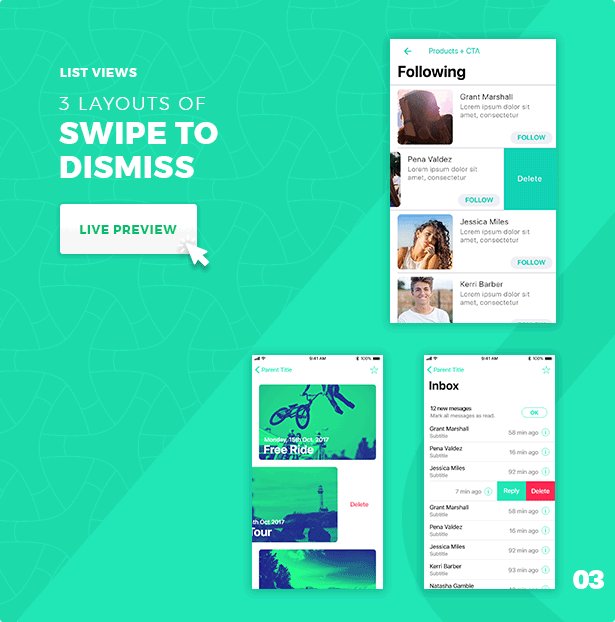
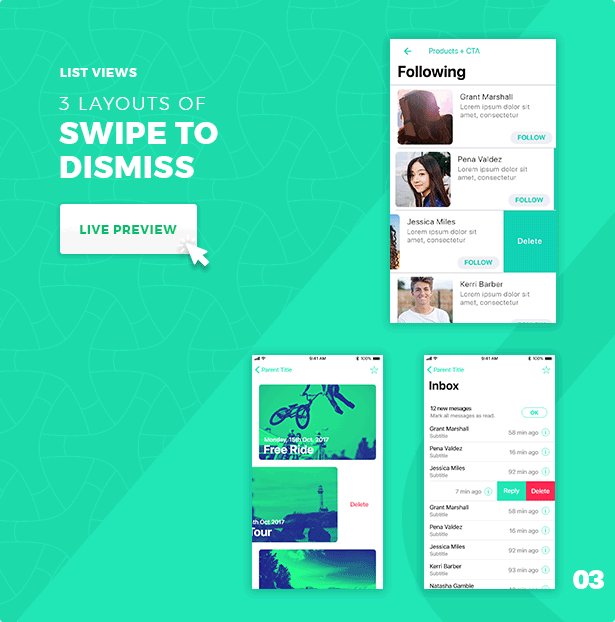
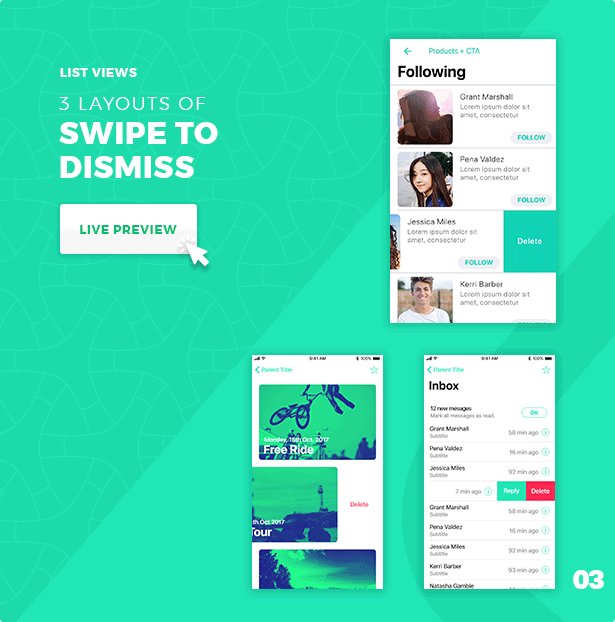
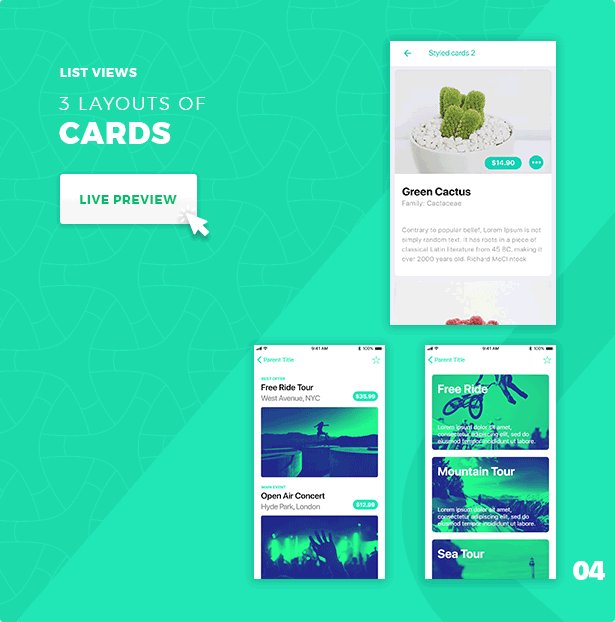
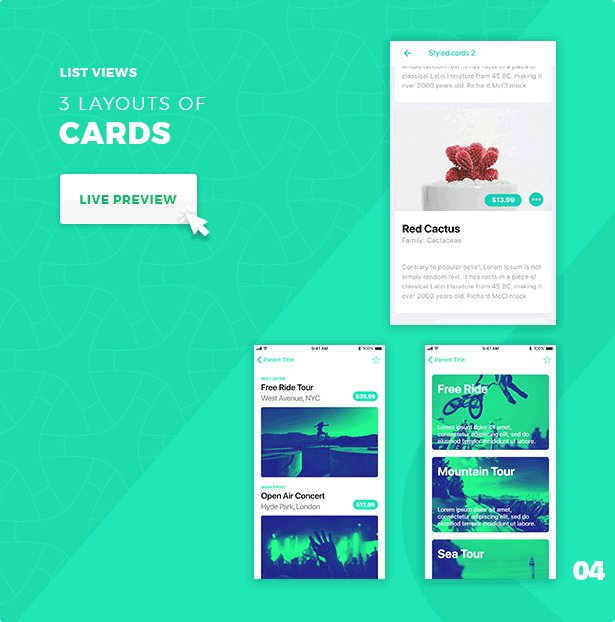
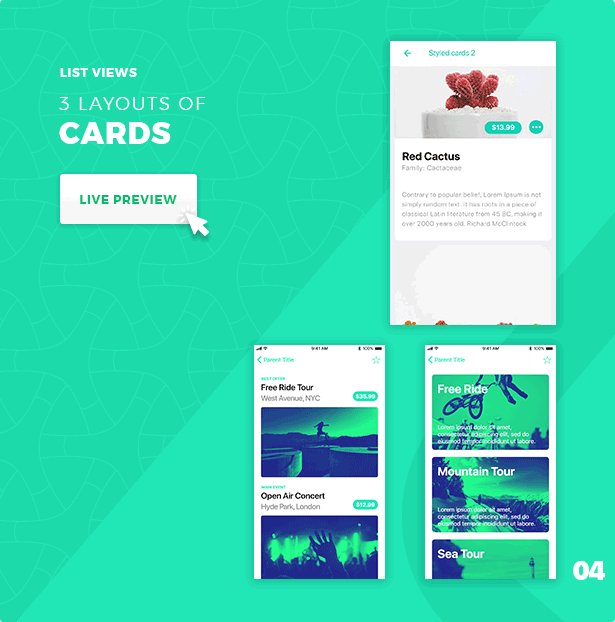
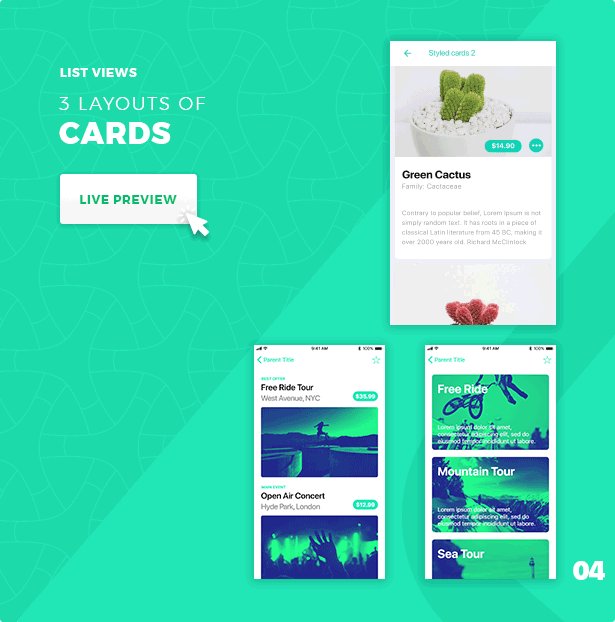
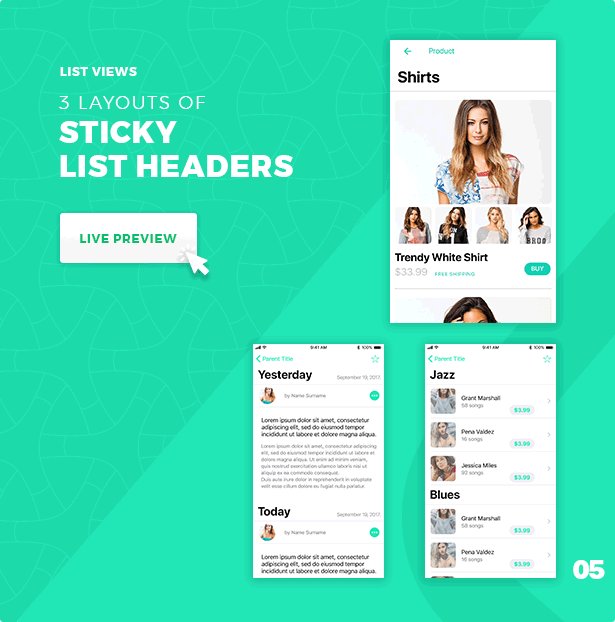
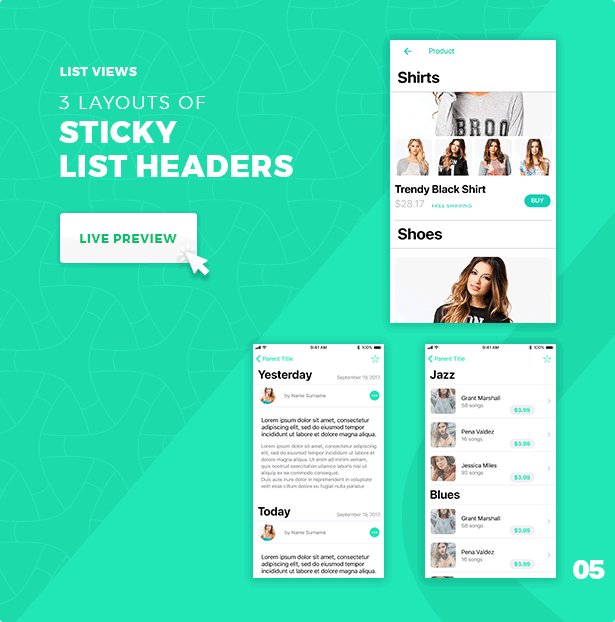
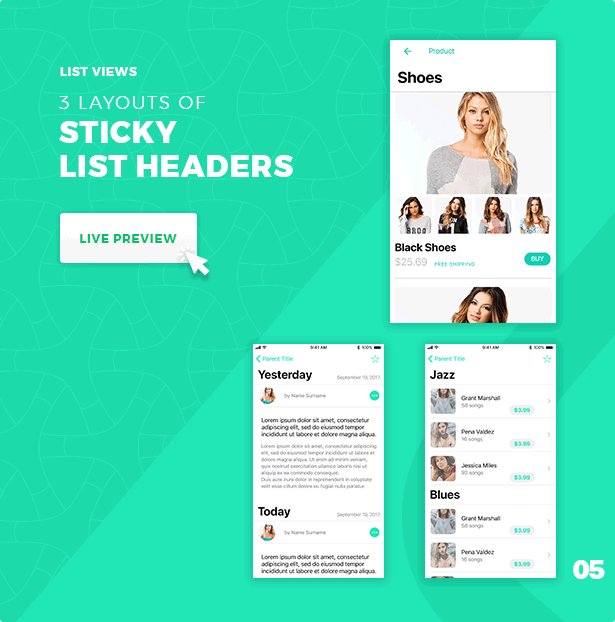
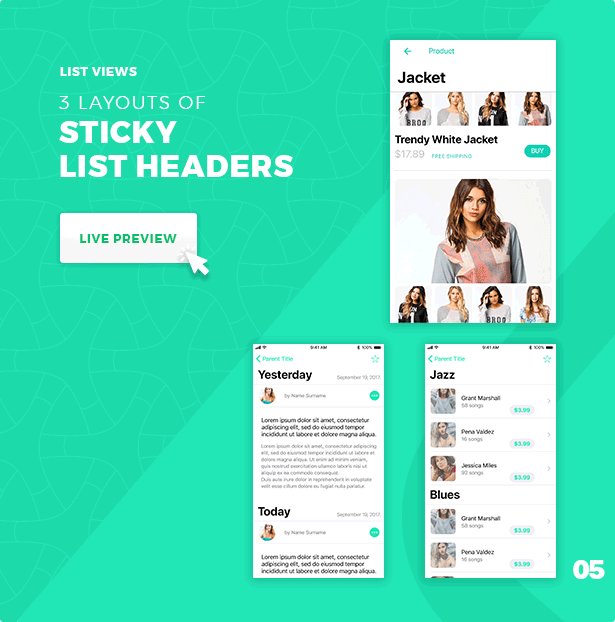
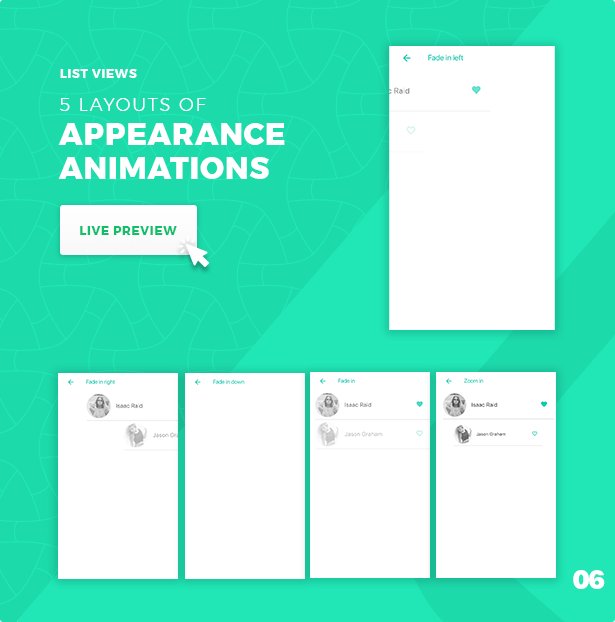
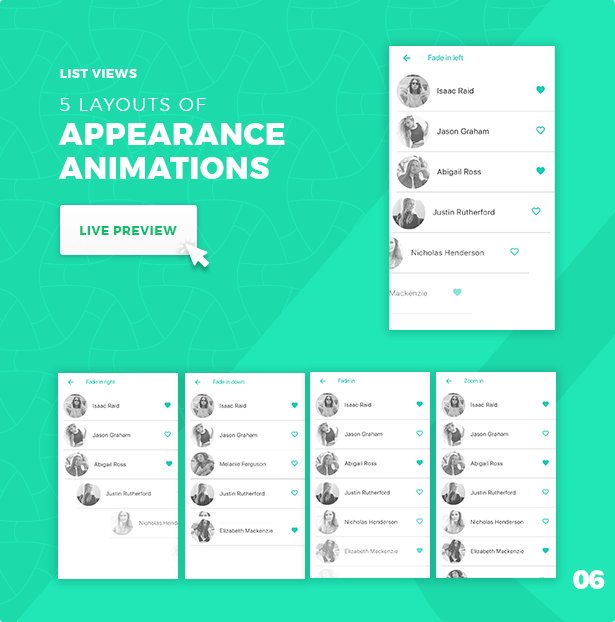
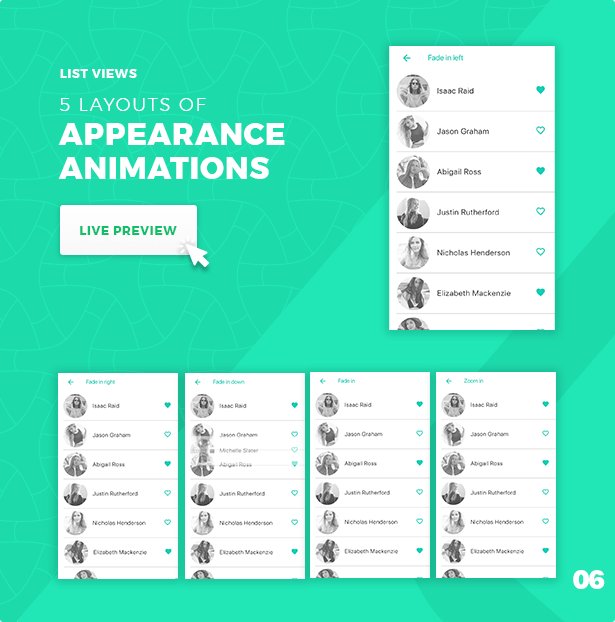
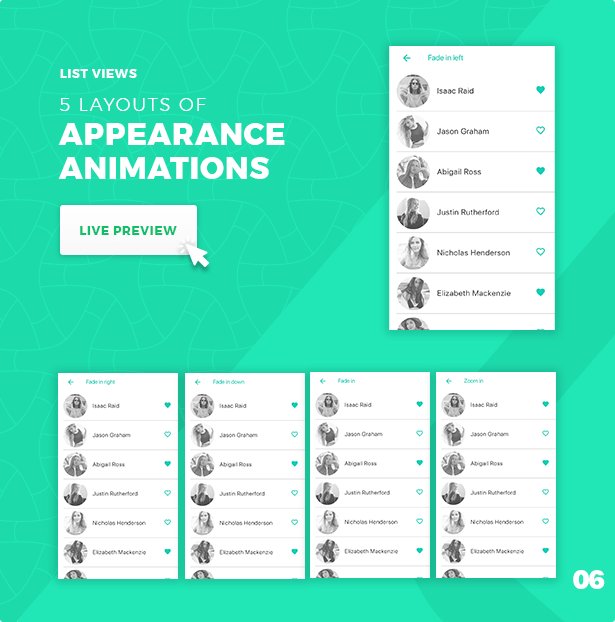
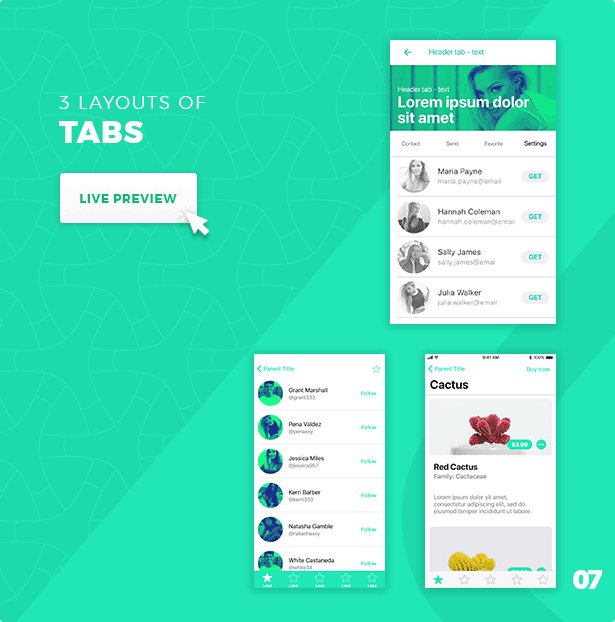
- List Views – Four types of List Views: Expandable (3 layouts), Drag&Drop (3 layouts), Swipe to dismiss (3 layouts), and Google Cards (3 layouts). We used some elements of Ionic 2 framework but we weren’t happy how it looks so we upgrade and polish them to be prettier and easier to work with them. All of them have their own specific effects and functionalities. Also we added Appearance animations that can be combined with all five List Views for better look and user experience. In total 12 screens of List Views. Open source project used in this components: Sticky List Header
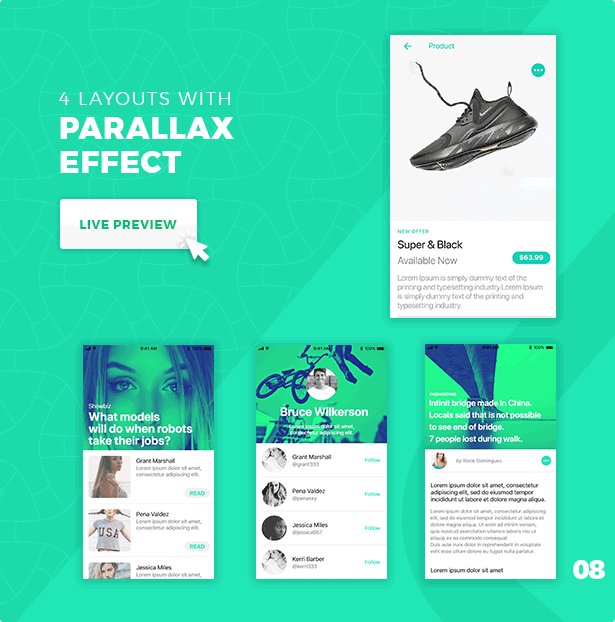
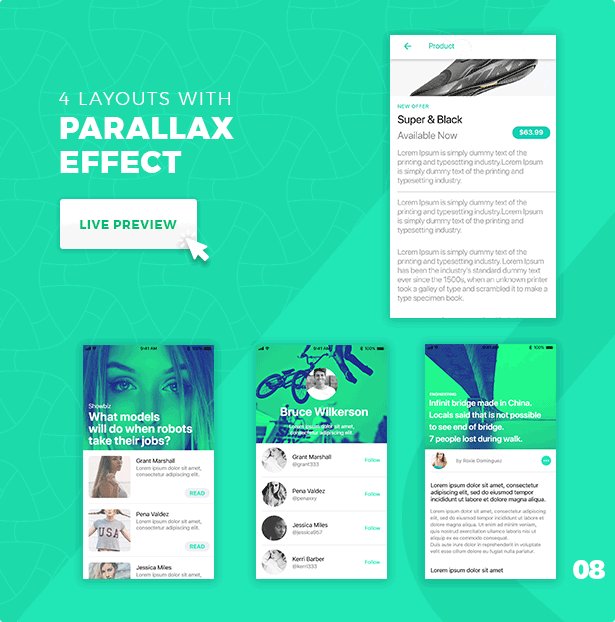
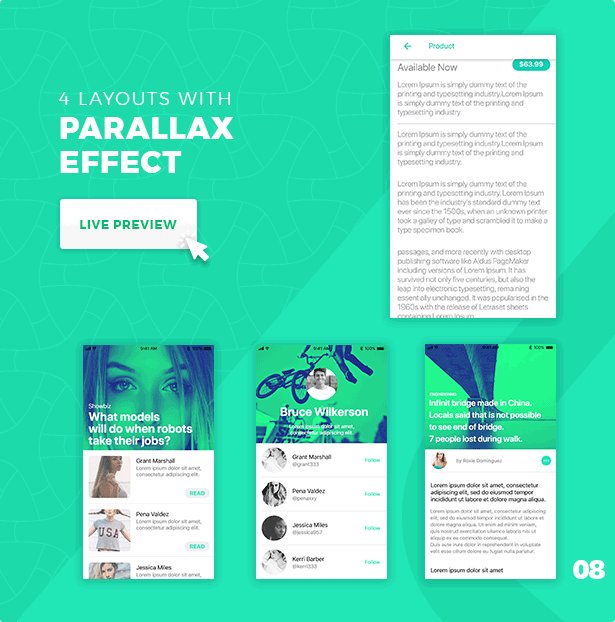
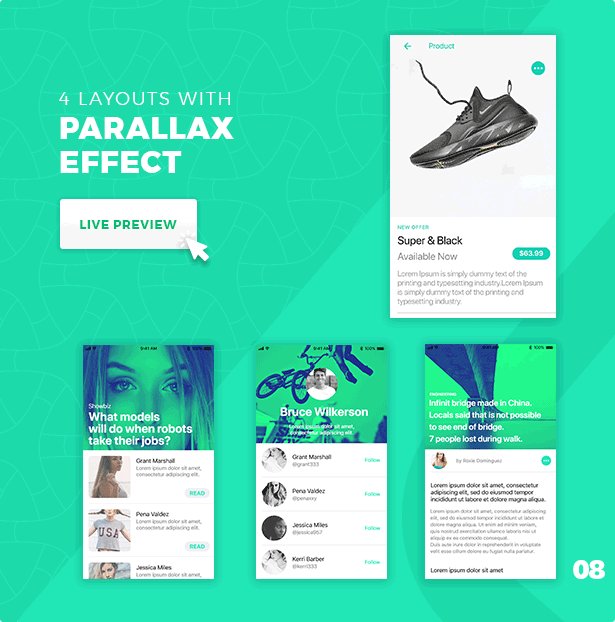
- Parallax Effect (4 layouts) – We made new component for Ionic 3 / Angular 4 and we combine it with Ionic 3 lists and get attractive Material Design UI element. Open source project used: Elastic header with zoom.
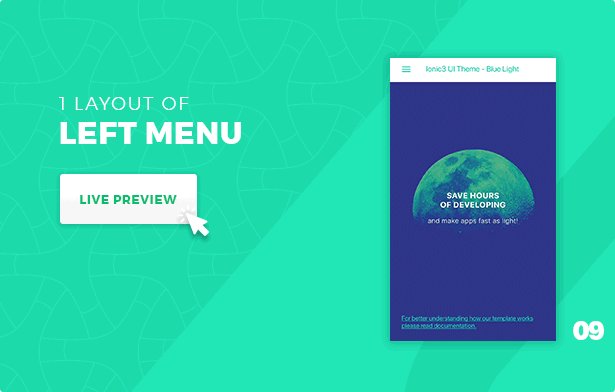
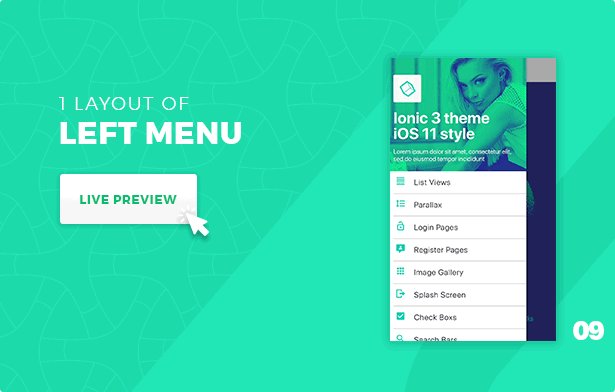
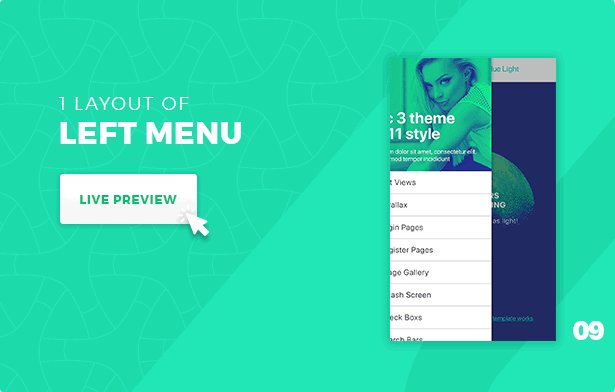
- Left menu (1 layouts) – We used standard Ionic left menu (or side menu) ) and we designed it to match our theme combining gradients and photos with SASS/CSS blend modes.
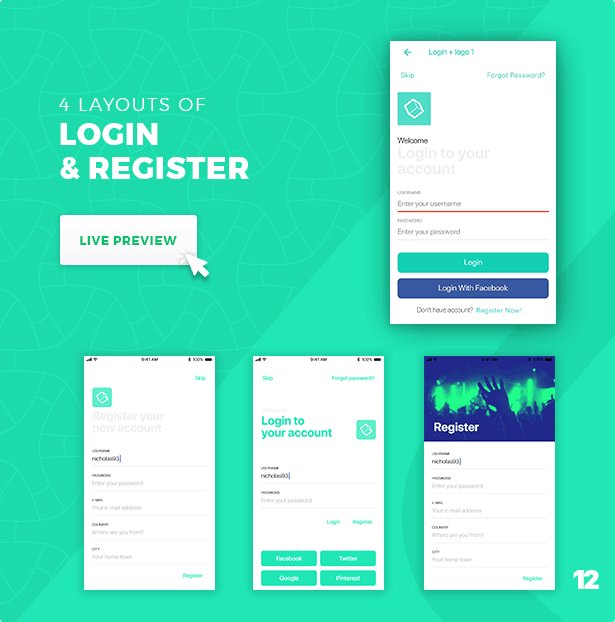
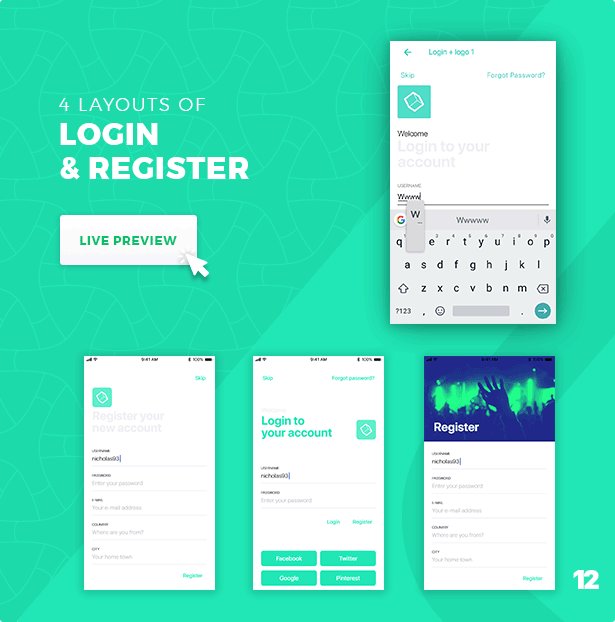
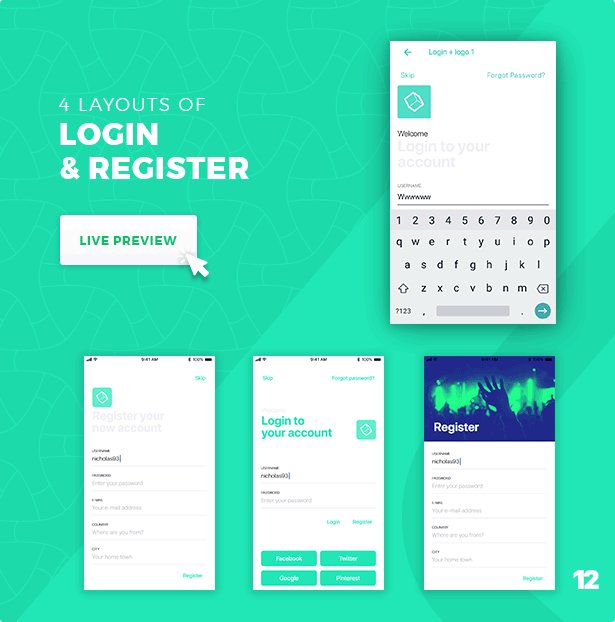
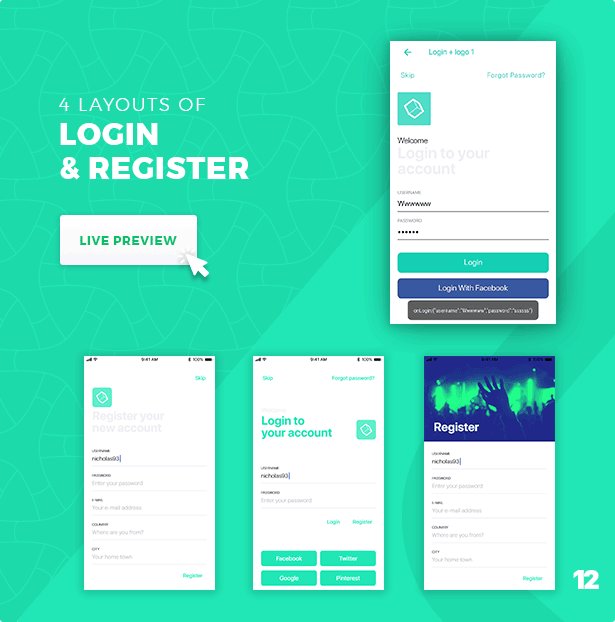
- Login & Register (2+2 layouts) – Login with small but nice letter effect with HD images in background. 2 login screen + 2 register screen.
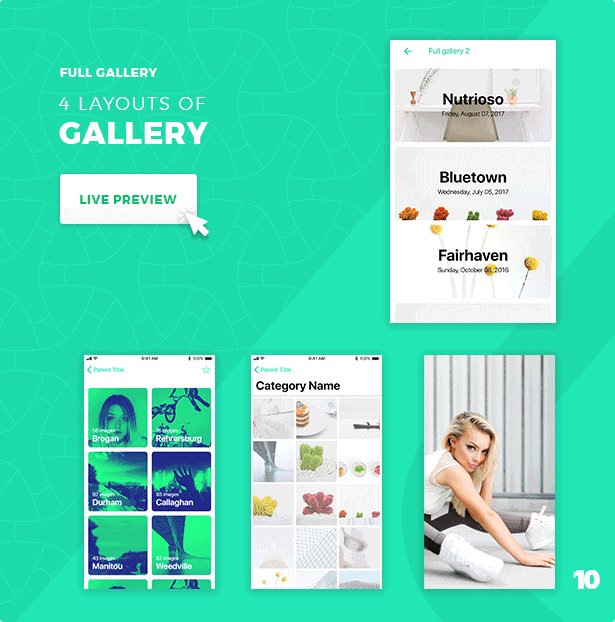
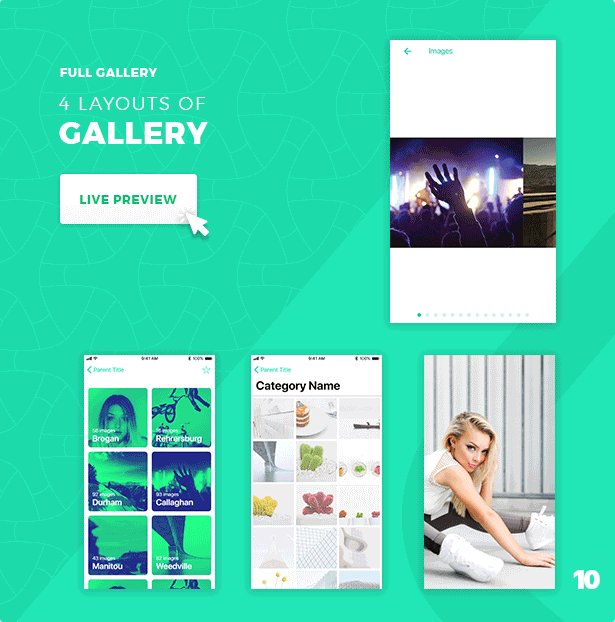
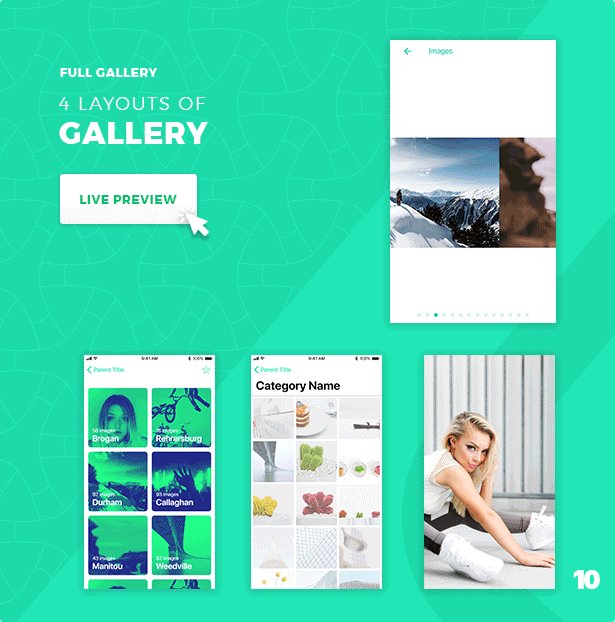
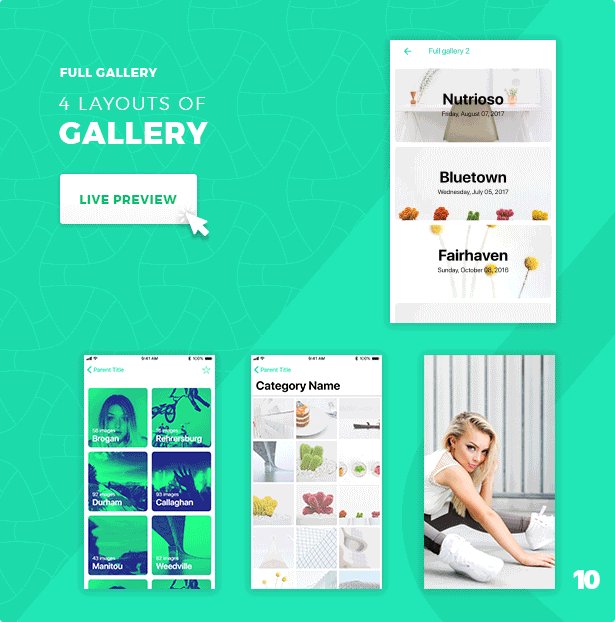
- Image Gallery (4 layouts) – Gallery and sub-gallery with cool Ripple effect. We also make full-screen image preview screen so you don’t need to code.

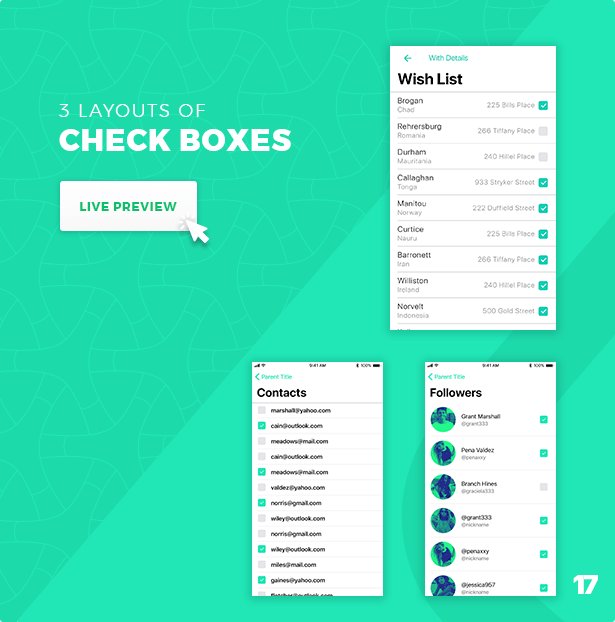
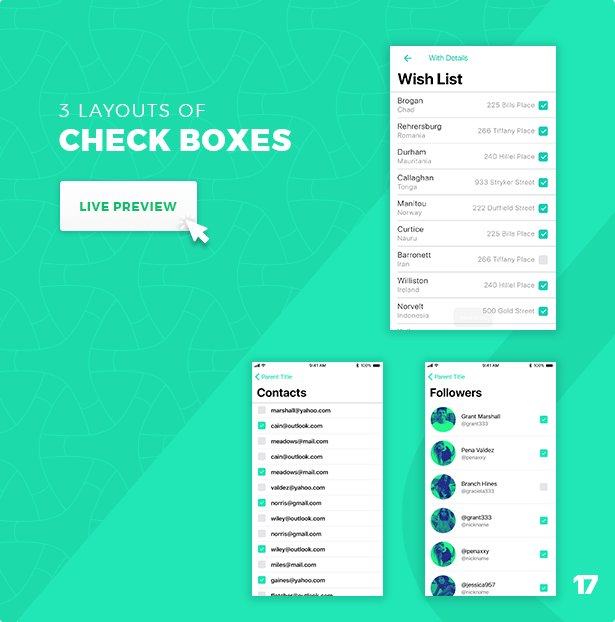
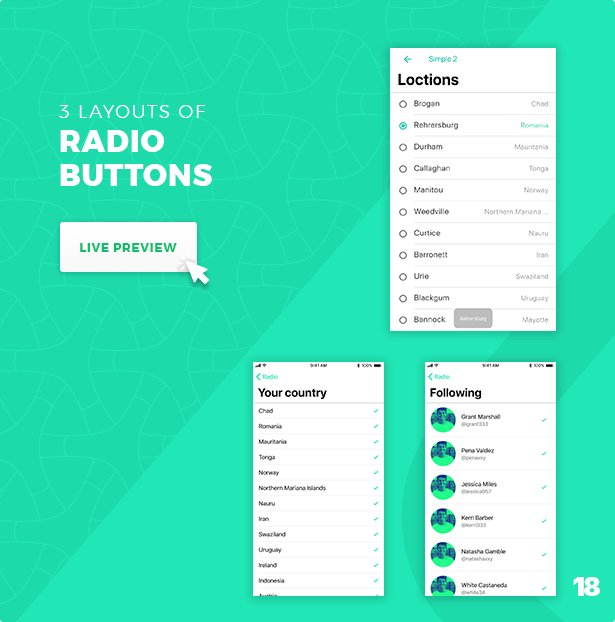
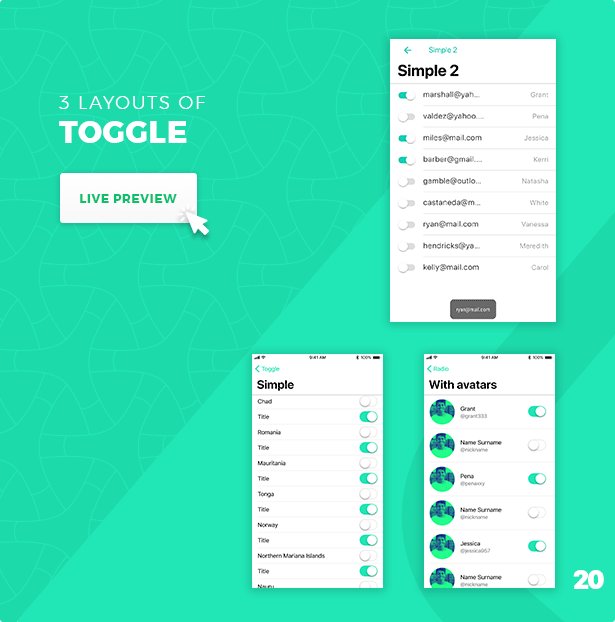
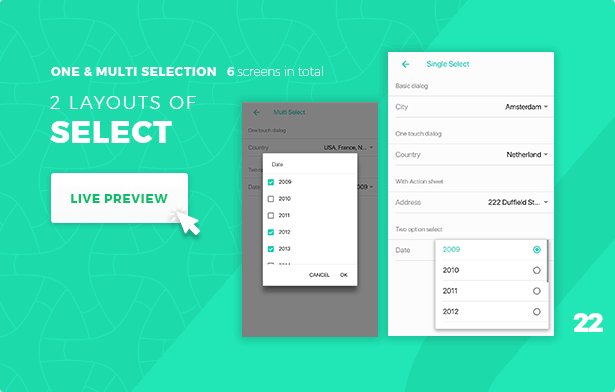
- Check buttons (3 layouts) -Matching styles for every of UI layouts.
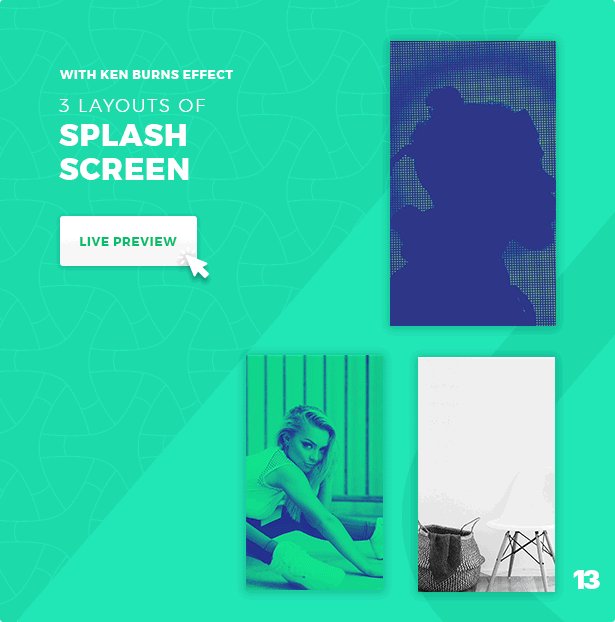
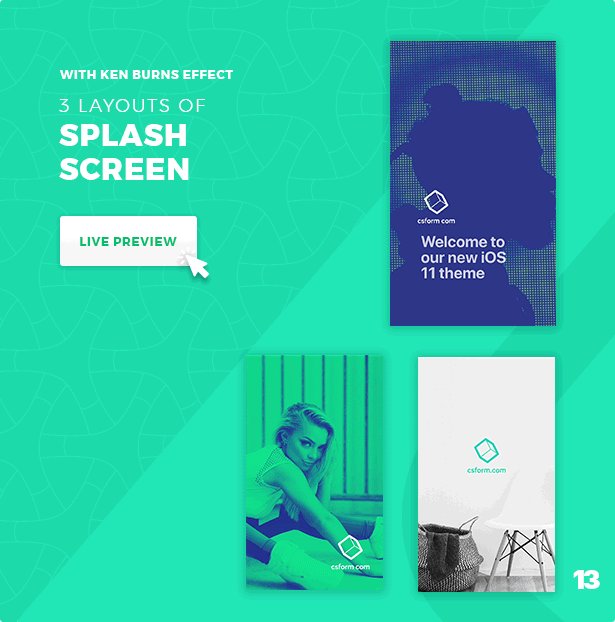
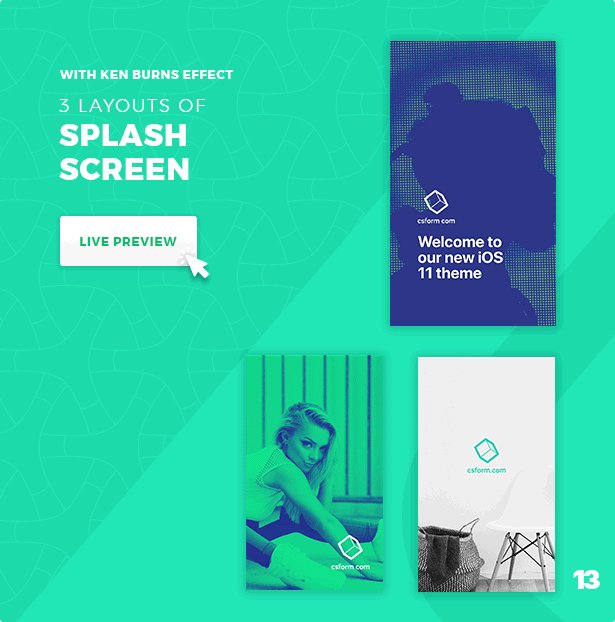
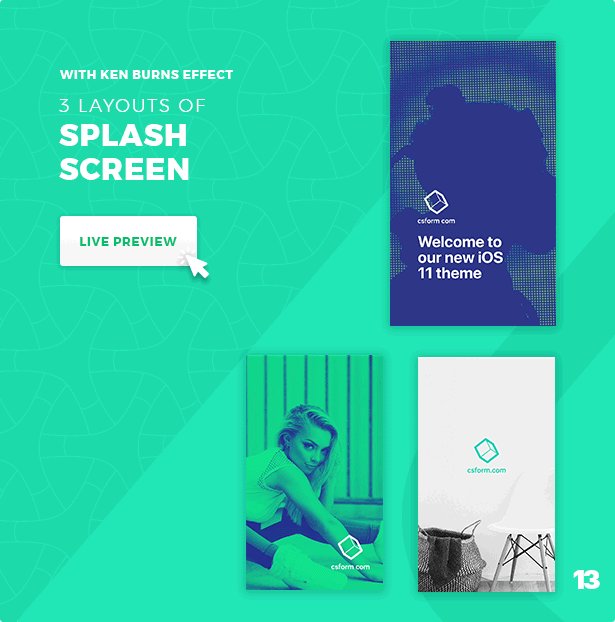
- Splash screens – 3 Splash screens combined with Ken Burns effect (made from scratch by us) and several logo entrance animation.
- Typo and small components – Page with typography (h1…h6, p). All made with default Roboto and Lato fonts but you can easily replace it with font by your wish. We also added in SASS controlling variables for 3 levels of spans (small, medium, large), 3 levels of icon sizes (small, medium, large), 3 levels of immoralges (small, medium, large) and 3 levels of social icons (small, medium, large).
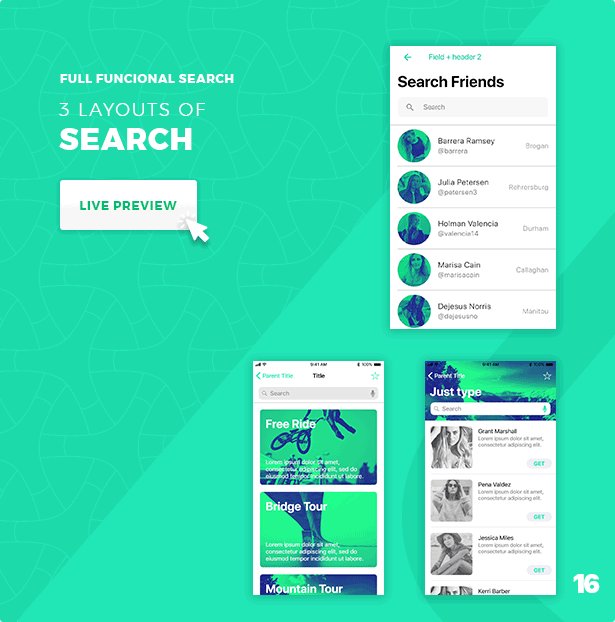
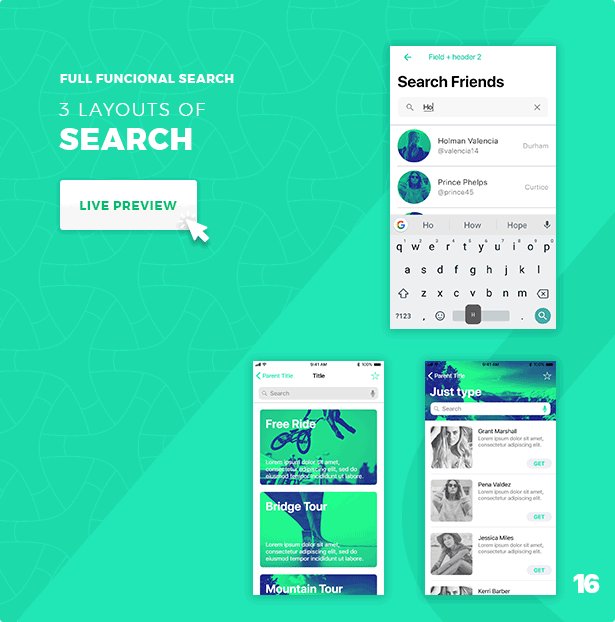
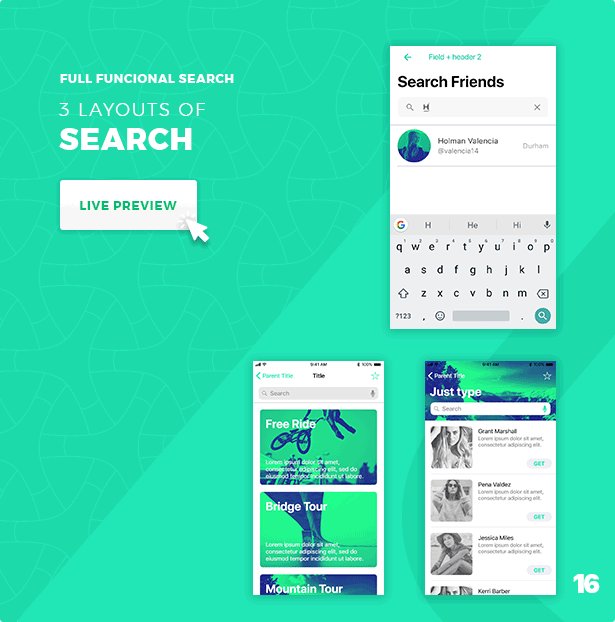
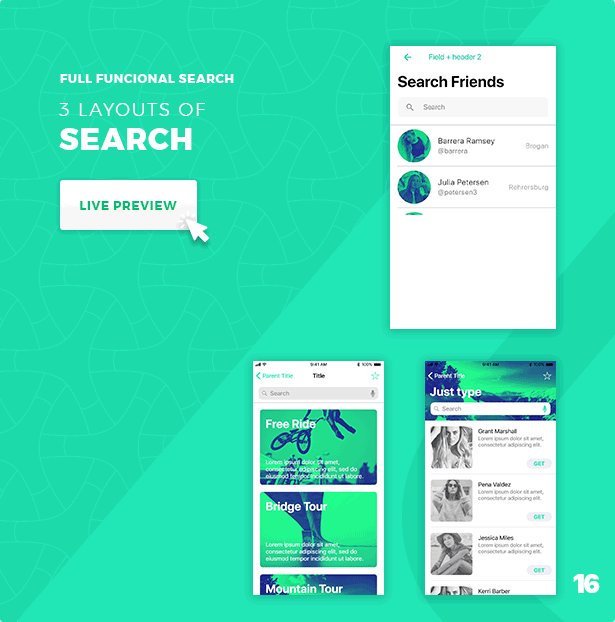
- Search bars (3 layouts) – search bars for quick implementation in your app that fit perfectly with every Ionic 2 theme.
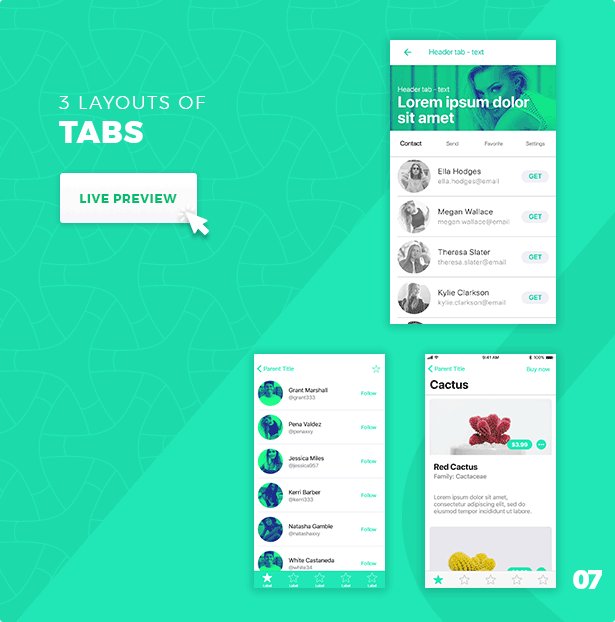
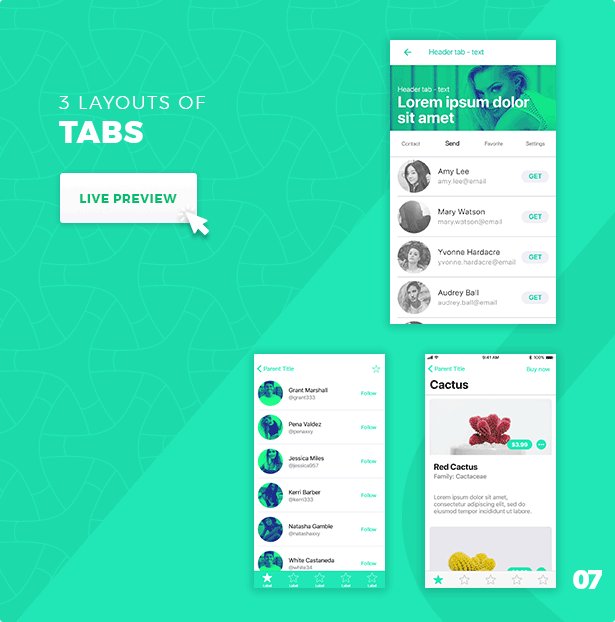
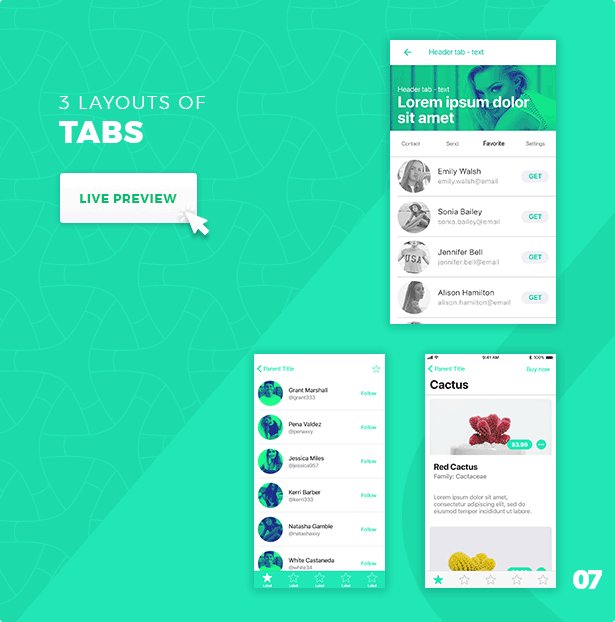
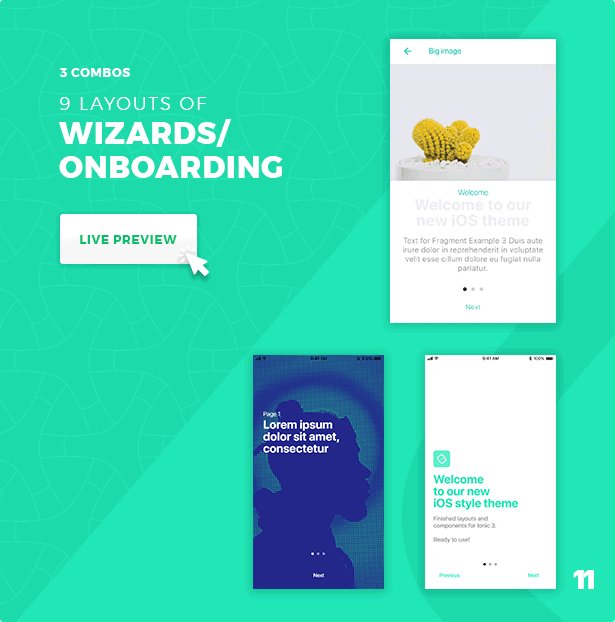
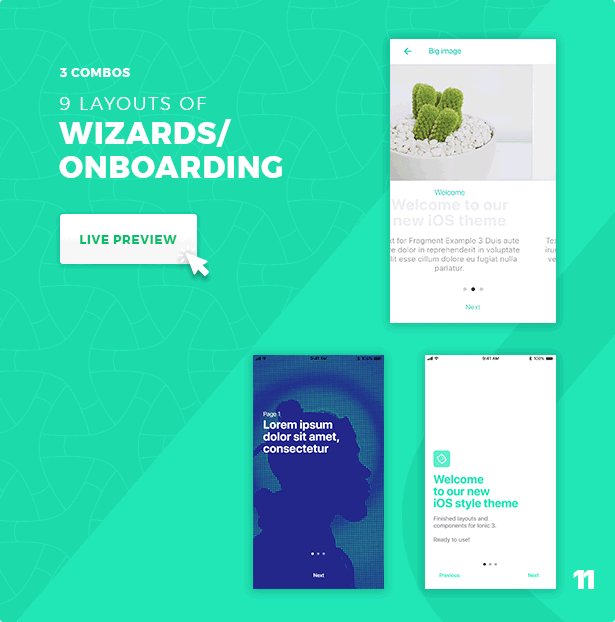
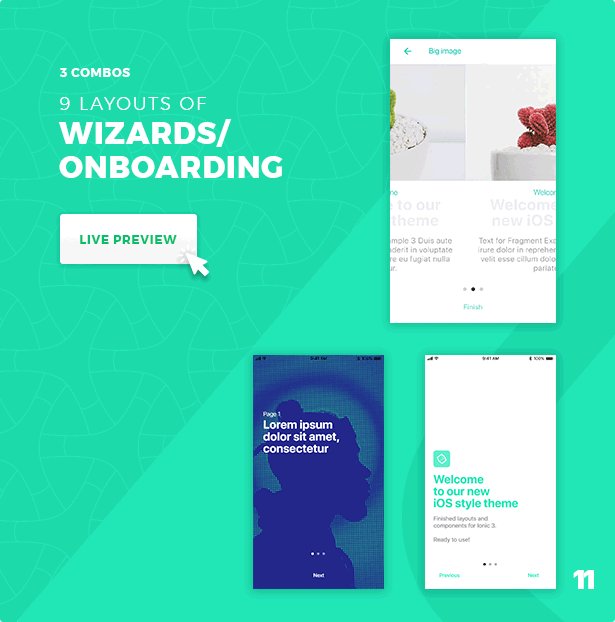
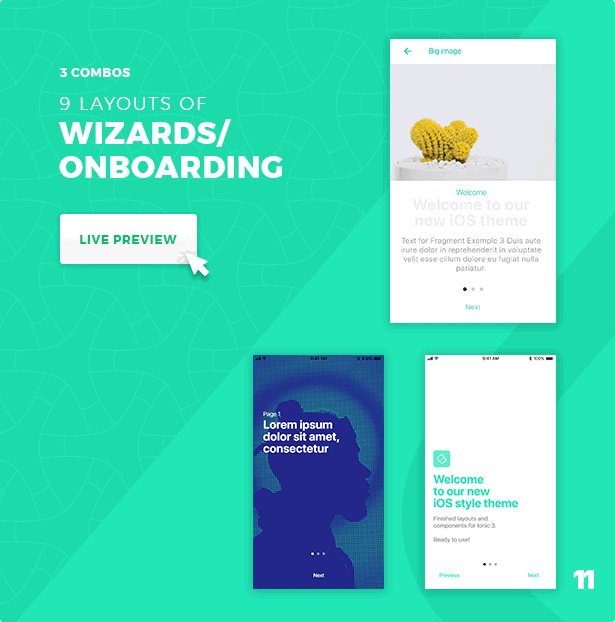
- Wizards (3 layouts) – Two different layouts of wizards. Can be used for app usage intructions, intros, explanators etc.
- Spinners/loaders (10 types) – Made of animated SVG’s. Open source project used in this components: SVG-Loaders
Technologies and open source projects
To be able to make all of Ionic 2/Angular 2 components in Material Design we had to use several technologies and few open source projects. In documentation we have explained how to use this projects. Here is list what we used to bring our design to life:
- SASS (Syntactically Awesome Style Sheets) – Makers of SASS call it “CSS with superpowers”. And it is! Sass boasts more features and abilities than any other CSS extension language. Also it is completely compatible with all versions of CSS.
- Ionic 2 – it is open source mobile framework for developing hybrid mobile and web apps. With Ionic you can produce Android, iOS and Windows mobile apps at once.
- Angular 2 – Angular 2 is a structural framework for dynamic web apps. It lets you use HTML as your template language and lets you extend HTML’s syntax to express your application’s components clearly and succinctly.
- jQuery – jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
- NgCordova – ngCordova is a collection of 70+ AngularJS extensions on top of the Cordova API that make it easy to build, test, and deploy Cordova mobile apps with AngularJS.
- AnimateCSS – “Just-add-water CSS animations” made by Daniel Eden is collection of attractive CSS animations.
- Elastic header with zoom – is Ionic/Angular directive for elastic headers made by Ola Christensson.
Why our customers love us?
“Solve all your doubts!”
Emmarango, Material Design UI Ionic Template app
“Excellent. You saved me a lot of development effort. Great!”
Alessandrotorres, Material Design UI Android Template app
“Couldn’t pick one area for the 5 star review. Overall quality, design and usability are excellent. Support is also fantastic. Thanks for help. Luke”
Betty8080, Material Design UI Android Template app<
“One of the best in all respects.”
Nikhil3831, Material Design UI Android Template app
“Everything is clear. @developer, nice work”
Satyagvns, Material Design UI Android Template app
“Excellent work. thanks for sharing :)”
Bisoncode, Material Design UI Android Template app
“Most features required for app design and development available. We gone build an app for gozopping.com with this, and make our customer go mad.. thx a lot.”
Ojalsuthar, Material Design UI Android Template app
“Absolutely improbable.”
Vanduh, Material Design UI Android Template app
“Fantastic, thanks. I’m sure I’ll be buying more sources from you.”
Henrik S., HD wallpaper Android Template App
“Great design quality!”
Dedania23, HD wallpaper Android Template App
Excellent customer support
- We are offering FREE after sales support around. We care about your apps as much as you and we will help you in any way possible.
- FREE Lifetime Updates – get all the new features we add in each future update for free.
- Once you purchase, you can use our dedicated support where we quickly reply your questions.
- Includes great online documentation you can find and it’s constantly being updated with new material.
- Basic tutorials for newcomers about importing our template.
- Contact us at [email protected]
- Working hours: 09:00 – 16:00h, UTC+01:00. From Monday to Friday.
Updates:
Update: 9. May 2018.:
– 5 color themes added
Update: 2. January 2018.:
– @ionic/cli-utils: 1.19.0
– ionic (Ionic CLI): 3.19.0
– @ionic/app-scripts: 3.1.7
– Cordova Platforms: android 6.4.0
– Ionic Framework: ionic-angular 3.9.2
Update: 23. November 2017.
– @ionic/cli-utils: 1.19.0
– ionic (Ionic CLI): 3.19.0
– @ionic/app-scripts: 3.0.1
– Cordova Platforms: android 6.3.0
– Ionic Framework: ionic-angular 3.9.2
Ionic Components implementation:
– LoadingController
– ToastController
Update: 8. November 2017.
– Component added: Ionic 3 Lazy loading component
– Script update: Google Maps
– @ionic/cli-utils: 1.16.0
– ionic (Ionic CLI): 3.16.0
– @ionic/app-scripts: 3.0.1
– Cordova Platforms: android 6.3.0
– Ionic Framework: ionic-angular 3.8.0
Credits
The images used in demos are not included in the downloaded ZIP file. All images belong to their rightful owners. Full lists of credits are here
[ad_2]
To get this product on 50 percent discount contact me on this link